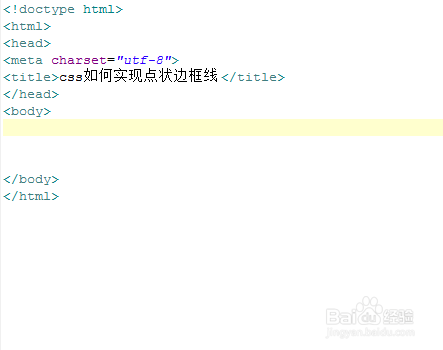
1、新建一个html文件,命名为test.html,用于讲解css如何实现点状边框线。

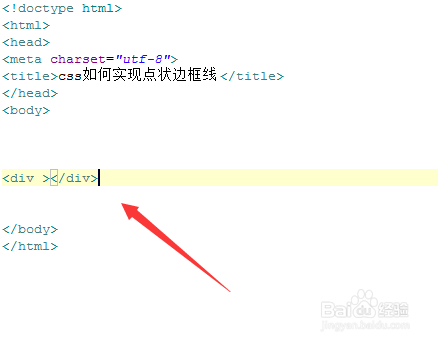
2、在test.html文件内,使用div标签创建一个模块,用于测试。

3、在test.html文件内,给div标签添加一个class属性,设置为mydiv。

4、在css标签内,通过class设置div标签的样式,定义它的宽度为100px,高度为100px。

5、在css标签内,再将border-style属性设置为dotted,实现点状边框线。

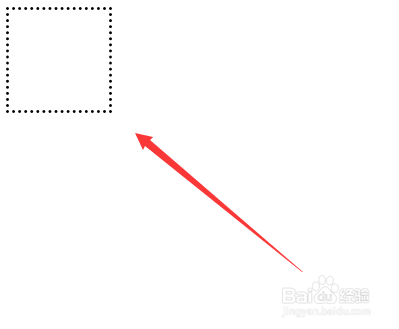
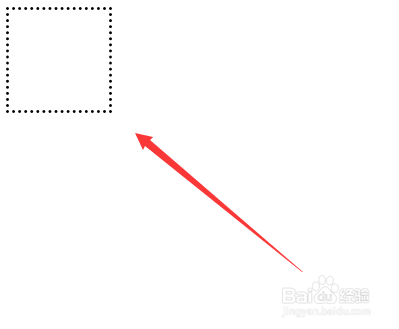
6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解css如何实现点状边框线。

2、在test.html文件内,使用div标签创建一个模块,用于测试。

3、在test.html文件内,给div标签添加一个class属性,设置为mydiv。

4、在css标签内,通过class设置div标签的样式,定义它的宽度为100px,高度为100px。

5、在css标签内,再将border-style属性设置为dotted,实现点状边框线。

6、在浏览器打开test.html文件,查看实现的效果。