1、新建一个html文件,命名为test.html,用于讲解js如何获取div中的数据。

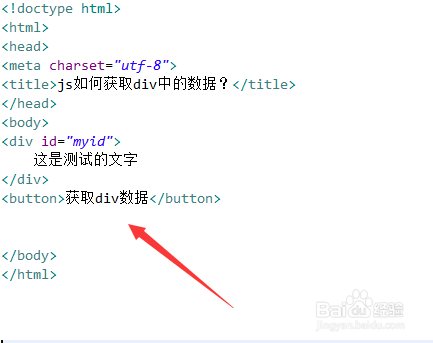
2、在test.html文件内,使用div标签创建一行文字,文字内容为“这是测试的文字”。

3、在test.html文件内,设置div的id为myid,主要用于下面通过该id获得div对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取div数据”。

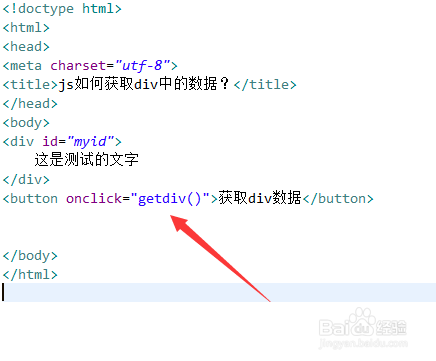
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getdiv()函数。

6、在js标签中,创建getdiv()函数,在函数内,通过getElementById钱砀渝测()方法获是div对象,使用innerHTML属性获得div数据内容,并通过alert()方法将div的数据输出。

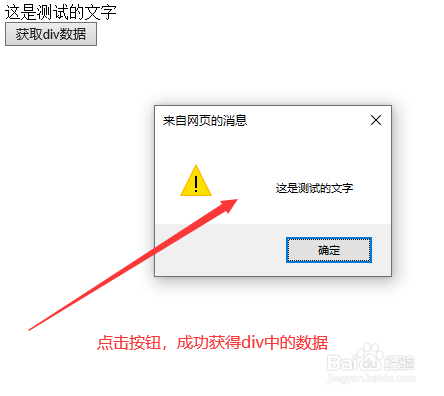
7、在浏览器中打开test.html文件,点击按钮,查看结果。