1、CSS选择器之子类用法:这里来实现用子类选择器设置不同文字的样式的实例来说明问题,具体的代码如下:<html> <head> <title>CSS高级应用</title> <style type="text/css"> .div{color:red;} .div1{font-weight:bold;} .div2{font-style:italic;} </style> </head> <body> <div class="div">控制字体样式</div> <div class="div div1">控制字体样式</div> <div class="div div2">控制字体样式</div> </body></html>可以看到一个标签中使用两个类的CSS规则样式,用到空格隔开两个CSS的样式。

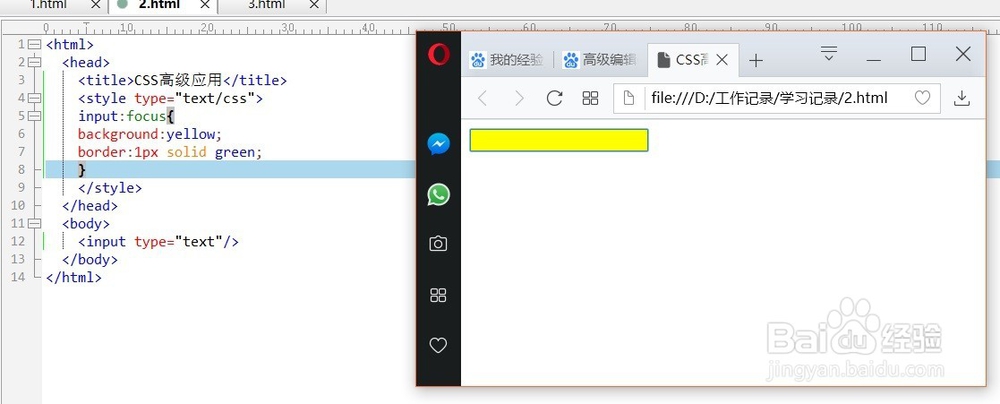
2、CSS选择器之子类用法:这里用伪类的具体应用来说明一个问题,具体的是实现input标签的样式,具体如下代码所示:<html> <head> <title>CSS高级应用</title> <style type="text/css"> input:focus{ background:yellow; border:1px solid green; } </style> </head> <body> <input type="text"/> </body></html>如下图可以看到具体的执行效果,伪类还有其他的应用,具体的可以自己总结。

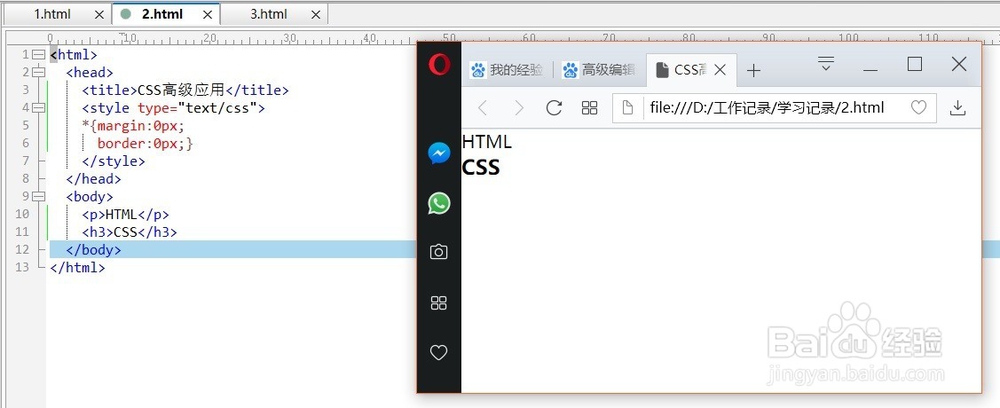
3、CSS选择器之子类用法:通用选择器就是所有的样式都使用CSS样式,具体的代码如下:<html> <head> <title>CSS高级应用</title> <style type="text/css"> *{margin:0px; border:0px;} </style> </head> <body> <p>HTML</p> <h3>CSS</h3> </body></html>可以看到,无论是P标签还是H3标签,前面的空格都没有了。

4、CSS选择器之子类用法:子类选择器使用的是>这个符号来表示的,具体的代码如下:<html> <head> <title>CSS高级应用</title> <style type="text/css"> ul#main >li{background-color:red;} </style> </head> <body> <ul id="main"> <li>HTML</li> <ul > <li>CSS</li> <li>CSS</li> </ul> <li>HTML</li> </ul> </body></html>如下图,可以可能此实例的执行的效果。

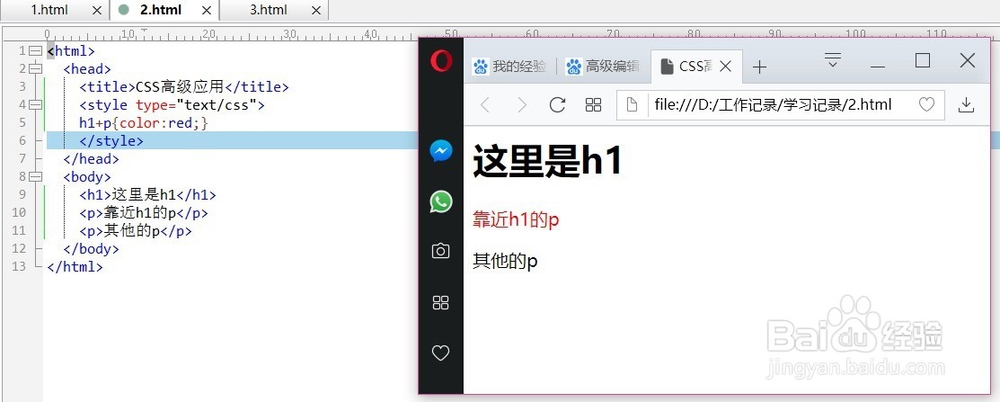
5、CSS选择器之子类用法:相邻同胞选择器使用的是+来实现的,具体的代码如下:<html> <head> <title>CSS高级应用</title> <style type="text/css"> h1+p{color:red;} </style> </head> <body> <h1>这里是h1</h1> <p>靠近h1的p</p> <p>其他的p</p> </body></html>和h1相邻的p的样式就用相邻同胞选择器,不用CSS类就能给p设置CSS规则,具体的代码如上,执行结果如下图。

6、CSS选择器之子类用法:属性选择器是通过hmtl标签的属性来区分和调用CSS规则的一种实现方法,具体的代码如下图所示:<html> <head> <title>CSS高级应用</title> <style type="text/css"> strong[title]{color:red;} </style> </head> <body> <strong title="bt">这里是有标题的HTML</strong><br/> <strong>这里是没有标题的HTML</strong> </body></html>如下图可以看到具体的效果,通过标题来区分不同的HTML代码,来设置相关的CSS规则
