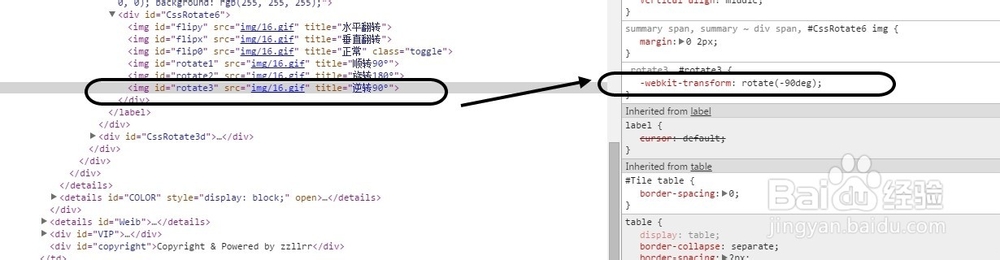
1、首先,我们来看CSS3中,如何对网页元素,例如网页图片或文字进行旋转。拿Chrome浏览器为例。常用的旋转特效,可以使用-webkit-transform:rotate(-90deg);这个代码来实现。代码中-90表示,逆时针旋转90度。

2、类似地,我们可以使用CSS3代码-webkit-transform:rotate(90deg);实现网页元素,顺时针旋转90度度数可以是任意整数,注意后面要加上单位deg

3、如果需要水平翻转,就不能使用rotate这时可以改用rotateY(180deg)

4、同样,如果需要垂直翻转,就改用rotateX(180deg)实现竖直方向的图片翻转。当然,CSS3中的transform,还可以使用变换矩阵matrix,实现复杂的图片变换。

5、在SVG中,有类似的transform功能。其中的transform,与CSS3相比,同样支持rotate,也支持变换矩阵matrix并不直接支持rotateX,和rotateY也就是说,不方便将图片水平翻转,或者垂直翻转。但是,我们可以借用CSS3中的代码,对网页中SVG元素,进行样式定义。

6、但有个意外发生,就是SVG中的图片,旋转中心默认以坐标原点,而不是像CSS3那样,以图片中心为旋转中心。这时,可以对SVG中的图片元素,进行transform变换,修改一下偏移值,即可将水平或垂直翻转后的图片垂直居中和水平居中了。
