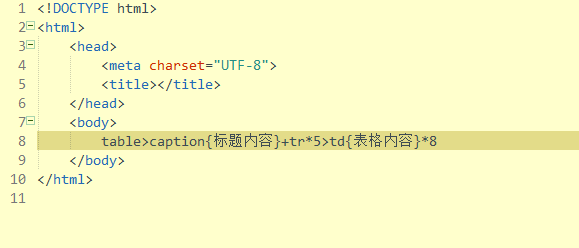
1、第一步当然是创建一个没有什么样式的表格。这里我创建一个5*8的表格。为了创建表格方便,这里捂执涡扔使用相当于公式的方法去创建table>caption{标题内容}+tr*5>td{表格内容魈胺闹臣}*8这个表示的是一个表格,含有一个caption,表格大小为5*8。敲键盘End->Tab,效果如图所示


2、创建好表格之后,我们需要对表格进行样式设计。我们新建一个CSS样式,不论你是采用内嵌式还是外部式或者行内式,效果都是一样的。这里我采用的是外置,目的是为了让结构更加清楚。<link re造婷用痃l="stylesheet" href="css/css.css" />

3、先初步设计好表格样式table{ width:500px; margin: 0 auto; border: 1px solid #000; border-collapse: collapse;//作用:为表格设置合并边框模型;}table td{ border: 1px solid #000000;}

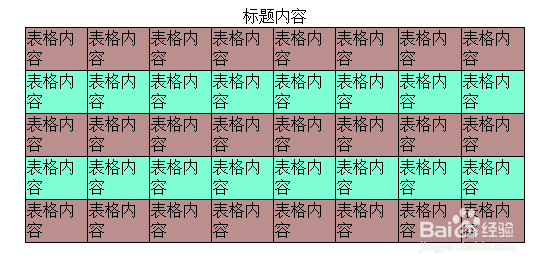
4、设置奇数行和偶数行背景颜色:table tr:nth-child(even){ background-color:#7FFFD4;}table tr:nth-child(odd){ background-color: #BC8F8F;}

5、设置表格的悬停效果table td:hover{ background-color: chartreuse;//悬停颜色显示}table td{transition: 1.0s;}//悬停延迟