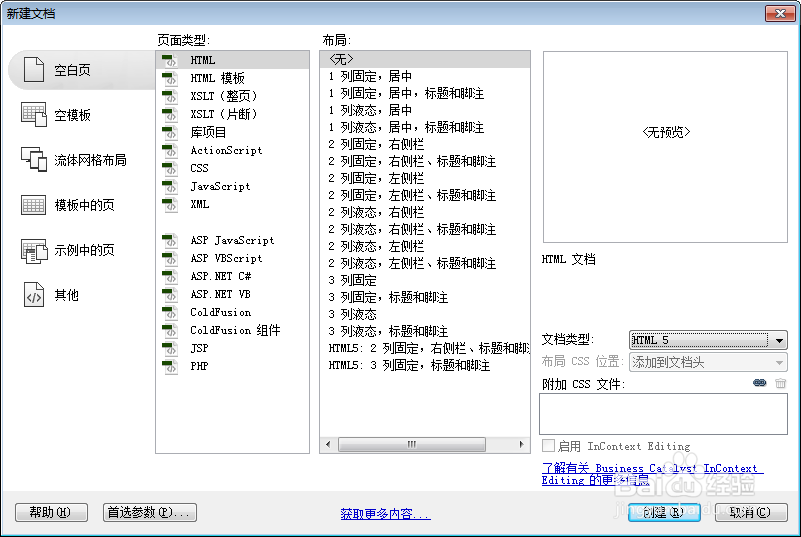
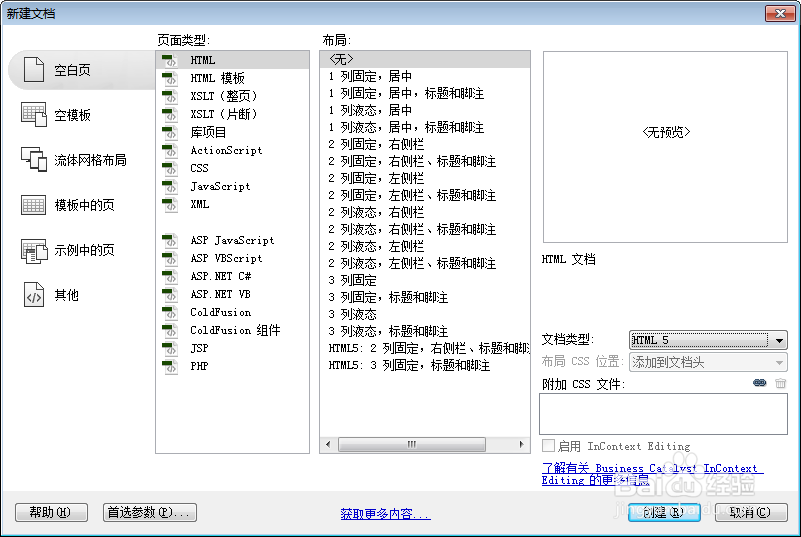
1、在DW软件上新建一个项目:计时器。


2、在<body>标签中编写代码,实现按钮和计时器显示。

3、在<head>标签中添加<style>样式表,实现按钮和计时器显示的样式。

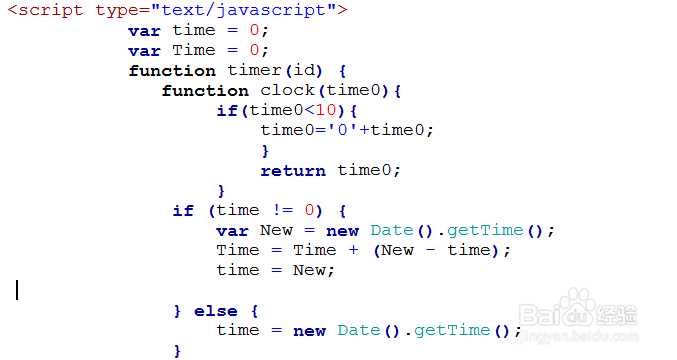
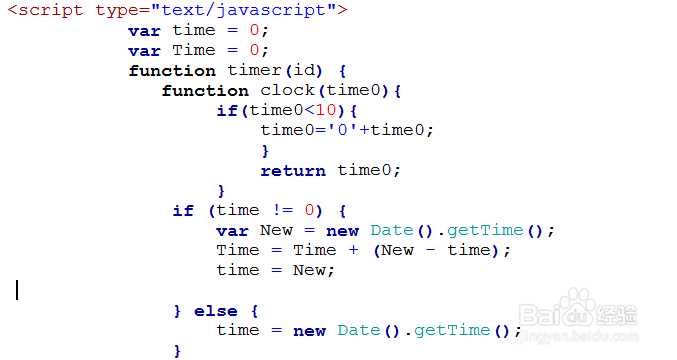
4、在<html>中添加<script>标签,加入JS代码,实现计时器的效果(分步骤显示代码)。

5、根据步骤四,继续用js语言编写代码。如下图

6、点击开始计时,显示出天、时、分、秒、毫秒(精确到毫秒)

1、在DW软件上新建一个项目:计时器。


2、在<body>标签中编写代码,实现按钮和计时器显示。

3、在<head>标签中添加<style>样式表,实现按钮和计时器显示的样式。

4、在<html>中添加<script>标签,加入JS代码,实现计时器的效果(分步骤显示代码)。

5、根据步骤四,继续用js语言编写代码。如下图

6、点击开始计时,显示出天、时、分、秒、毫秒(精确到毫秒)