1、新建一个工程文件:File/New,选择下方的“creat”

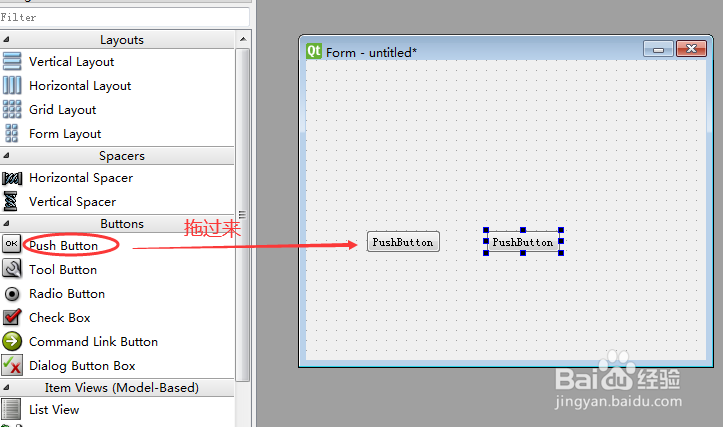
2、打开的表单(Form)中,拖入部件(1)按钮:Input Widgets/button/Push button(2)文本标记:Display widget/Label(3)文本框:Display widget/Text Browser注:直接点击各组件,可以修改其属性


3、演示(1)save as自己命名文件,如保存为mygui.ui(2)Form/preview,可以预览界面实现效果

4、示例二(1)按上面方法建立一个框架

5、(2)用Signal/slot机制建立联系 目的是当按钮时,可以在文本框中,显示相应的内容。进入setting模式,在右侧的Signal/slot Editor编辑左侧的TEXT、BUTTON关联关系。

6、(3)编辑相应的联系 在左侧的Line Edit为输入数据框,在它下面用Lable注明是输入数据;右侧的Text Edit为输出数据框,在它下面用Lable注明是输出数据;左侧的Push Button改名字为清屏,右侧的Push Button改名字为退出。

7、(4)点击FORM->PREVIEW,运行图形界面程序 显示结果为:左侧输入数据2034,右侧同步显示数据2034

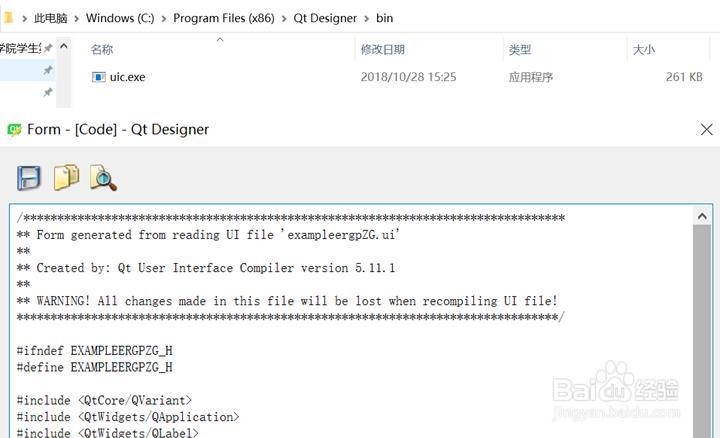
8、查看所编辑界面的程序代码 点击FORM->VIEW CODE 如果显示不了,则到安装目录下,在Qt Designer文件夹下新建一个bin文件夹,将uic.exe复制进去,再点击FORM->VIEW CODE则可以显示代码。