1、第一,登录淘宝,进入装修界面,在左侧的模块中找到“悬浮导航”,按住拉动到预览店铺界面的左侧,如图所示。


2、第二,拉好后指向该模块,点击其顶部出现的“编辑”按钮。出现位置设置,填入“距离店铺页头的距什置葆鸳离”,和“距离内容模块的距离”。单位是px即像素。


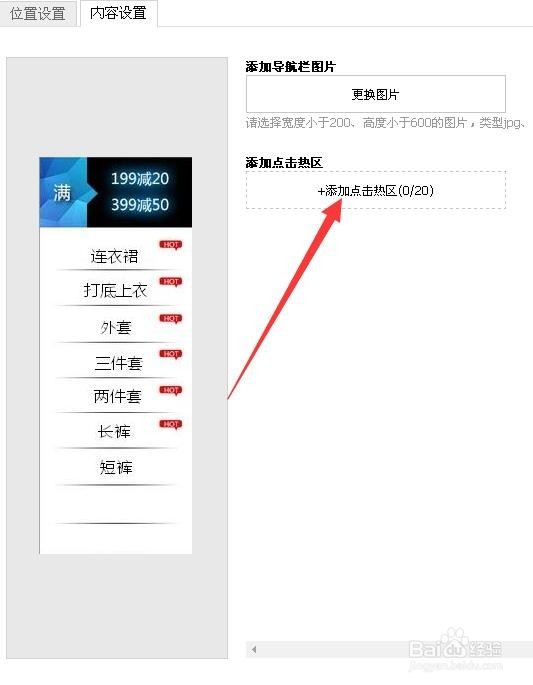
3、第三,点击“内容设置”——“上传图片”——“添加图片”,上传已经设计好的导航图片。


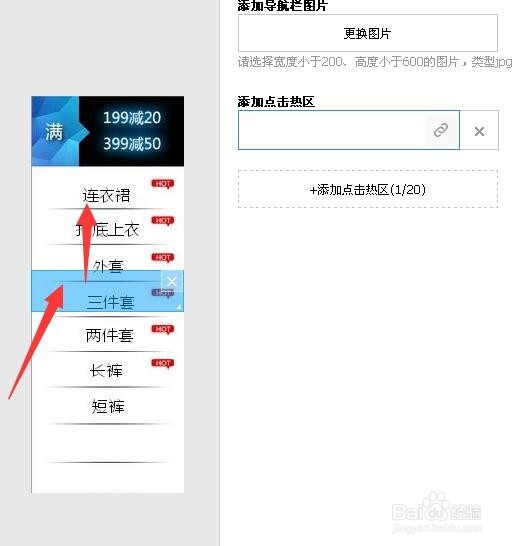
4、第四,点击“+添加点击热区(0/20)”,导航图片上出现一蓝色透明块,按住它拉动到第一个热辨泔矣嚣区(就是鼠标点击处),再指向边缘拉动调节好大小。


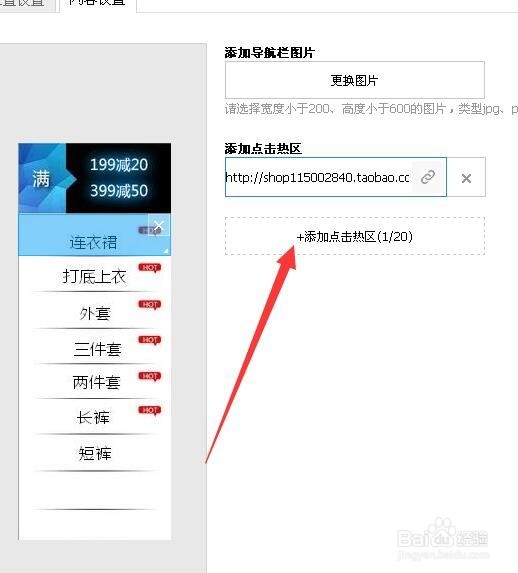
5、第五,再点击链接的按钮,如图,下方就出现可链接的内容,可以是“自定义页面”或“宝贝分类”或“宝贝”,比如点击“宝贝分类”,点击要链接的类别。第一个热区链接就设置好了。



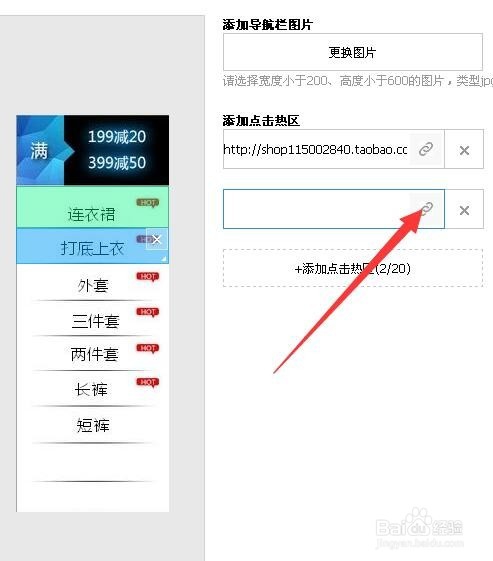
6、第六,继续点击“+添加点击热区(1/20)”,设置第二个,第三个等的热区及链接。最多可设置20个热区链接。


7、第七,全部设置好后,点击底部“确定”按钮,再发布站点就可以了。


