1、新建如下结构的测试文件 Echarts -- 09_funnel -- Content -- echarts.min.js -- jquery-1.11.3.min.js -- EchartsFunnel.html


2、在测试页面中,添加基础漏斗图的代码 1)漏斗图默认是上大下小的形状,不需要对series.sort属性设置 2)即数据按照从大到小排序即可,series.sort = "descending"

3、基础漏斗图运行效果如下

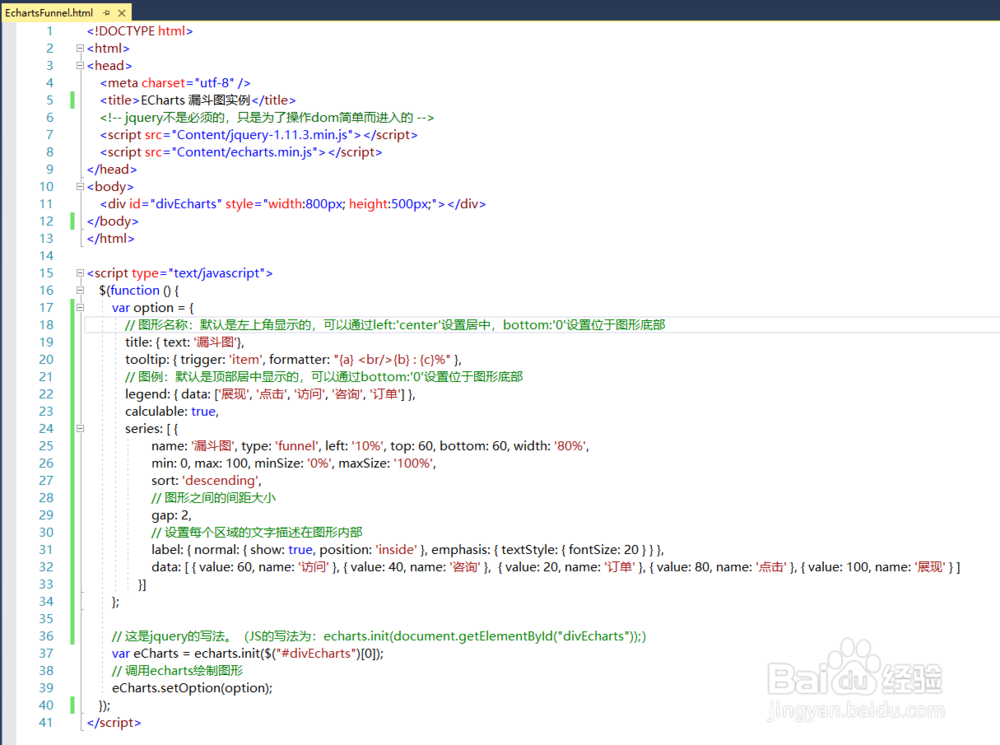
4、正三角形漏斗图(倒立漏斗图),代码如下 1)设置series.sort = "ascending"

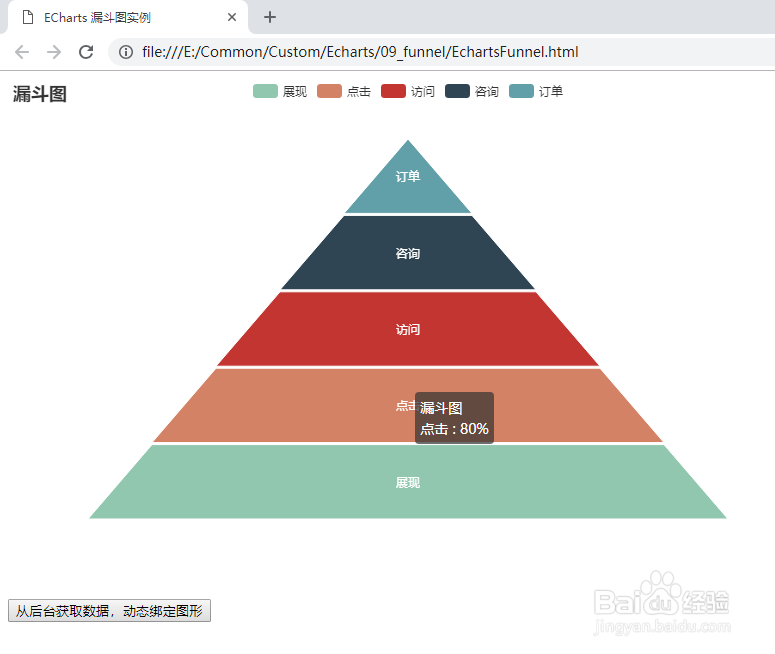
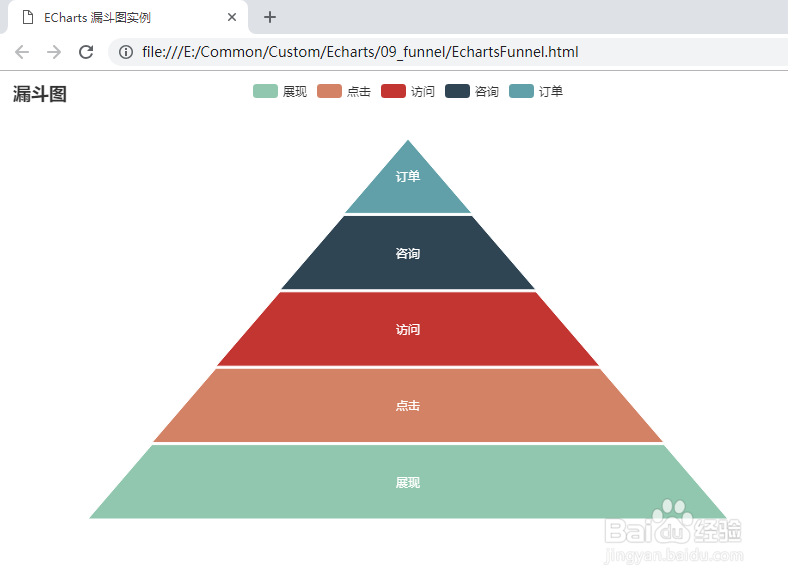
5、正三角形漏斗图(倒立漏斗图),运行效果如下

6、动态获取数据,绘制漏斗图,代码如下 1)从后台获取到的数据,赋值给option变量对应的属性,再重新绘制图形即可 2)此处演示修改数据,同时修改图形行的个数,所以,图例也要一起修改


7、动态获取数据,绘制漏斗图,运行效果如下