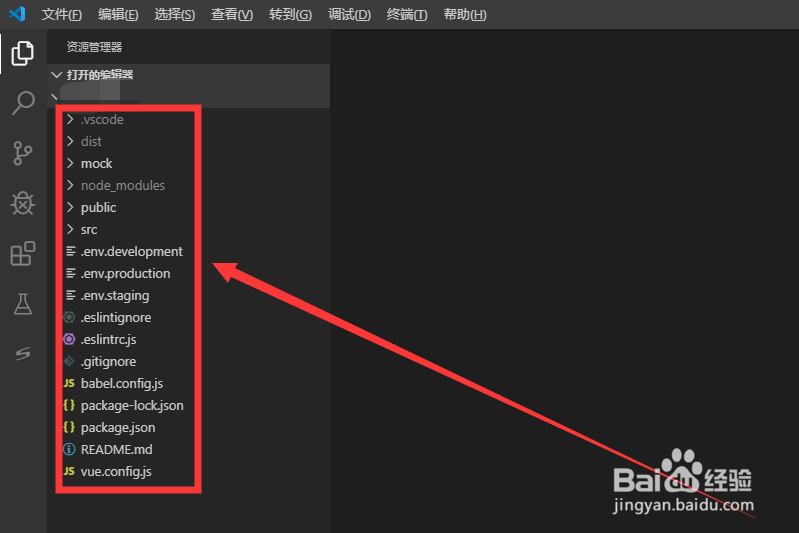
1、打开Visual Studio Code工具,使用git命令下载一个vue项目

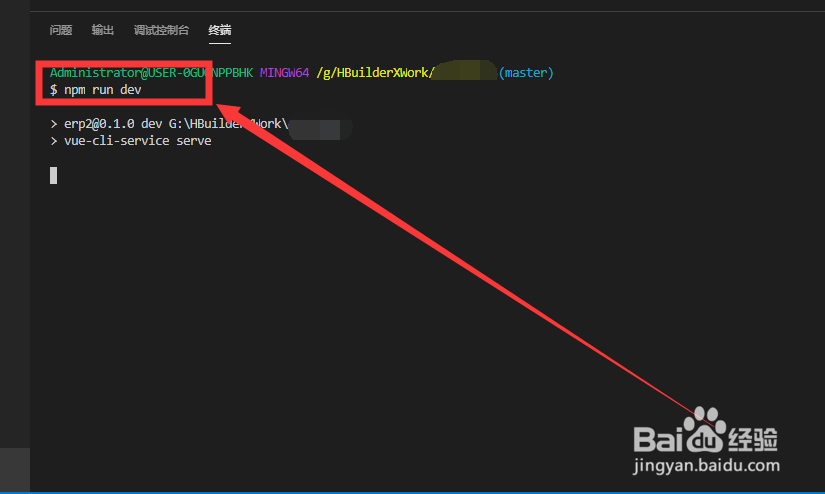
2、执行npm install命令安装相关依赖包,然后使用项目运行命令,启动项目

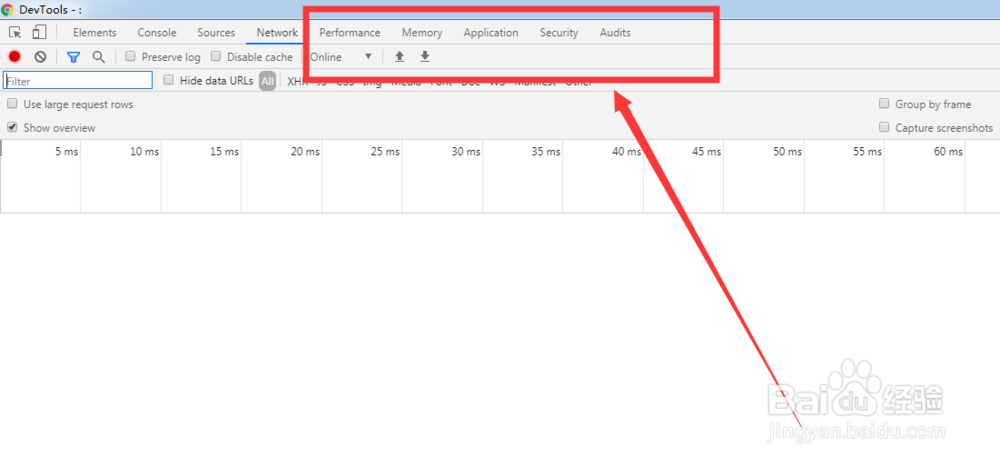
3、在启动过程中,打开Chrome浏览器控制台,可以发现没有vue选项卡

4、项目启动完毕,打开页面并点击按钮,这时Chrome出现vue选项卡

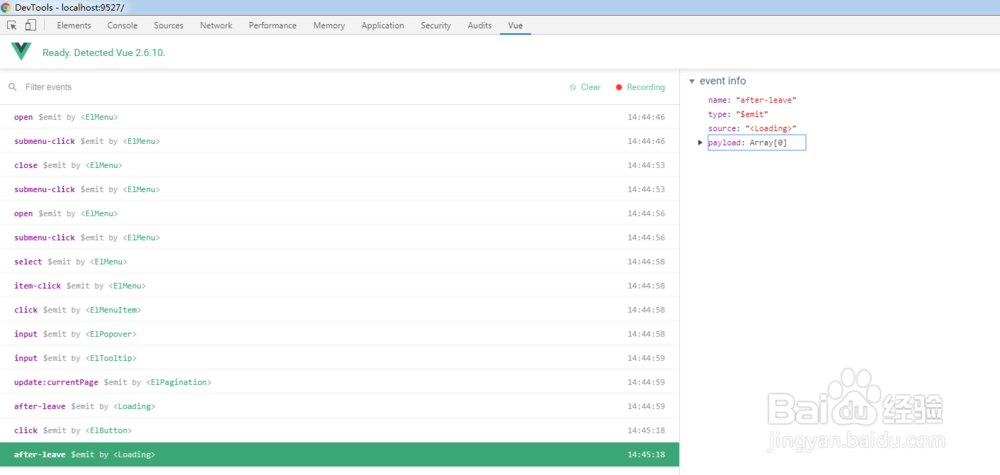
5、切换到Vue选项卡,可以查看到Vue的版本以及相关的事件和属性

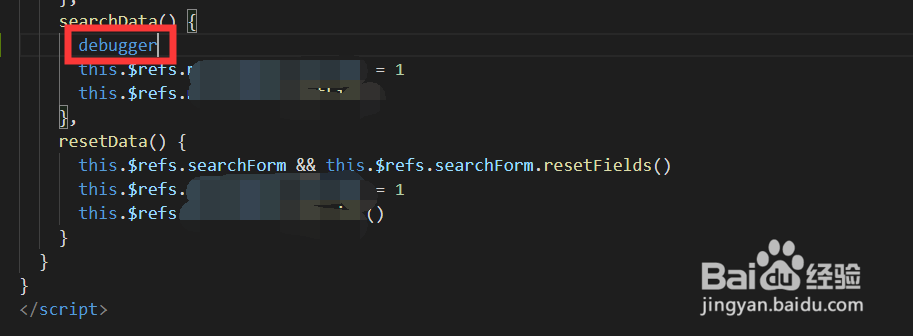
6、返回到Vi衡痕贤伎sual Studio Code工具,打开一个vue页面代码,在一个按钮事件中添加debugger

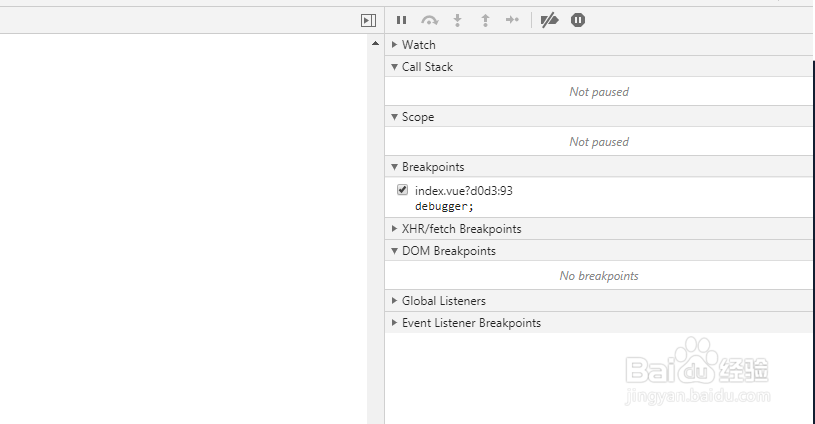
7、接着返回到浏览器中的Sources选项卡,找到对应的代码并打上断点

8、再查看右侧断点的情况,发现没有进入到断点中

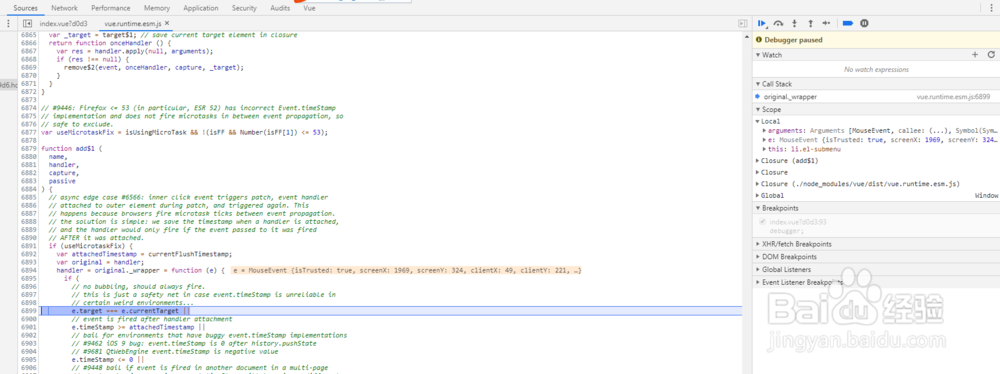
9、点击相关的断点图标,激活断点,然后点击界面上的按钮,进入调试阶段

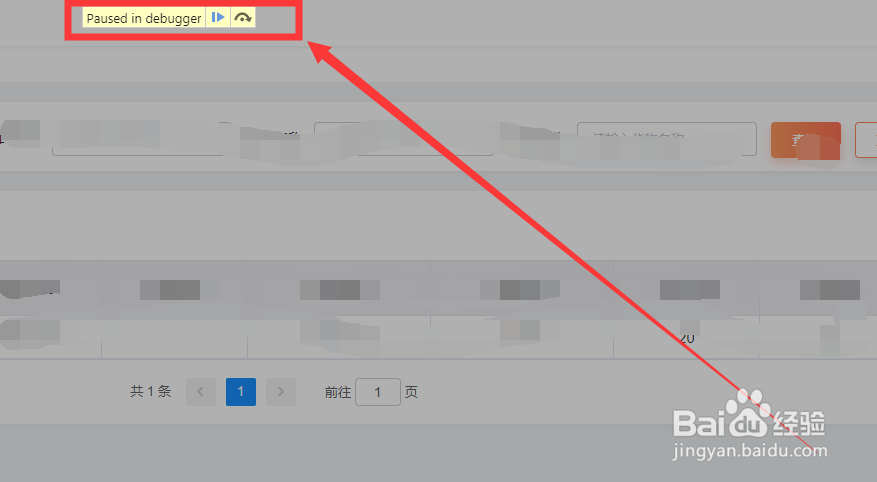
10、这时界面也出现了断点调试图标,点击图标一步一步调试