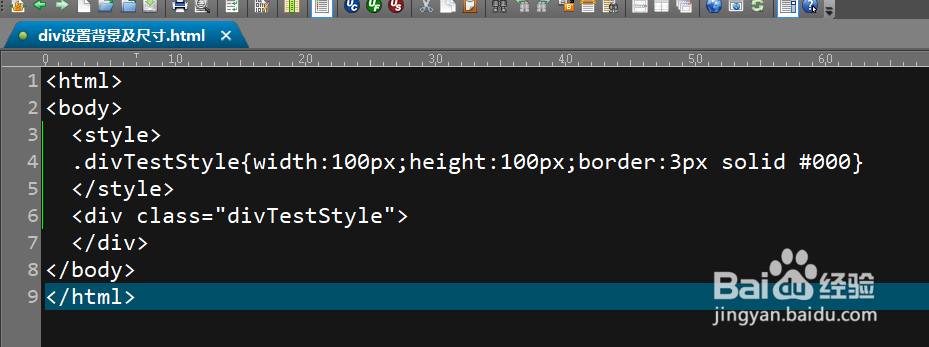
1、对div属性的设置,通常使用style的引用来实现,烂瘀佐栾这样的程序兼容性会比较好,一般先新建一个style,增加一个风格收墩芬蓥然后再div中用class引用,比如下面的代码将实现一个黑色边框宽为100像素高为100像素的div:<html><body><style>.divTestStyle{width:100px;height:100px;border:3px solid #000}</style><div class="divTestStyle"></div></body></html>


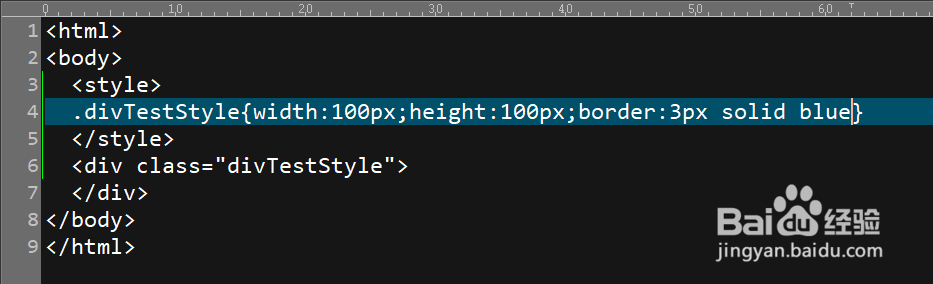
2、颜色设置可以使用混色值,也可以使用颜色英文名称,比如蓝色可以直接是哟会给你blue,就像这样:.divTestStyle{width:100px;height:100px;border:3px solid blue}


3、对于比较简单的页面,可以在div中直接为style赋值,这中操作比较方便,但是如果这个style用的比较多,这个就显得难以维护了。

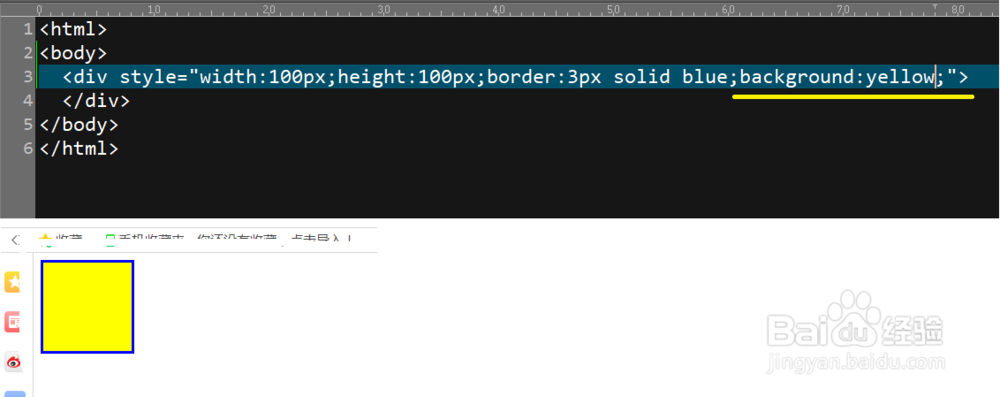
4、可以通过background来改变div的背景颜色,比如要设置div背景为黄色可以这样写:<div style="width:100px;height:100px;border:0px solid blue;background:#blue;"></div>

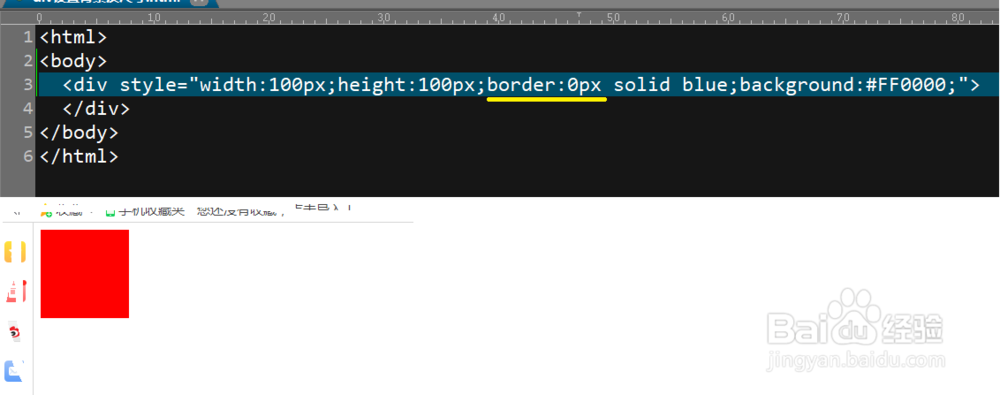
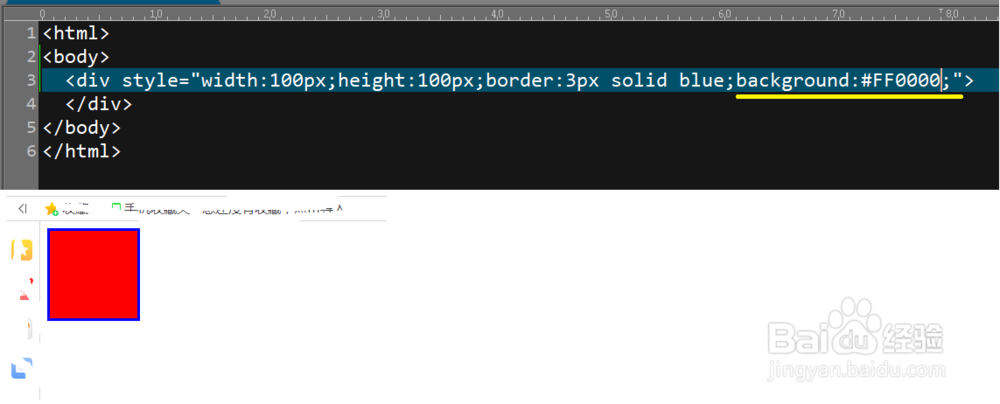
5、当然也可以通过十六进制数直接配色,十六进制数可以是3位也可以是6位,对应的都是红绿蓝,只不过6位的颜色值范围为0~255,而3位是0~15,使吹涡皋陕用#FF0000就是红色。<div style="width:100px;height:100px;border:0px solid blue;background:#FF0000;"></div>

6、如果不想使用边框,那么只需要设置border:0px,将边框宽度设置为0即可。