1、首先我们先来看一下要实现的效果,如下图所示,顶上是tab页卡,下面是内容

2、然后准备页面的内容,如下图所示,tab运用ul布局,内容运用div布局

3、接下来就是去除页面中的一些默认间距以及ul的list-style样式,如下图所示

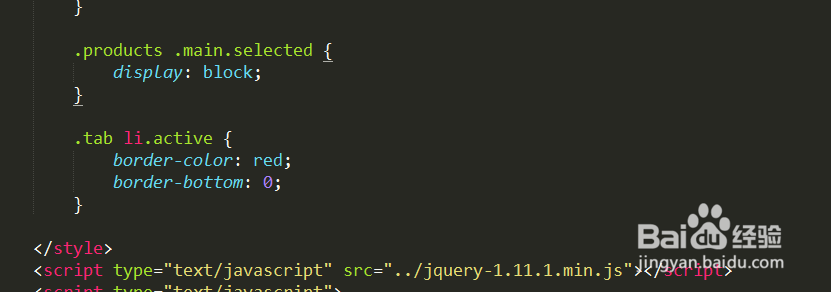
4、然后定义tab页卡以及内容的相关样式,如下图所示

5、接着导入所需要的jquery的压缩库文件,如下图所示,版本大家自己选择

6、最后就是实现选择一个页卡,然后展现页卡内内容的方法,如下图所示

7、综上所述,JS实现tab页卡主要是运用了mouseenter的事件方法进行控制显示