1、jQuery WeUI 依赖weui.css和jQuery,使用jqueryweui时候要保证jquery的版本是V1.7.0以上。jquery-weui的引入,如果想下载到本地使用可以使用:npm install jquery-weui下载 不过这样需要编译,建议直接下载官方编译好的包使用 https://github.com/lihongxun945/jquery-weui/archive/build.zip

2、还有更方便的方式那就是直接使用CDN,官方推荐的cdn地址如下,我们只需在网页中引入即可使用。<link rel="stylesheet" href="https://cdn.bootcss.com/weui/1.1.3/style/weui.min.css"><link rel="stylesheet" href="https://cdn.bootcss.com/jquery-weui/1.2.1/css/jquery-weui.min.css"><script src="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script><script src="https://cdn.bootcss.com/jquery-weui/1.2.1/js/jquery-weui.min.js"></script>

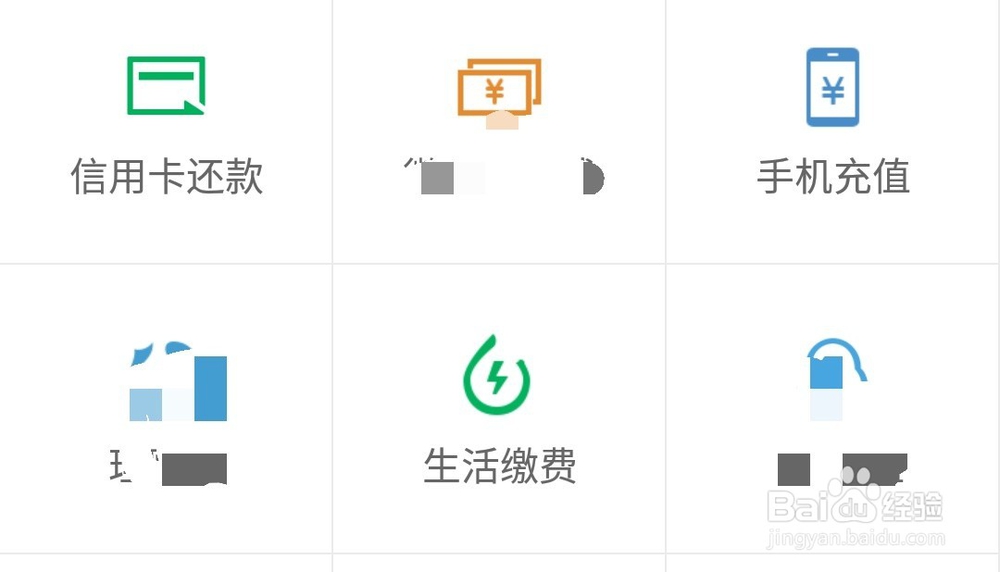
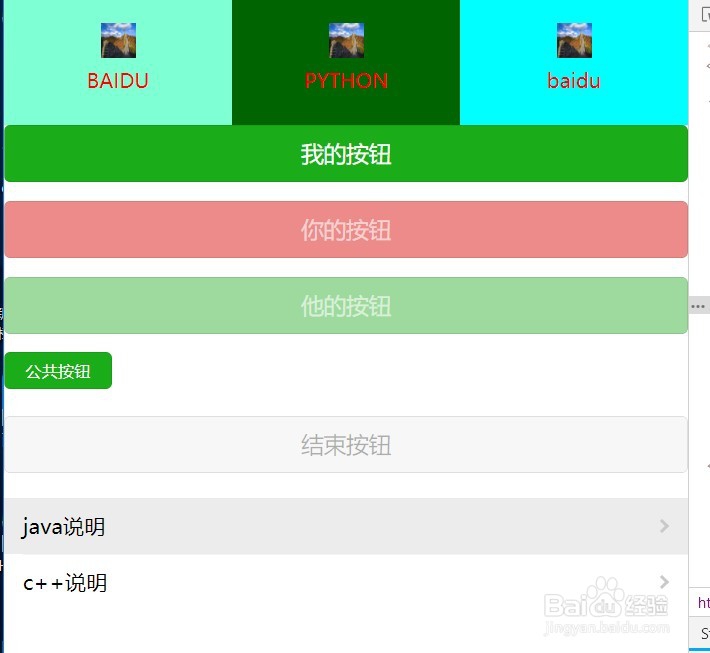
3、jquery weui有很多组件例如:按钮,表单,列表,对话框等等我们先看看weui的九宫格的样式使用,如下所示图一就是九宫格效果我们自己来写几个类似的格子,body代码如下:<body><div class="weui-grids"> <a href="" class="weui-grid" style="background: aquamarine"> <div class="weui-grid__icon"> <img src=“" alt=""> </div> <p class="weui-grid__label" style="color: red;padding-bottom: 3px;font-size: 16px"> BAIDU</p> </a> <a href="" class="weui-grid" style="background: darkgreen"> <div class="weui-grid__icon"> <img src="" alt=""> </div> <p class="weui-grid__label" style="color: red;padding-bottom: 3px;font-size: 16px"> PYTHON </p> </a> <a class="weui-grid " style="background: aqua" > <div class="weui-grid__icon"> <img src=""> </div> <p class="weui-grid__label" style="color: red;padding-bottom: 3px;font-size: 16px">baidu</p> </a></div></body>效果如图三所示:



4、weui的按钮也是经常用到的,如何用weui样式做个按钮呢?如下class中加入weui-btn weui-btn_primary即可<a href="#" class="weui-btn weui-btn_primary">我的按钮</a>除了这种按钮还有很多,只要加入相对的class样式即可,如下<a href="#" class="weui-btn weui-btn_primary">我的按钮</a><a href="#" class="weui-btn weui-btn_disabled weui-btn_warn">你的按钮</a><a href="#" class="weui-btn weui-btn_disabled weui-btn_primary">他的按钮</a><a href="#" class="weui-btn weui-btn_primary weui-btn_mini">公共按钮</a><a href="#" class="weui-btn weui-btn_disabled weui-btn_default">结束按钮</a>刷新页面我们将看到这些按钮的样子,如图二所示,更多按钮样式可以仔细去阅读官方文档


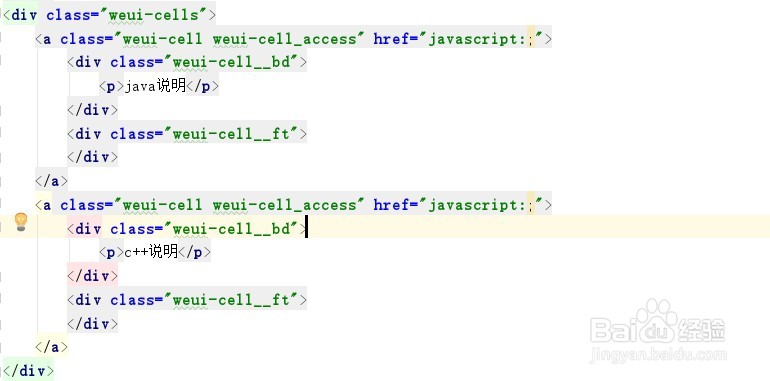
5、Cell,列表视图,也就是页面的一些类容等等的展示例如我们写一个,代表可以点开的标题列表<div class="weui-cells"> <a class="weui-cell weui-cell_access" href="#"> <div class="weui-cell__bd"> <p>java说明</p> </div> <div class="weui-cell__ft"> </div> </a> <a class="weui-cell weui-cell_access" href="#"> <div class="weui-cell__bd"> <p>c++说明</p> </div> <div class="weui-cell__ft"> </div> </a></div>刷新页面我们将看到这两个列表,如图二当然还有单选列表,复选列表等等,也是引入相对的样式即可实现。


6、最后我们在看一个文件上传的表单样式如下我们通过weui实现一个文件上传的样式:实现代码如下图所示:刷新页面后的效果如图二所示,第一张图是完成上传的,第二种代表上传错误,第三张正在上传,第四个位置是上传位置

