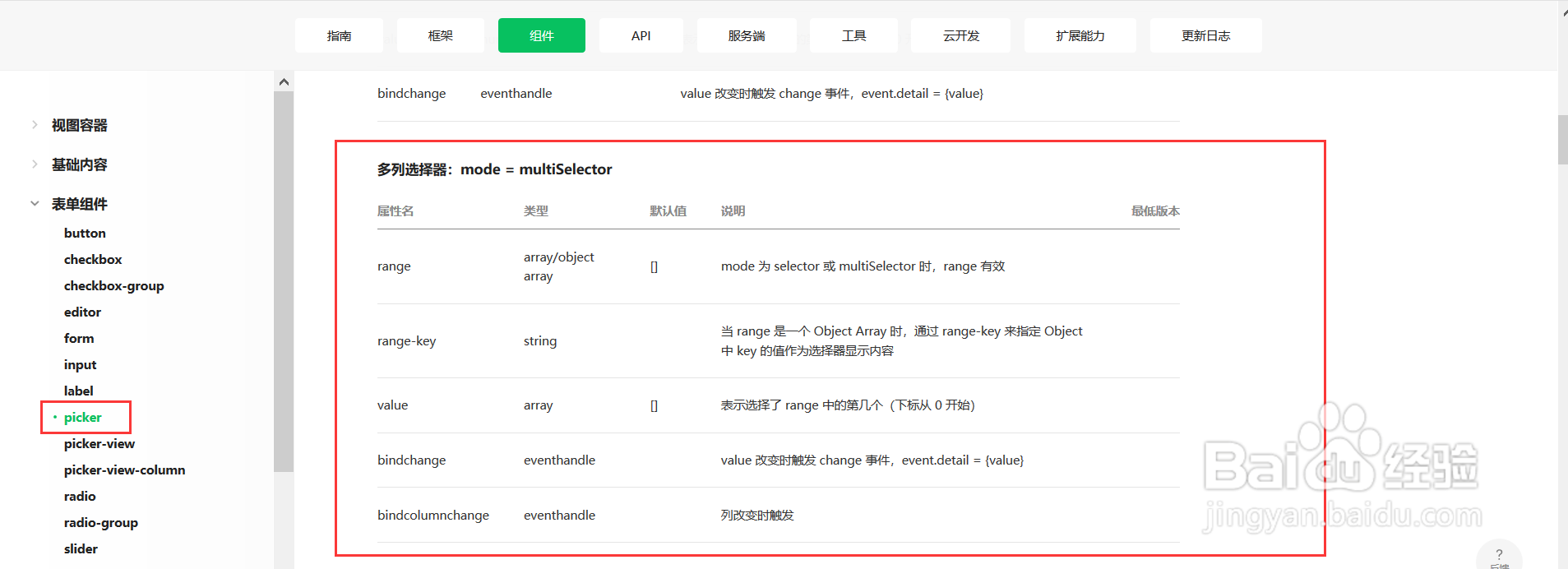
1、先百度搜索查看 picker 滚动选择器组件的官方文档,通过设置其 mode 属性的值可使用不同的滚动选择器,不同的选择器除了公共属性外,还会有一些特殊熟悉。本篇经验分享多列选择器的相关内容(即 mode = 'multiSelector')。

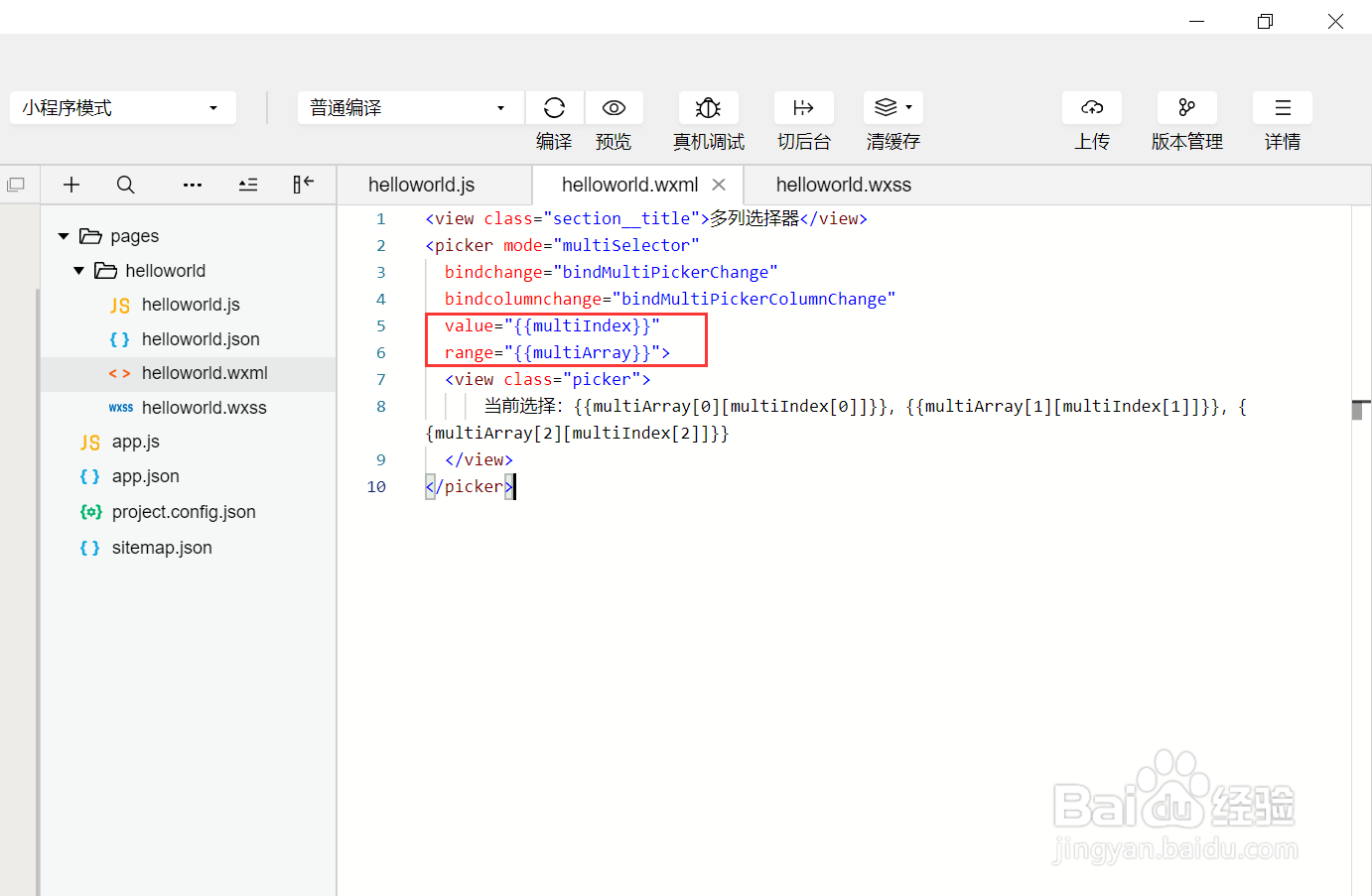
2、在 wxml 文件中,通过 <picker> 标签创建一个多列选择器,螽啸镥释相关操作如下:1. 设置 mode 属性的值为 'multiSelector' 即多列选择器;2. 使用动态绑定的方式绑定选择器的 range 属性和 value 属性值,前者表示选择器的所有可选项(二维数组),后者表示默认选择的项目(数组);3. 在标签内部通过视图容器组件 view 来显示当前选择器选择的条目内容。 关于属性的动态绑定,可以参考如下引用经验。

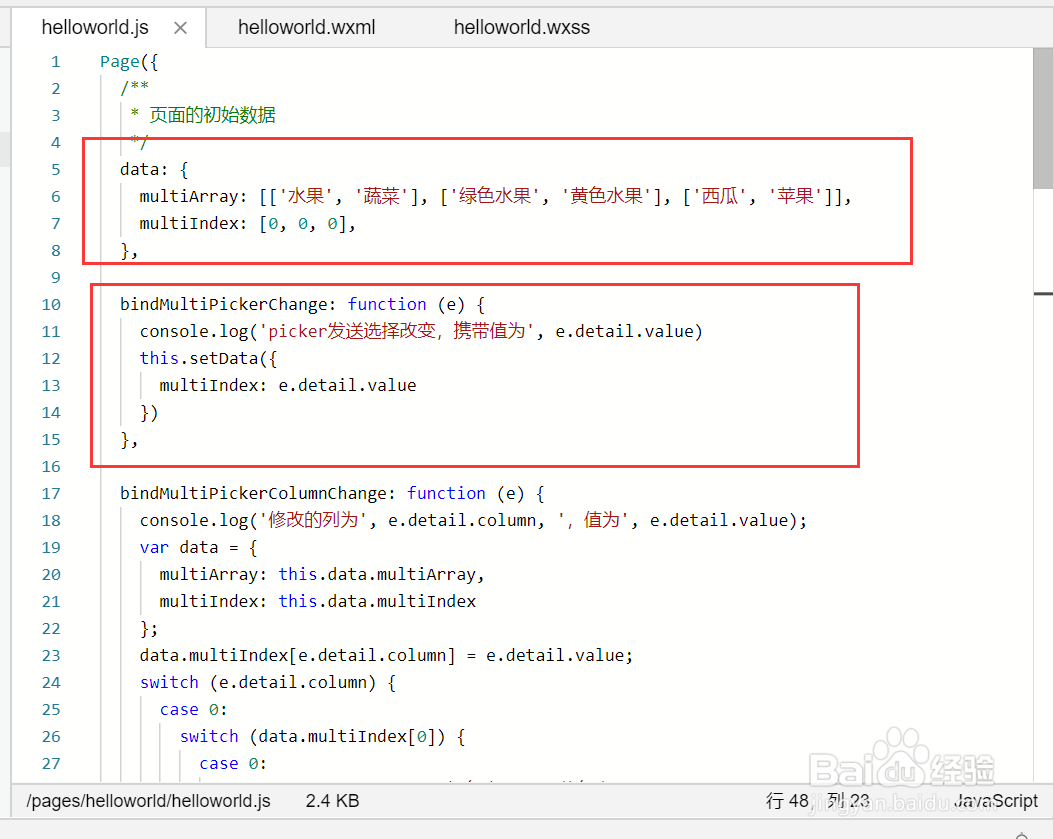
3、在 js 文件中定义上述 wxml 动态绑定中所使用变量的初始值,以及所绑定的选择器改变后的事件回调函数,多列选择器需要绑定两个事件回调函数:bindchange 和 bindcolumnchange,两者会同时触发来维护选择器数据的变化。

4、js 中定义的多列选择器的 bindcolumnchange 事件对应的回调函数,该函数需要处理每列变化后,其后面各列的数据重新填充。

5、wxss 中声明 wxml 文件中使用的类对应的样式定义。

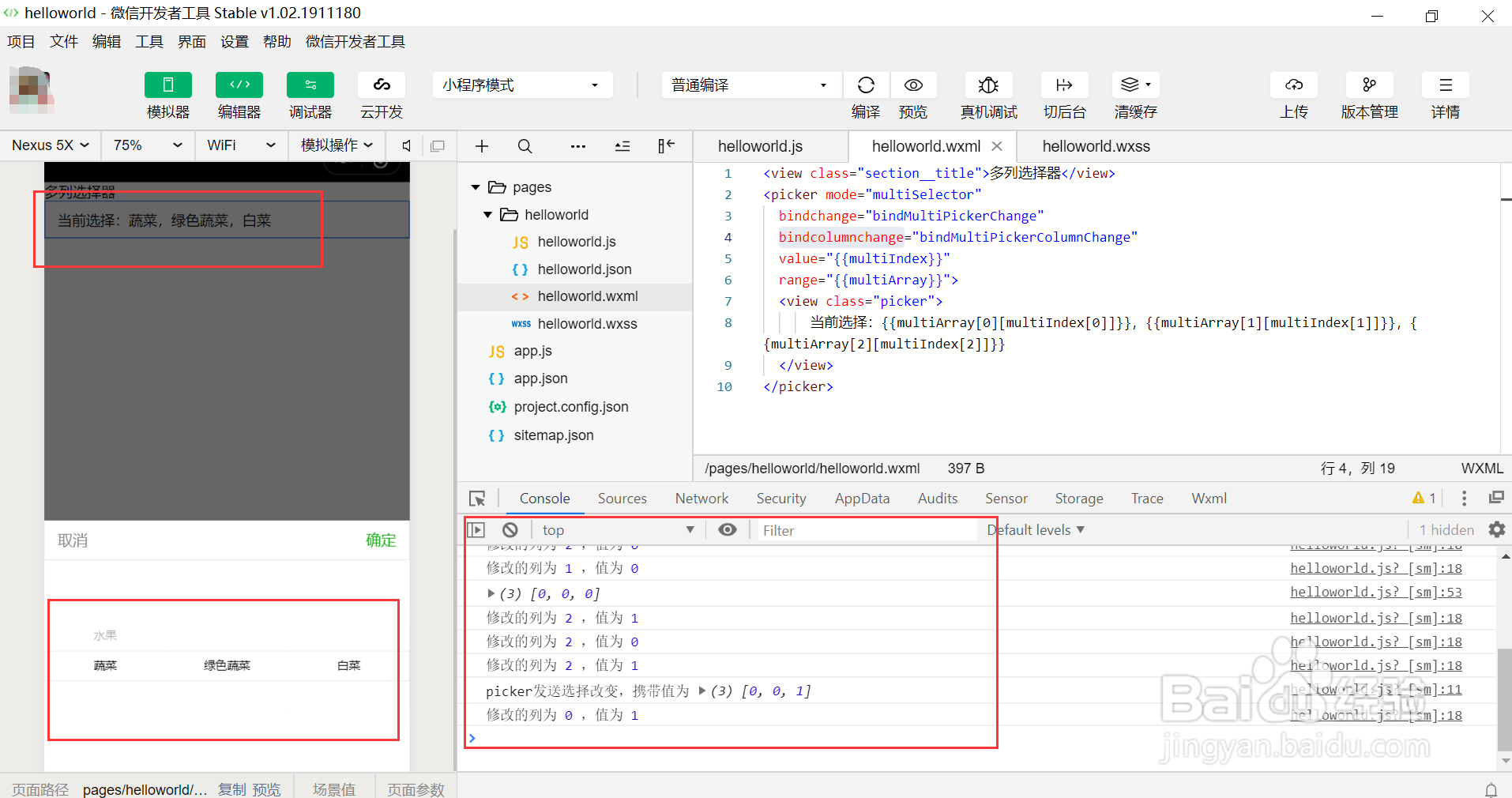
6、保存编译后,在模拟器中查看页面效果,符合预期。