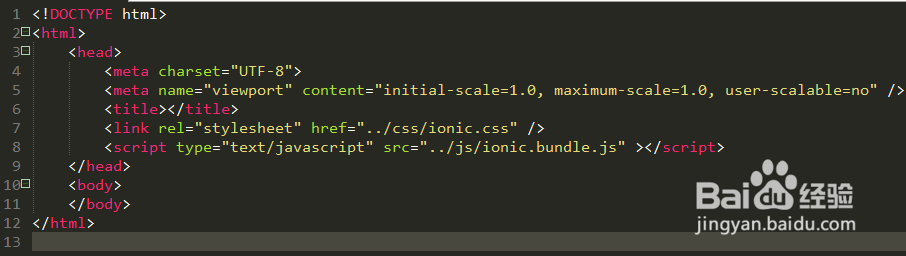
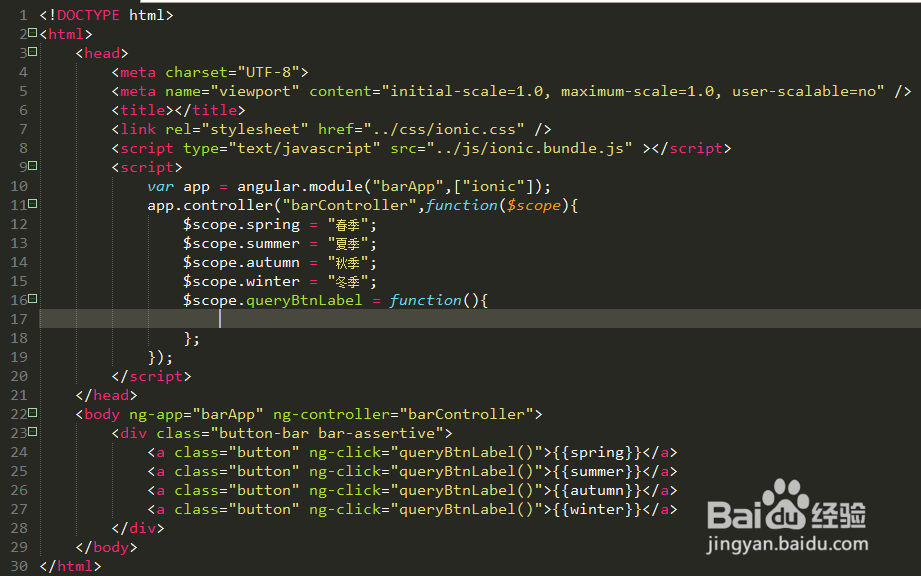
1、第一步,创建静态页面button-bar.html,引入ionic相关的css和js文件,如下图所示:

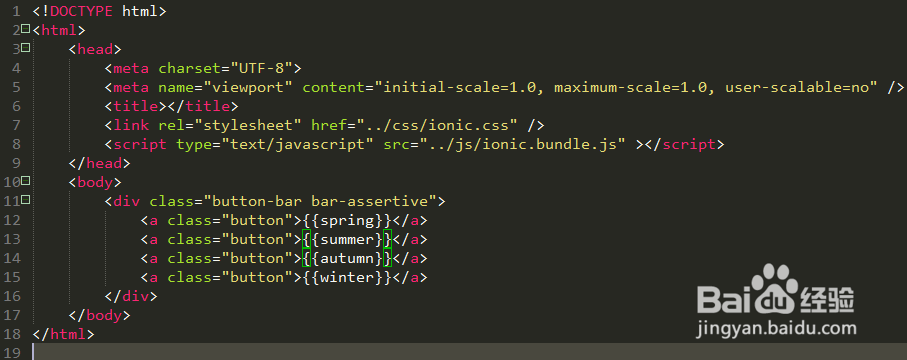
2、第二步,在<body></body>插入一组超链接,当按钮栏使用,利用AngularJS赋值方式,如下图所示:

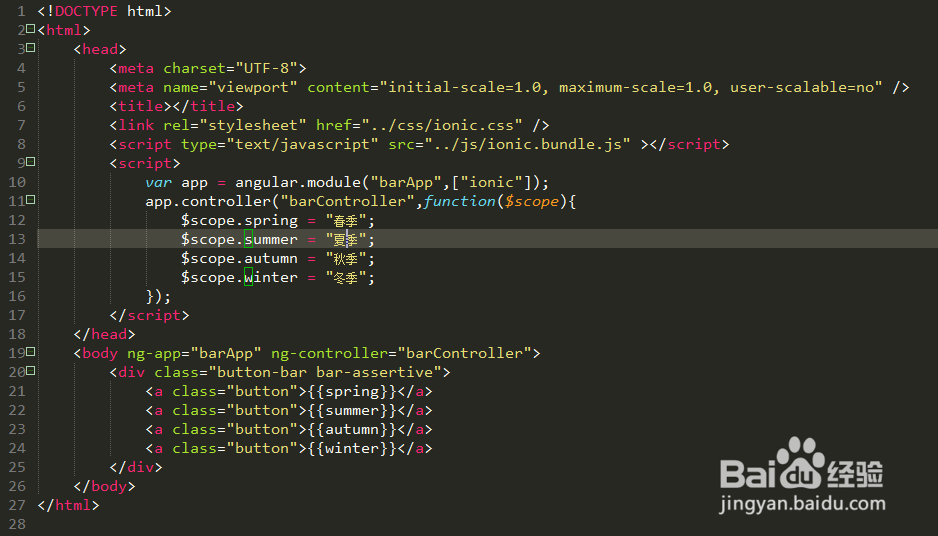
3、第三步,在<script></script>标签内编写给按钮动态赋撕良滤儆值,利用AngularJS MVC模式,如下图所示:

4、第四步,预览该静态页面,这时会看到四个按钮并列在一起,如下图所示:

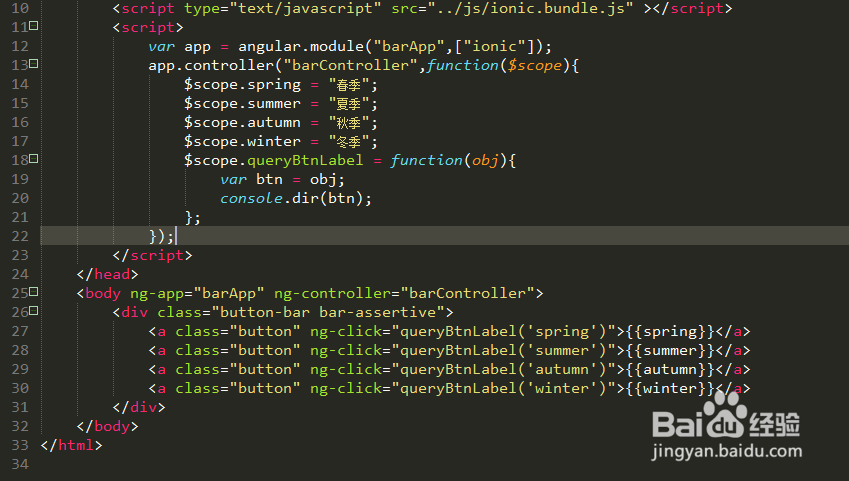
5、第五步,给每个按钮添加单击事件,然后在script内声明绑定事件,如下图所示:

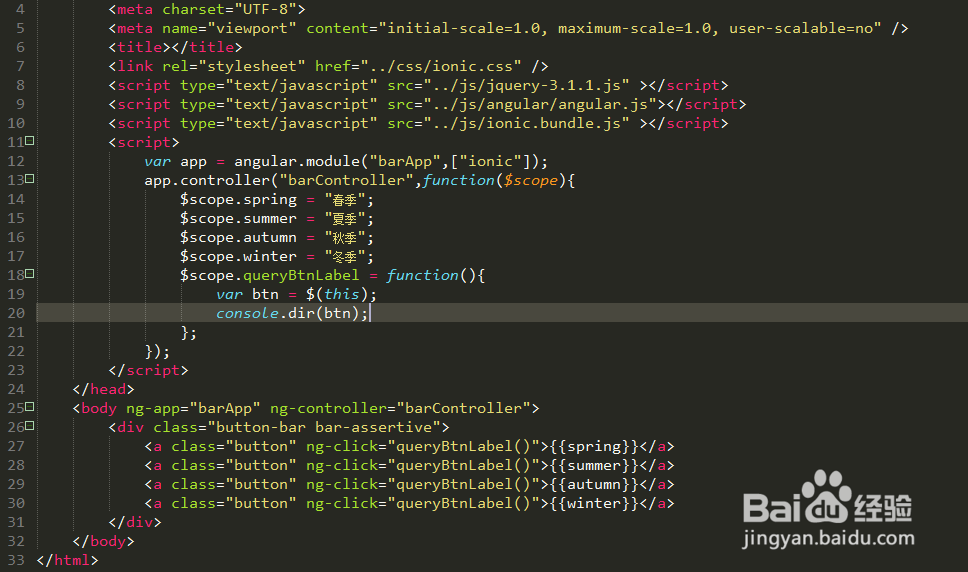
6、第六步,在事件内声明该按钮对象,并利用console函数打印结果,如下图所示:

7、第七步,利用按钮传参方式,将按钮参数传到事件里,如下图所示: