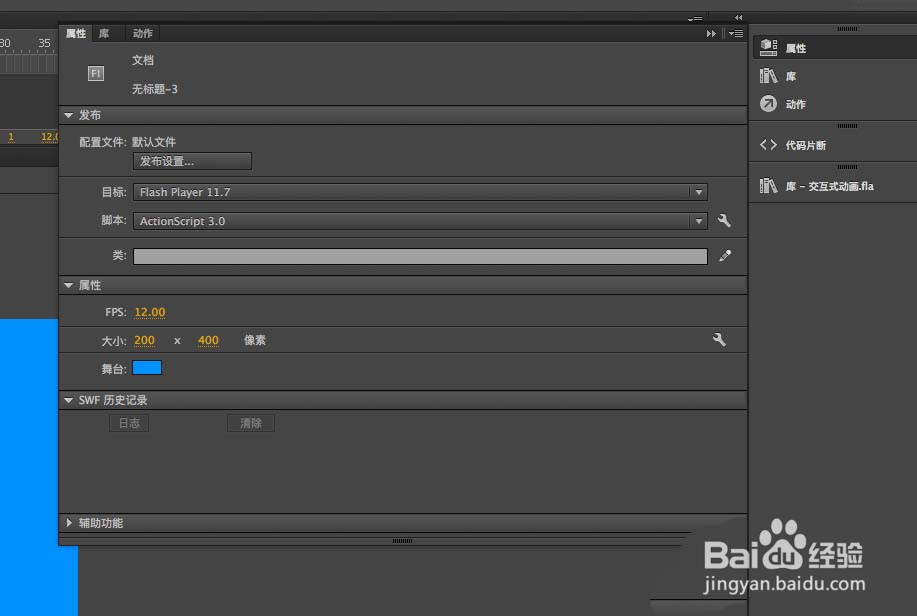
1、我们先按照默认的方式建立一件,默认的是一个空白的画布,尺寸固定。

2、然后在属性面板上设置舞台参数,帧频率改为12,尺寸200*400,背景颜色为蓝色,大家喜欢什么样的蓝色都可以。

3、选择钢笔工具画水滴,如果大家不熟悉可以多试一下,然后用部分选择工具进行调整。

4、选择颜料桶工具,最下面的黑白渐变,然后打开调色板,黑色改为淡蓝色,填充水滴。

5、选择水滴,去掉边框,即边框颜色为0,Alph值为0,就是选择斜杠。

6、将其转化为元件,图形,在第十帧初按F6,添加关键帧,按住shift键下移。

7、在同一帧选择荏桊泪特椭圆工具,只有边框,移到水滴中心,按F7,添加空白关键帧,选中边框,按CTRL+X剪切,到11帧按住CTRL+shift+V同位置粘贴。

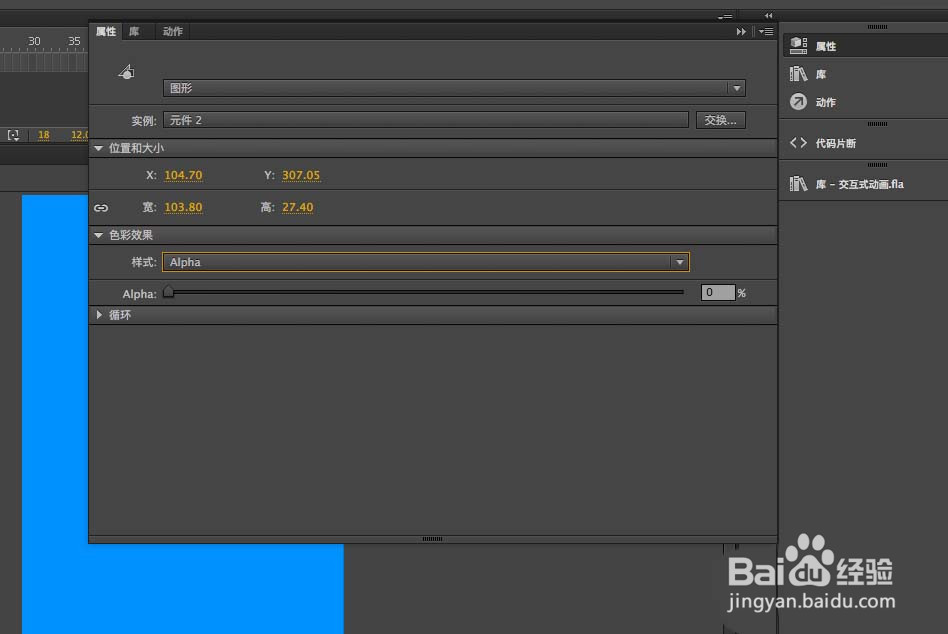
8、将边框转化为元件,在第16帧初按F6,选中边框,找到属性,Alph值为0。


9、回到第11帧,将边框缩小,用调整变形工具,按住shift

10、在第11帧与16帧中间任选一帧,右击创建传统补件,前面的也是如此。


11、因为涉及到重力的问题,所以在第一帧到第十帧中间任选一帧,选择属性,将缓动改为-100,由慢到快。
