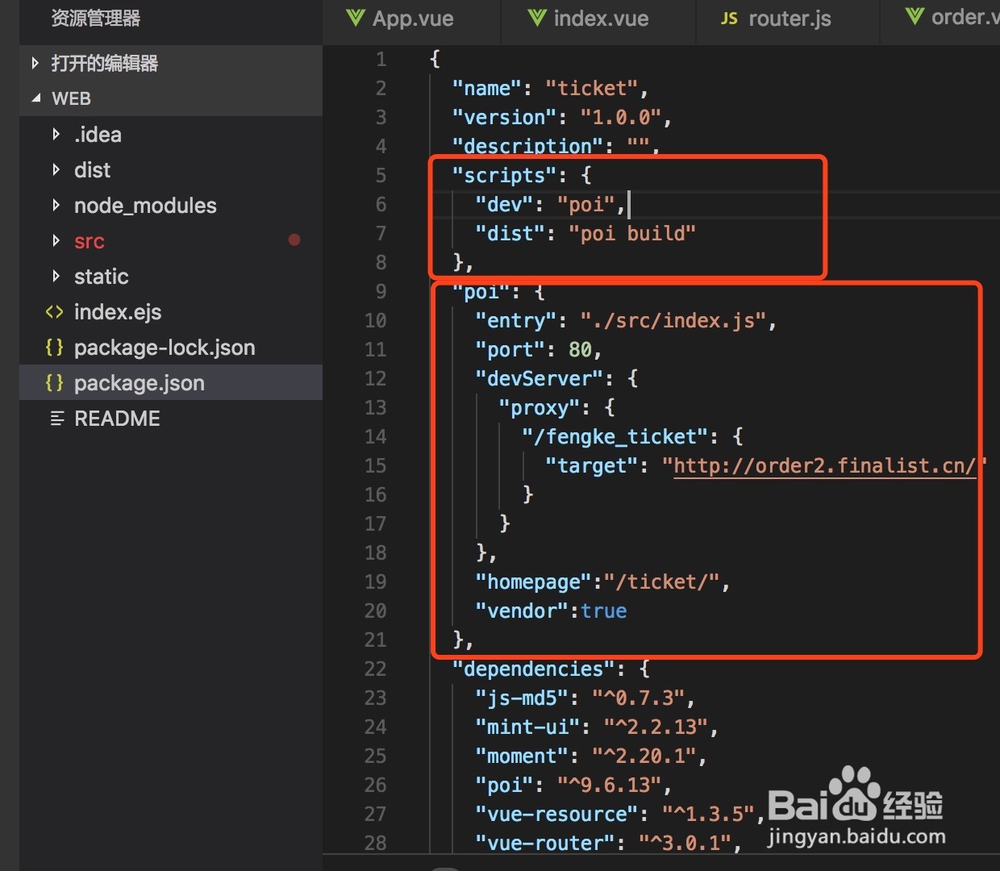
1、首先介绍一下Poi,我们的项目没有使用webPack进行前端工程项目管理,使用了Poi进行管理:Develop web apps with no build configuration until you need.也就是说Poi对webpack进行了封装,0配置开发Web应用。可以使用poi.config.js文件配置poi的配置,也可以直接在package.json中进行配置。

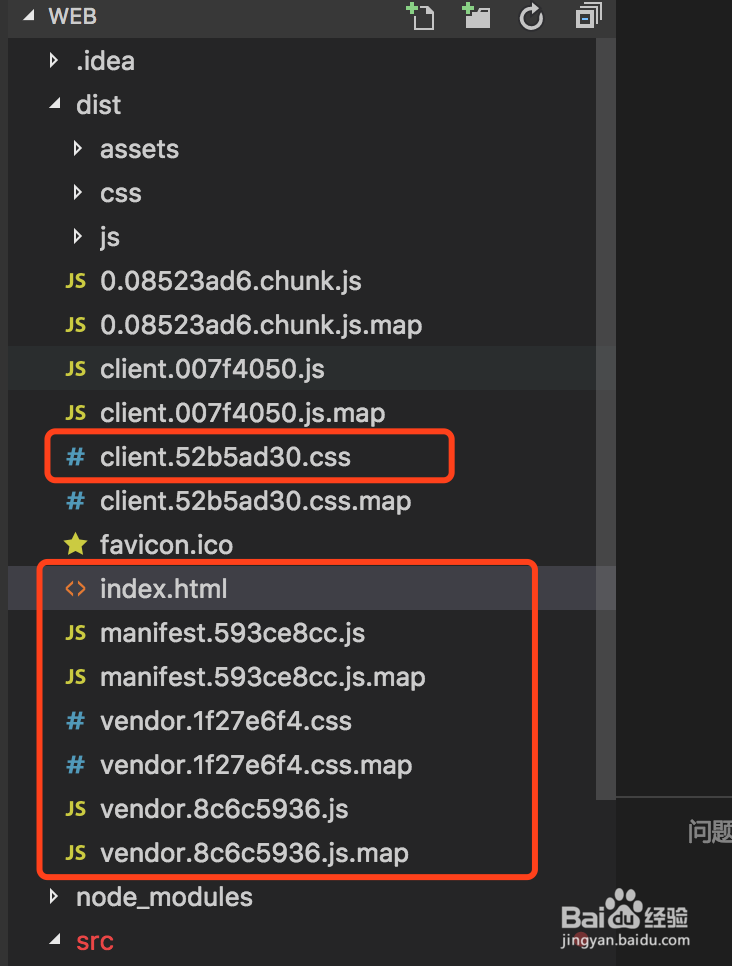
2、执行npm run dev相当于执行poi,执行npm run dist相当于执行poi build.执行poi build打包后,会将static目录下的资源拷贝到dist目录,其他的js和css会自动压缩成.js 和.css并且注入到index.html中。

3、poi项目如果需要打包到子目录,必须设置homePage为子目录。这是第一步

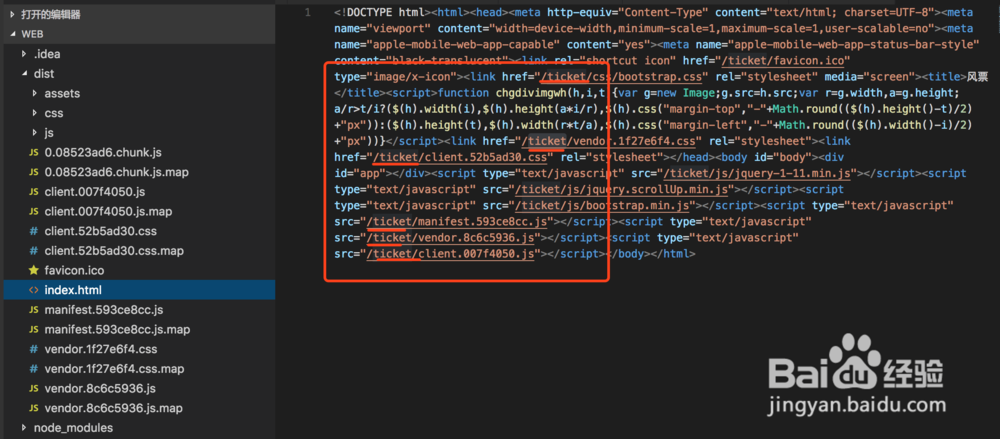
4、第二步,必须将index.html中其他非Vue部分的资源增加子目录的前缀,包括网站的icon.

5、第三步保证Css文件中的资源路径为相对路径。

6、第四步,需要修改vueRouter中的base为子目录。

7、然后执行npm run dev 也就是npm build.观察打包后的index.html,css文件等。


8、然后配置nginx到二级目录: location /ticket { alias /root/java/ticket/dist/; try_files $uri $uri/ @rewrites; } location @rewrites { rewrite ^/(ticket|sign|reimburse)/(.+)$ /$1/index.html last; }这里$1对应url中的ticket,由于我这里有多个项目共用了rewrite所以逻辑或了三个,如果只有一个子目录,使用^/(ticket)/(.+)$,这里切记要把ticket扩起来。
9、项目部署成功!
