1、首先做好布局。一般来说是一个div嵌套一个div。并且分别添加class。

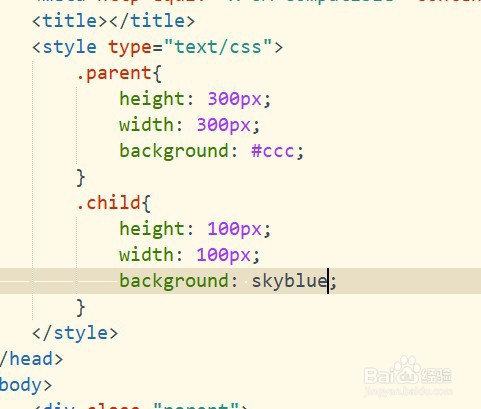
2、接着通过class设置基本样式,包括宽度和高度颜色。

3、然后就可以看到,最初始的时候,子元素是在左上角的。

4、接着给外层的父元素添加一下display:flex和justify-content:center。刷新页面然后就能看到子元素水平居中。


5、然后再设置给父元素添加align-items:center即可上下垂直居中了。


6、总结:父元素设置display:flex , 然后用justify-content: center;来让子元素水平居中,用align-items: center;垂直居中 。