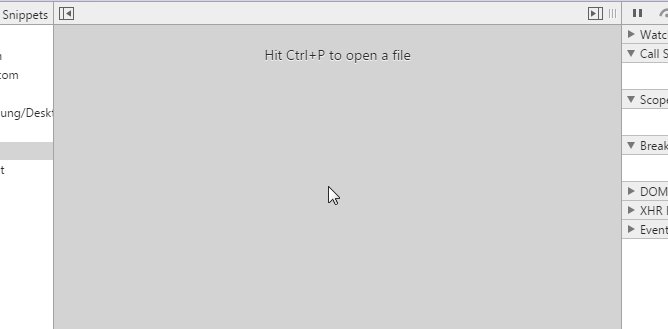
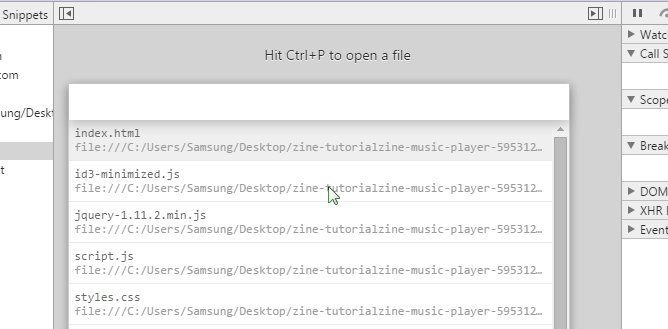
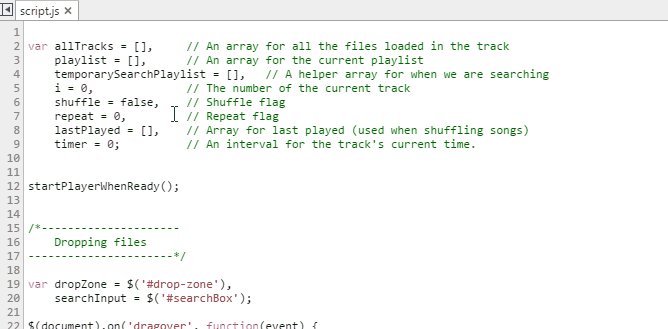
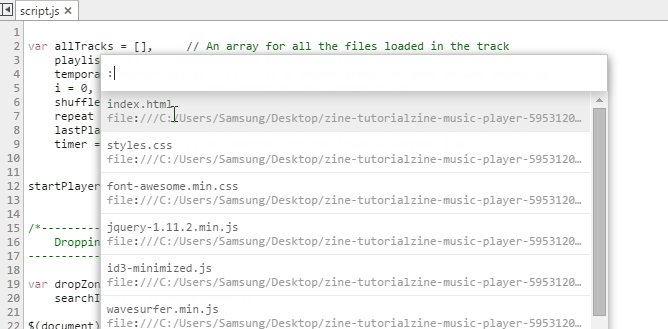
1、快速文件转换如果Sublime Text没有“Go to anything”这个功能你不可能活下去。所以你会很高兴听到DevTools 也有这个功能。当DevTools打开的时候,你可以按下Ctrl + P( 在Mac上使用Cmd + P)来快速的寻找和打开你工程中的任意文件,如下图所示:

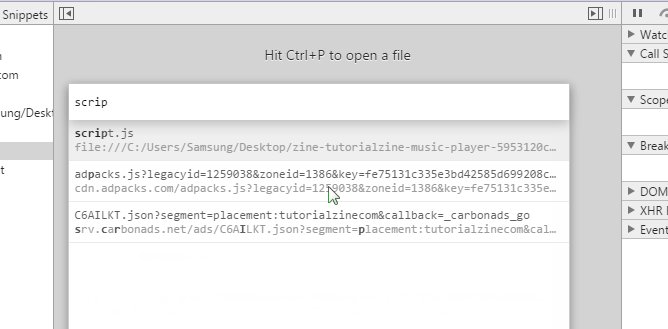
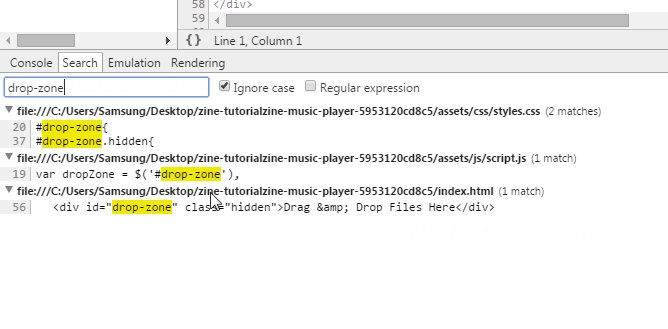
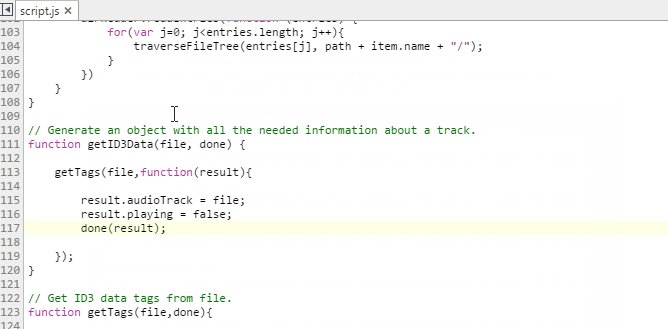
2、在源代码中搜索但是如果你希望在源代码中搜索该怎么办?按下Ctrl + Shift + F(在Mac上使用Cmd + Opt + F),即可在所有已加载的文件中查找一个特定的字符串。这个搜索的方法也支持正则表达式,如下图所示:

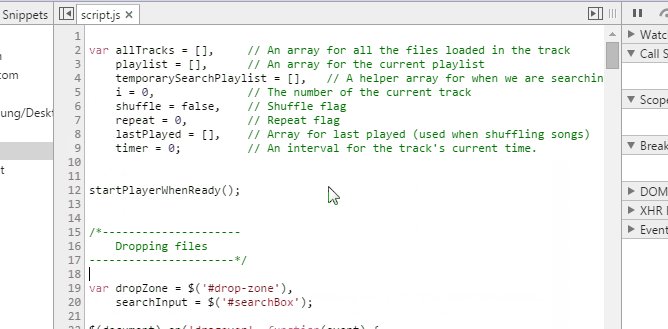
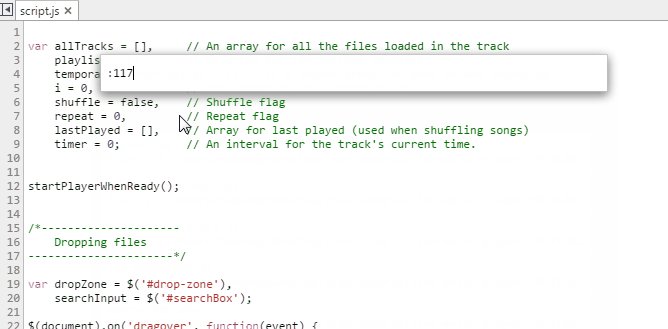
3、跳到特定行当你打开一个在源标签里的文件之后,DevTools能够允许你轻松地跳转到代码里的任意一行,Windows 和 Linux用户只需要按下Ctrl + G(在Mac上使用Cmd + L),然后输入你想跳转的行数即可,如下图所示:

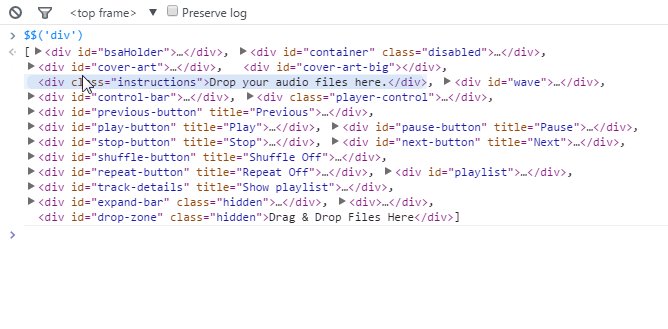
4、在控制台中选择元素DevTools控制台支持一些变量和函数来选择DOM元素:$():document.querySel髫潋啜缅ector()的缩写,返回第一个与之匹配的CSS选择器的元素(例如:$('div')它将返回本页的第一个div元素)。$$():document.querySelectorAll()的缩写,返回一个数组,里面是与之匹配的CSS选择器的元素。$0?$4: 依次返回五个最近你在元素面板选择过的DOM元素的历史记录,$0是最新的记录,以此类推,如下图所示:

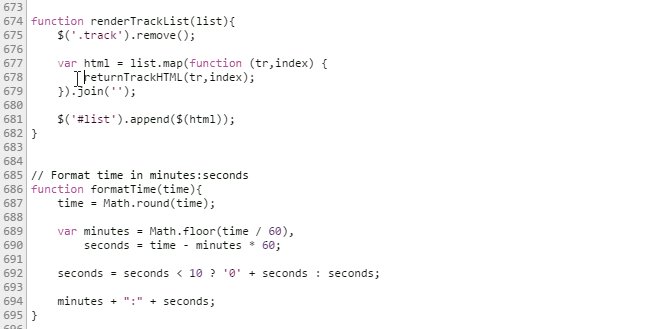
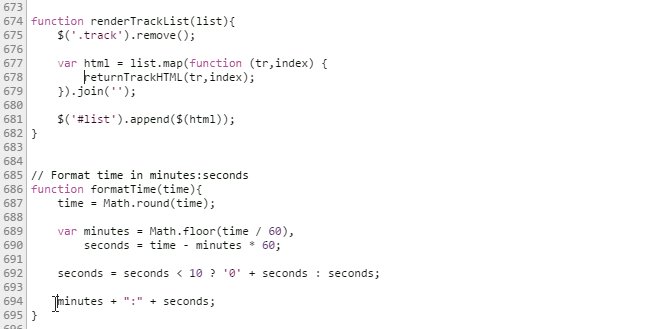
5、使用多个光标和选择另一个打败Sublime Text的特色出现了。当你在编辑一个文件的时候你可以通过按住Ctrl(在Mac上为Cmd) 同时点击你想让光标停留的位置,设置多个光标,这样你就可以同时在多个位置输入同一文本了,如下图所示:

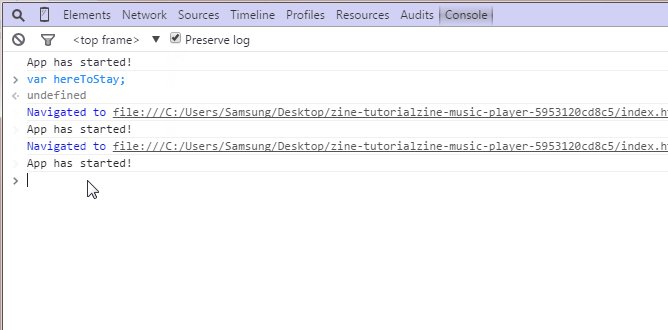
6、保存日志勾选在Console标签下的保存日志选项,你可以使DevTools的console继续保存日志而不会在每个页面加载之后清除日志。当你想要研究在页面还没加载完之前出现的bug时,这会是一个很方便的方法,如下图所示:

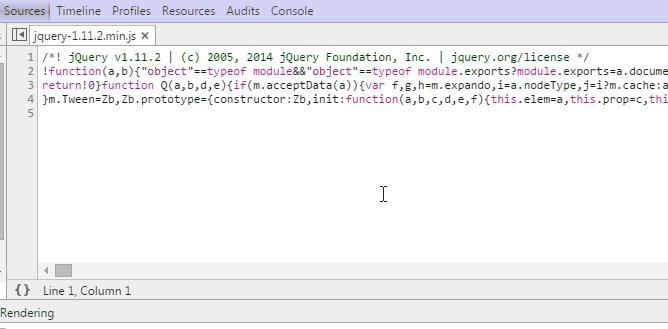
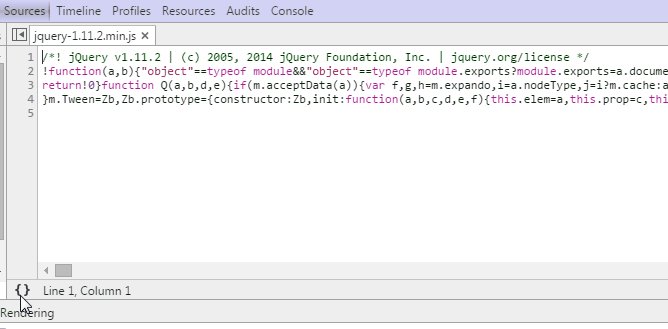
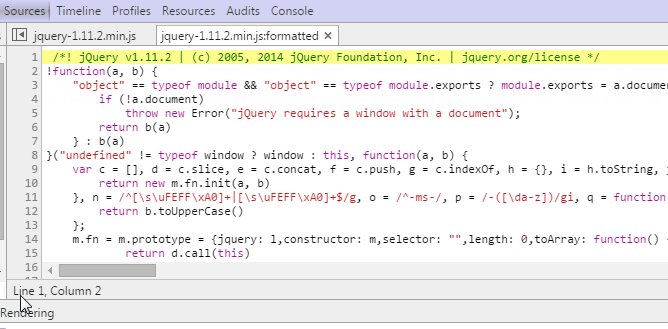
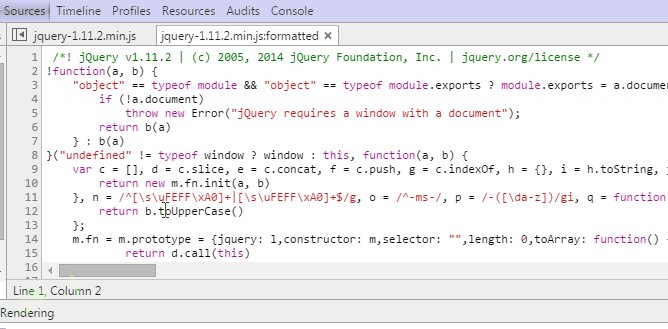
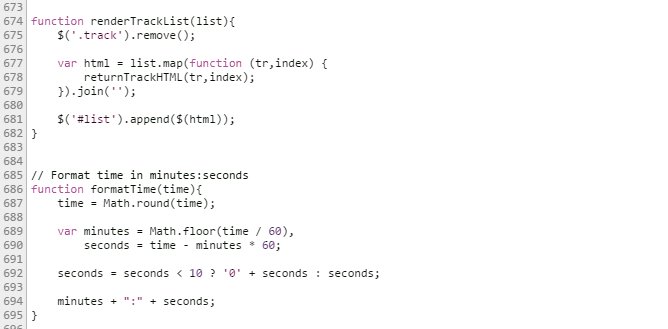
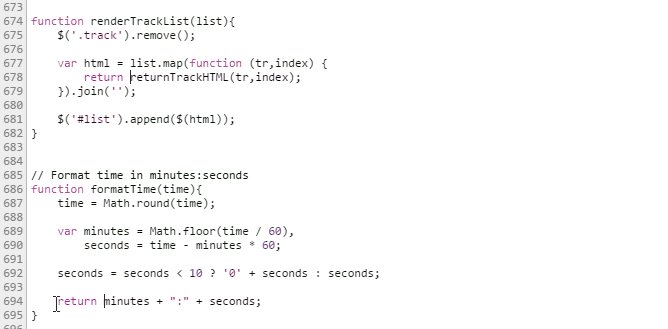
7、格式化打印{}Chrome的开发者工具有一段嵌入的美化代码,它可以帮你返回一段最小化的且格式易读的代码。这个漂亮的印刷按钮在你正确打开文件之后的Sources标签下的左下角,如下图所示: