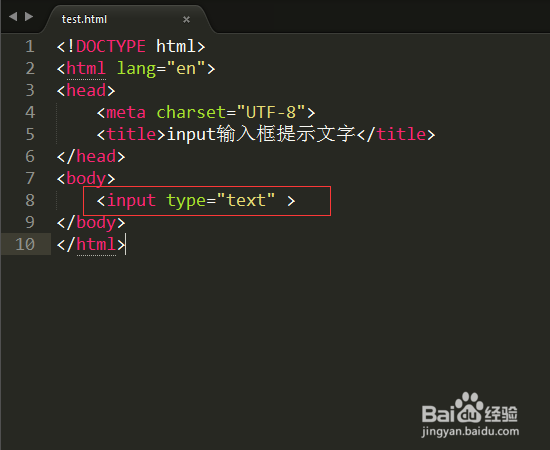
1、新建一个html文件。如图:

2、在html文件里找到<body>标签,在这个标签里面输入文本框代码:<input type="text" />。 如图

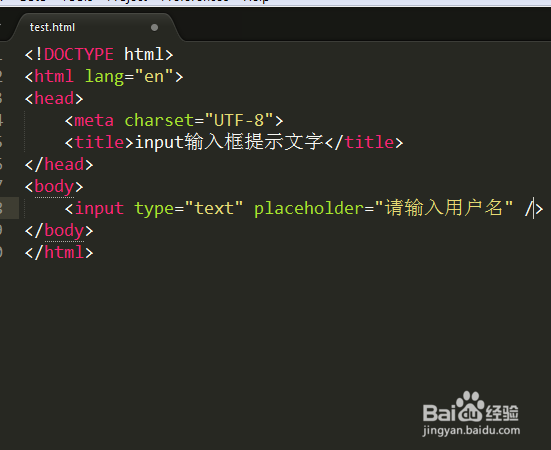
3、设置提示文字。在input标签里添加:placeholder="请输入用户名" 。如图

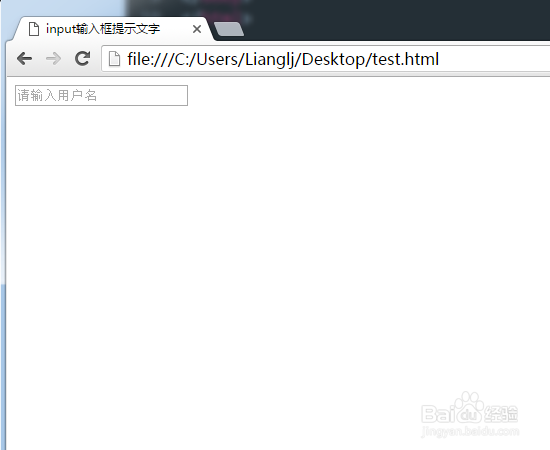
4、查看效果。保存html文件后使用浏览器打开查看提示效果。如图

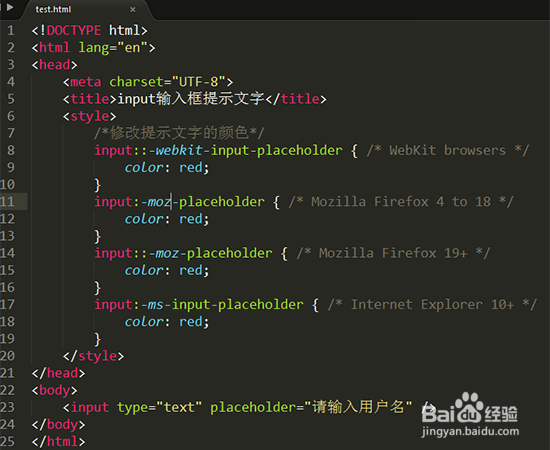
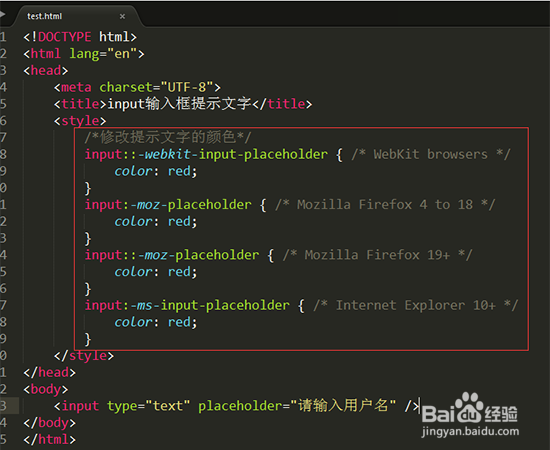
5、修改文本提示字体样式(修改字体的颜色,其他样式的修改方式也一样。)。回到html代码文件,设置placeholder的样式,样式代码:<style> /*修改提示文字的颜色*/ input::-webkit-input-placeholder { /* WebKit browsers */ color: red; } input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: red; } input::-moz-placeholder { /* Mozilla Firefox 19+ */ color: red; } input:-ms-input-placeholder { /* Internet Explorer 10+ */ color: red; } </style>

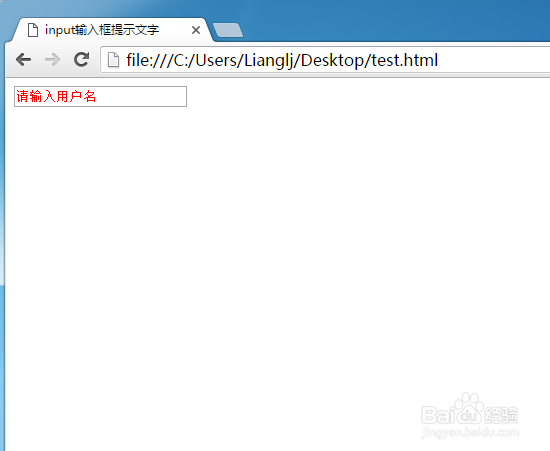
6、使用浏览器查看效果。保存html文件后使用浏览器打开,发现提示字体已经变成红色了。如图:

7、html所有代码。可新建一个html文件,然后把以下代码复制到新建的html文件上,保存后即可使用浏览器查看效果。所有代码:<!DOCTYPE html&爿讥旌护gt;<html><head><meta charset="UTF-8"><title>input输入框提示文字</title><style>/*修改提示文字的颜色*/input::-webkit-input-placeholder { /* WebKit browsers */color: red;}input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */color: red;}input::-moz-placeholder { /* Mozilla Firefox 19+ */color: red;}input:-ms-input-placeholder { /* Internet Explorer 10+ */color: red;}</style></head><body><input type="text" placeholder="请输入用户名" /></body></html>