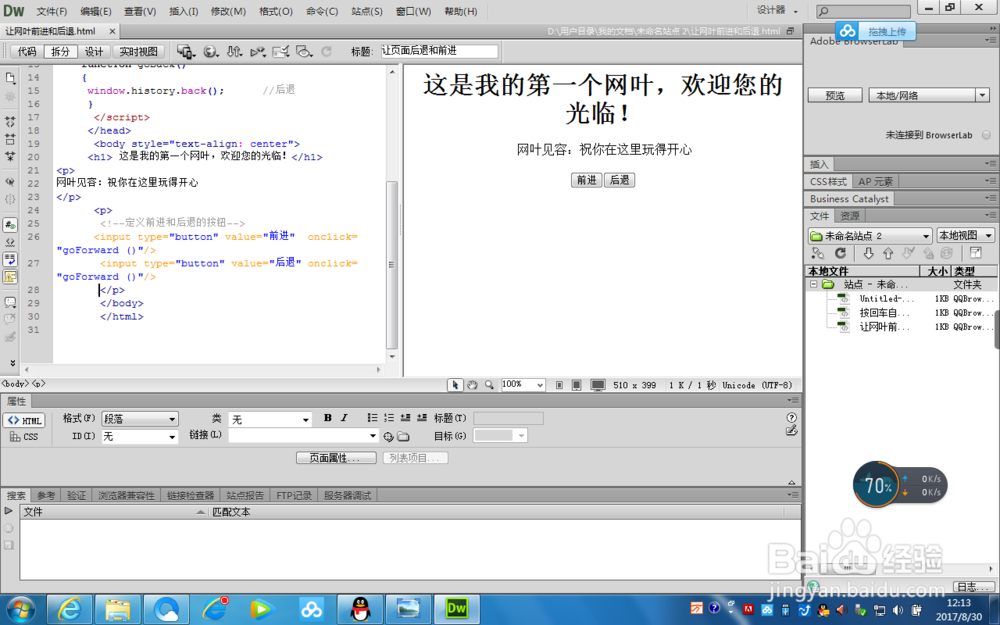
1、<!DOCTYPE html><html> <head> <tit造婷用痃le>让页面后退和前进</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script type="text/javascript"> function goForward() { window.history.forward(); //前进 } function goBack() { window.history.back(); //后退 } </script> </head> <body style="text-align: center"> <h1> 这是我的第一个网叶,欢迎您的光临!</h1><p>网叶见容:祝你在这里玩得开心</p> <p> <!--定义前进和后退的按钮--> <input type="button" value="前进" onclick="goForward ()"/> <input type="button" value="后退" onclick="goForward ()"/> </p> </body> </html>

2、<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>告诉浏览使用的UTF-8可变长度字符编码,用在网页上可以统一页面显示中文简体繁体及其它语言,这段代码很重要,不要错,错的会有乱码

3、function goForward() {window.history.forward();到前面的网叶function goBack() { window.history.back();到后面的网叶
4、<input type="button" value="前进" onclick="goForward ()"/> <input type="button" value="后退" onclick="goForward ()"/>