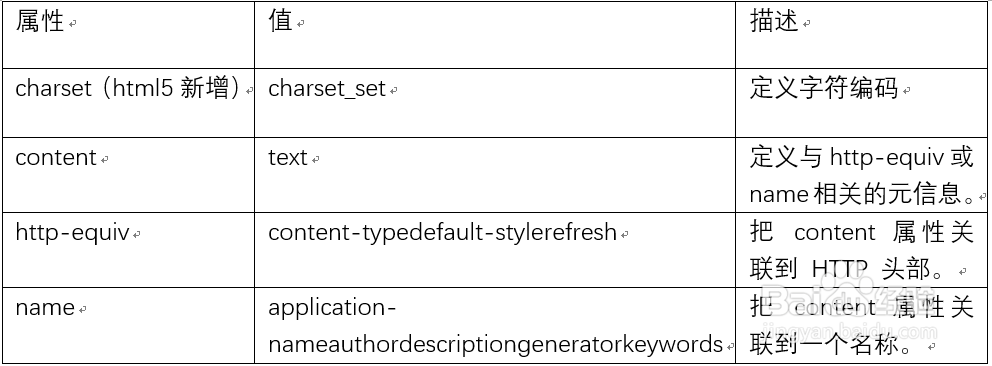
1、四大元素:head、title、meta、bodytitle:浏览器窗口标题栏中显示的文本。meta:描述网页特性,比如字符集,还与网页搜索优化等相关。

2、body:在body标签之间的是网页的主体部分。在其中输入的都可以在网页中显示出来。到这里,我们已经可以做一个简单的小网页了,你可以把你想要的文字在网页中显示出来。在编辑器中编写后用浏览器打开。

3、标题元素:<h1> </h1>--<h6> 争犸禀淫</h6>,合理的使用标题,可以让网页更易被访问。包在标题元素里的文本被视作是一块内容。其中<h1>的文字最大,然后依次减小。注意:标题元素不能写在头部。我们在主体中输入,效果如图:

4、段落元素:<p> </p>。包含在其中的内容就是一个段落。这时,你可能发现所有文本都是左对齐,关于这个问题,我们会在后面用css来对齐。下面结合标题进行实践,如图:

5、这时候你可能发现它并没有像我们预期的那样,也就是说它应该在某个地方换行的但是它没有。解决办法就是添加换行元素:<br>,顾名思义,就是在该换行的地方加入这个元素。注意<br>是单标签。添加后效果如图:

6、最后,介绍几个常用的短语元素:<b>:加粗显示。<i>:斜体显示。<strong>:特别重要。通常以加粗显示。<em>:强调,通常以斜体显示。最后附上之前而效果代码:
