1、在已打开的HBuilderX新建Web项目,并在index.html中引入jquery核心文件

2、在同级目录下,新建一个静态页面html文件,输入文件名child.html,然后点击创建按钮

3、打开child.html文件,在主体元素中插入一个table标签和设置表格样式

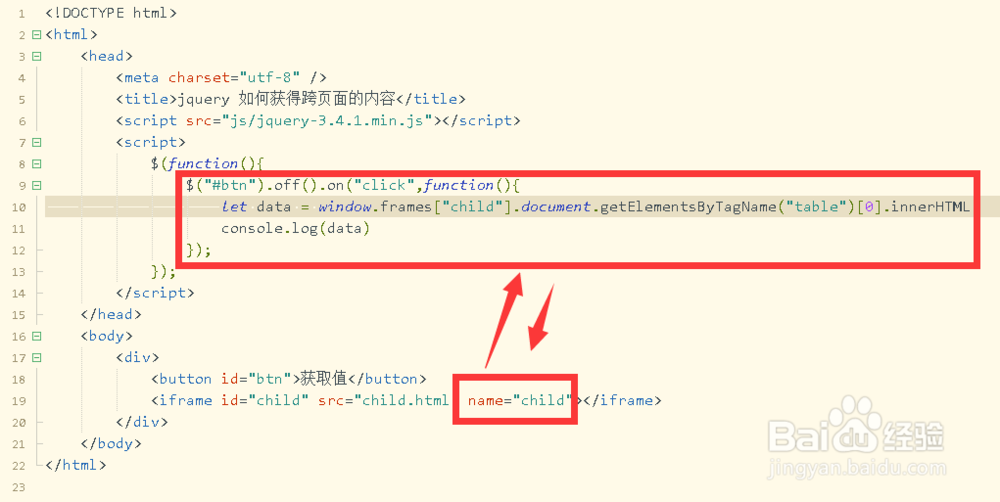
4、接着在index.html文件中,body标签中插入一个button和iframe元素,并在iframe元素设置id属性值和添加src值,其中src值为child.html

5、在jquery初始化函数中,添加按钮获取值的点击事件,获取iframe元素嵌入子界面table中的页面代码内容

6、保存代码并运行文件,打开浏览器查看界面效果;然后点击按钮,打开浏览器控制台,查看打印的结果
