1、打开HBuilderX工具,找到vue项目;鼠标右键选择打开文件所在目录,进入到项目根目录

2、在项目根目录,鼠标右键选择Git Bash Here,打开Git窗口,输入安装js-cookie命令

3、接着打开vue项目中的main.js文件,导入js-cookie

4、在项目中创建一个vue组件,利用elementui进行布局,添加一个form表单

5、在<script></script>标签中,初始化变量并在mounted中,利用Cookie设置存储变量username和password

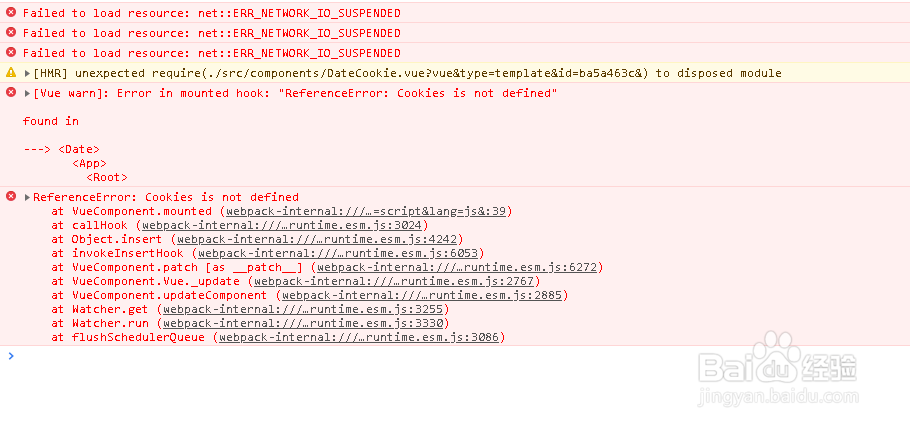
6、保存代码并使用命令运行项目,然后打开浏览器查看项目;打开浏览器控制台,查看出现报错

7、检查代码发现,在main.js导入js-cookie不起作用,需要在组件中导入

8、再次保存代码,并刷新浏览器,可以查看到界面显示效果

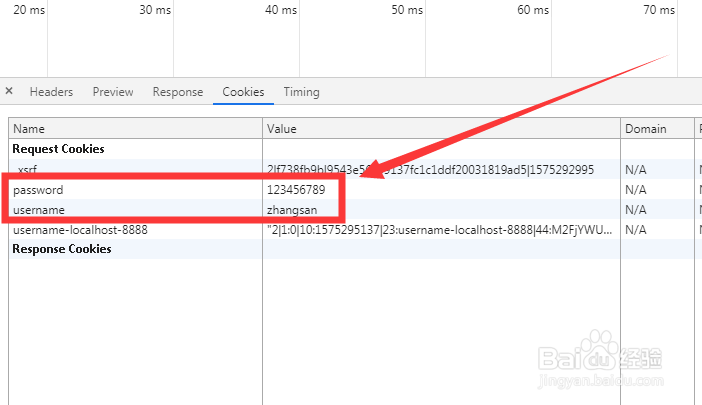
9、打开浏览器控制台,找到Cookies选项卡,查看到password和username对应的值