1、第一步:实现思路。实现方式还是比较简单的,js的主要作用就是操作html元素。1、原始js实现根据选择图片在img标签的src属性复制。2、借助于jquery组件实现3、素材如下所示。


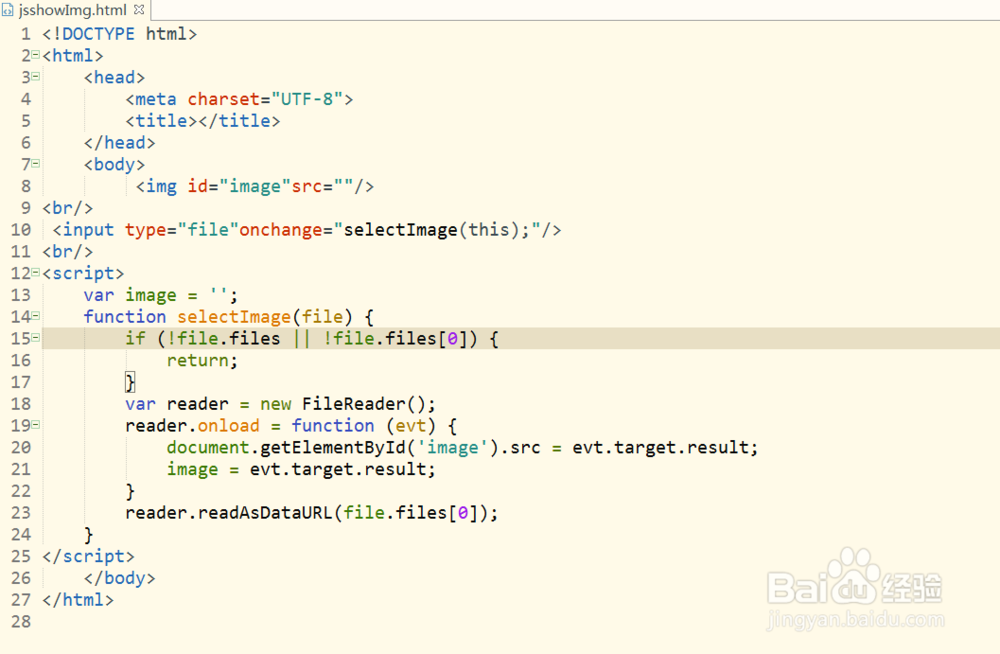
2、第二步:基于原始的js实现。具体实现代码如下所示:<!DOCTYPE html>挢旗扦渌;<html> &造婷用痃lt;head> <meta charset="UTF-8"> <title></title> </head> <body> <img id="image"src=""/><br/><input type="file"onchange="selectImage(this);"/><br/><script> var image = ''; function selectImage(file) { if (!file.files || !file.files[0]) { return; } var reader = new FileReader(); reader.onload = function (evt) { document.getElementById('image').src = evt.target.result; image = evt.target.result; } reader.readAsDataURL(file.files[0]); }</script> </body></html>

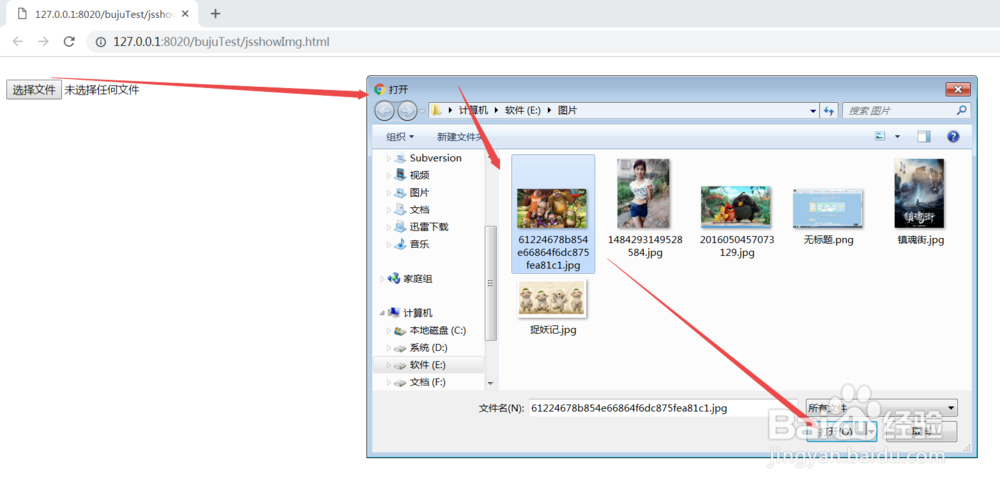
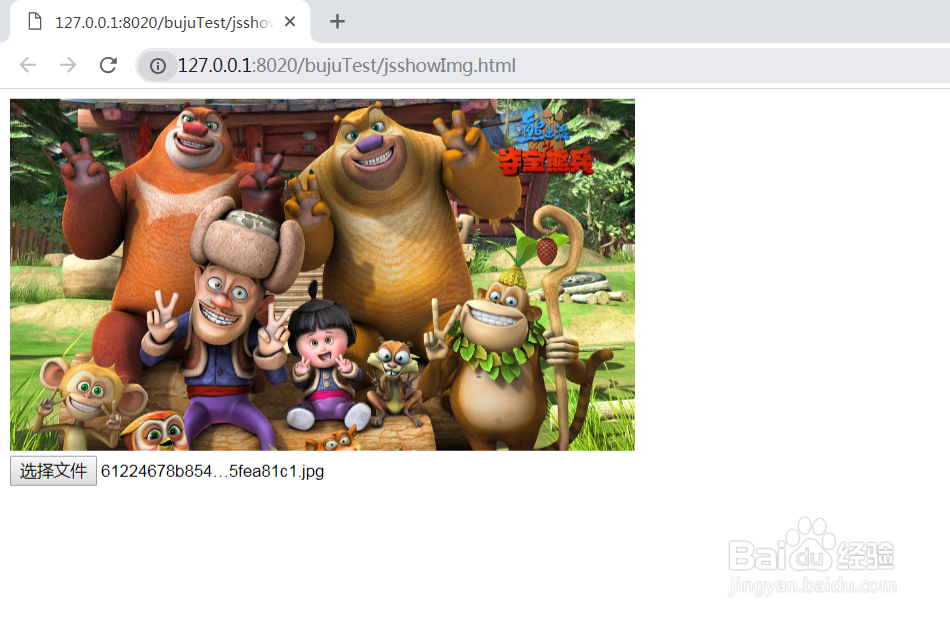
3、第三步:测试第一种实现方式。1、打开页面2、选择需要显示的图片3、查看结果,测试成功。熊出没的图片显示出来了。



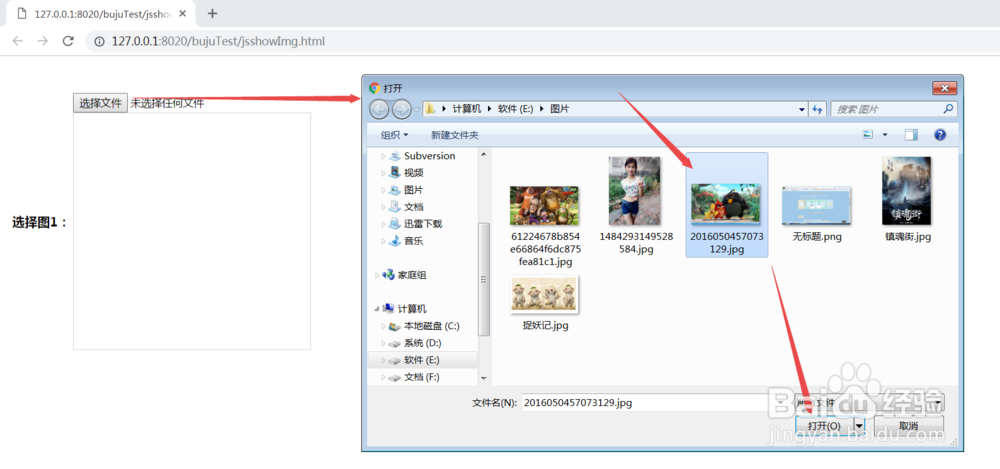
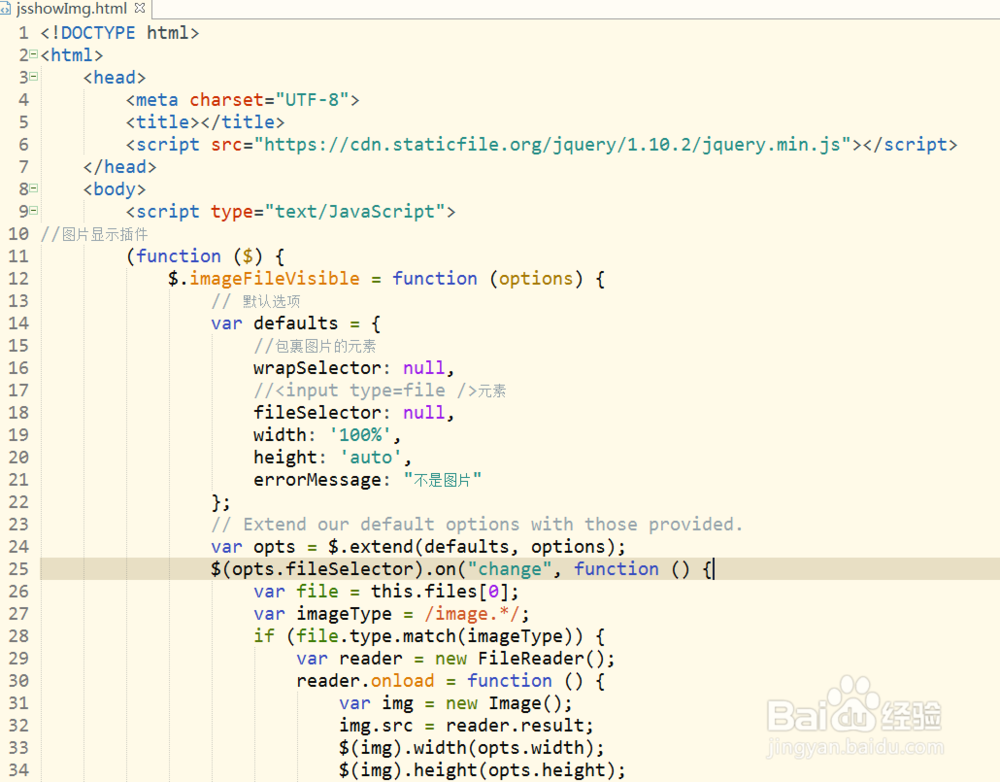
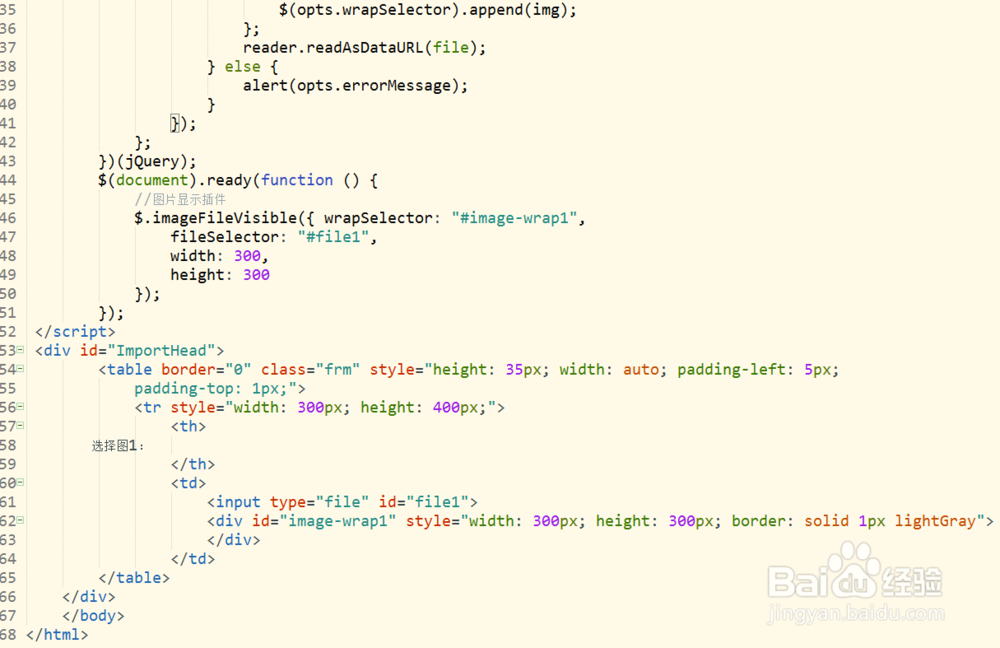
4、第四步:代码实现。借助于jquery实现具体代码如下所示<!DOCTYPE html争犸禀淫><html> <head> <meta ch锾攒揉敫arset="UTF-8"> <title></title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <script type="text/JavaScript">//图片显示插件 (function ($) { $.imageFileVisible = function (options) { // 默认选项 var defaults = { //包裹图片的元素 wrapSelector: null, //<input type=file />元素 fileSelector: null, width: '100%', height: 'auto', errorMessage: "不是图片" }; // Extend our default options with those provided. var opts = $.extend(defaults, options); $(opts.fileSelector).on("change", function () { var file = this.files[0]; var imageType = /image.*/; if (file.type.match(imageType)) { var reader = new FileReader(); reader.onload = function () { var img = new Image(); img.src = reader.result; $(img).width(opts.width); $(img).height(opts.height); $(opts.wrapSelector).append(img); }; reader.readAsDataURL(file); } else { alert(opts.errorMessage); } }); }; })(jQuery); $(document).ready(function () { //图片显示插件 $.imageFileVisible({ wrapSelector: "#image-wrap1", fileSelector: "#file1", width: 300, height: 300 }); });</script><div id="ImportHead"> <table border="0" class="frm" style="height: 35px; width: auto; padding-left: 5px; padding-top: 1px;"> <tr style="width: 300px; height: 400px;"> <th> 选择图1: </th> <td> <input type="file" id="file1"> <div id="image-wrap1" style="width: 300px; height: 300px; border: solid 1px lightGray"> </div> </td> </table> </div> </body></html>


5、第五步:测试第一种实现方式。1、打开页面2、选择需要显示的图片3、查看结果,测试成功。愤怒的小鸟图片显示出来了。