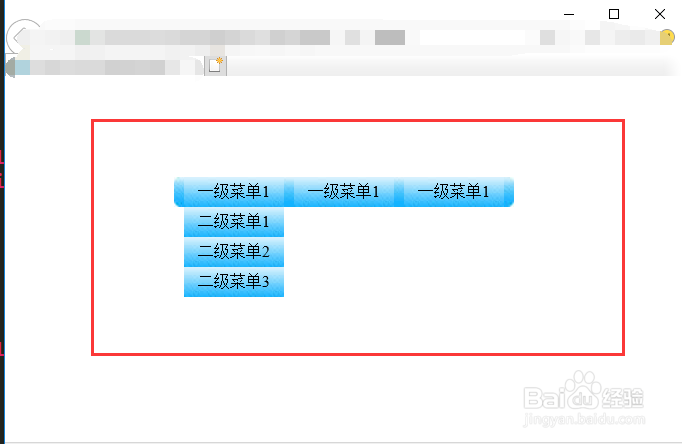
1、首先我们先来看一下要实现的效果,如下图所示,鼠标放在哪个菜单上显示下拉菜单

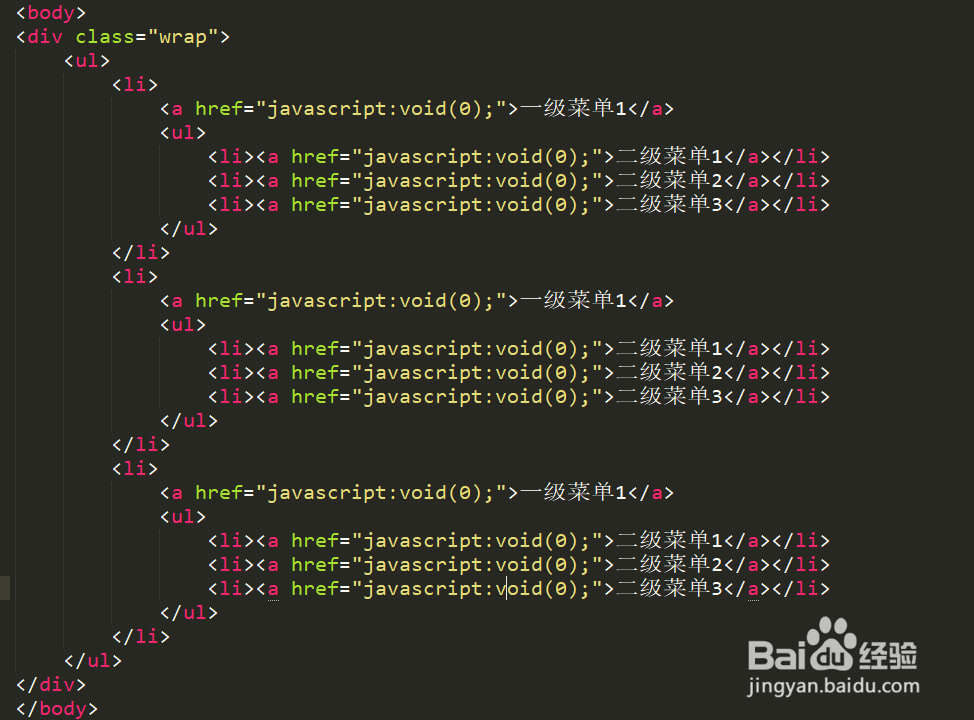
2、首先准备好页面的html内容,如下图所示,采用ul的布局

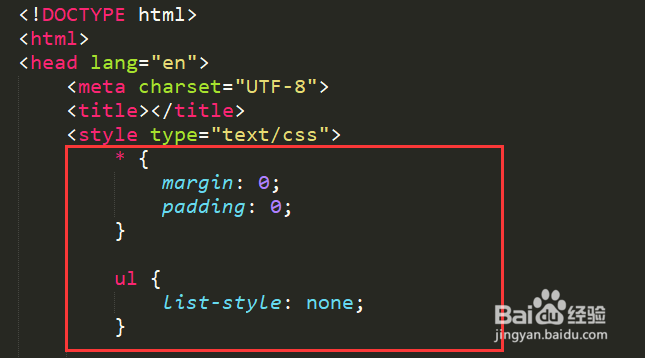
3、接下来去除浏览器默认的margin以及padding以及ul默认的list-style样式,如下图所示

4、然后给ul下面的内容添加样式,主要是背景图,字体样式,间距等等,如下图所示

5、然后导入jquery的库文件,如下图所示,根据你实际的版本填写即可

6、最后给ul下面的li添加mouseenter和mouseleave事件,如下图所示

7、综上所述,jquery实现下拉菜单效果主要是mouseenter和mouseleave两个事件用好即可