1、首先我们在main.js中引入ant-design-vue,由蚂蚁金服团队开发出来的一套UI框架。在本文中我们简称为antd

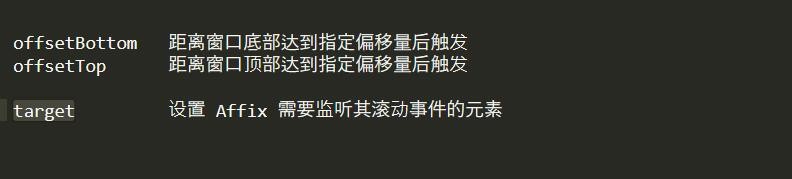
2、在antd的官网中我们找到Affix组件,能够固定元素的位置,它的API很简单,主要包含offsetBottom、offsetTop、target这几个参数

3、我们在dom元素中添加affix元素即可。下图为使用过程,将其固定在顶部靠右的位置。

4、我们可以固定多个元素,比如我们在顶部居右的地方再固定一个元素,代码通过标志位控制其显示与否

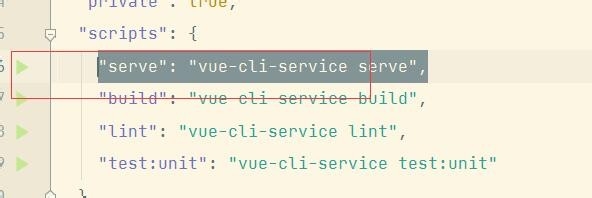
5、下面我们通过google虼骧墁疱浏览器看下页面的效果,首先在idea中我们运行项目,package.json中"serve": "vue-cli-service serv髫潋啜缅e",

6、google浏览器的呈现效果如下图所示,我们拖动滚动条到最底部,元素仍能固定在最上面。

