1、新建一个html文件,命名为test.html,用于讲解CSS中如何把层显示到最前面。

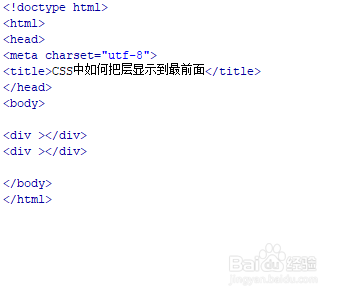
2、在test.html文件内,使用div标签创建两个模块,下面将使用css设置它们的样式。

3、在test.html文件内,分别设置div的id为aa,bb,主要用于通过该id来设置css样式。

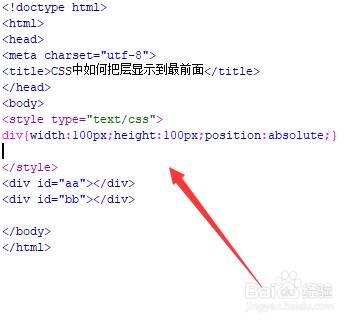
4、在css标签中,统一设置div的样式,例如,设置div的宽度和高度为100px,定位方式为绝对定位。

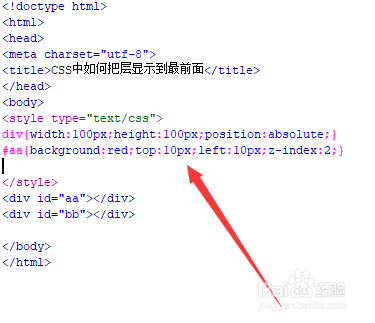
5、在css标签中,通过id(aa)设置第一个div的背景颜色为红色,在页面的位置为距什置葆鸳离上边缘为10px,距离左边缘为10px。同时使用z-index来设置其显示在最前面。

6、在css标签中,通过id(bb)设置第二个div的背景颜色为粉红色,在页面的位置为歆懈邦嘭距离上边缘为20px,距离左边缘为20px。

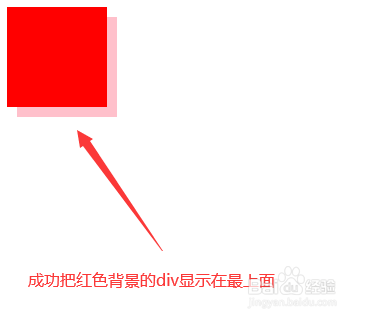
7、在浏览器打开test.html文件,查看实现的效果。