1、新建一个html页面,命名为test.html,用于介绍CSS3新增的三种边框效果。

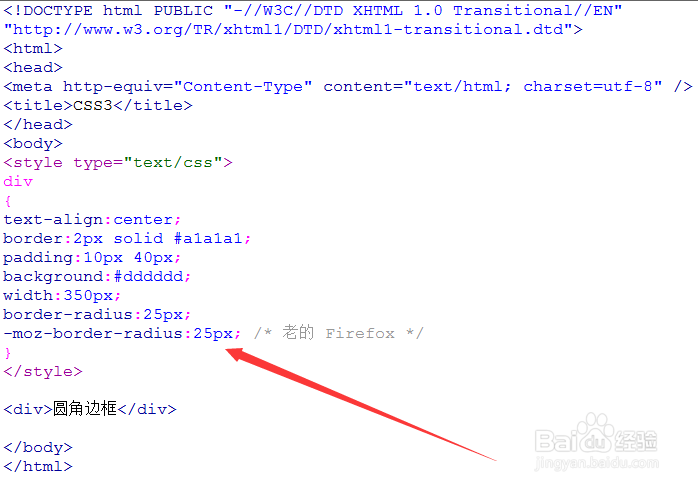
2、使用border-radius实现圆角边框的效果。在test.html页面,创建一个div元素,捂执涡扔使用css定义div边框的颜色、背景、宽度、设置圆角边框等。代码如下:

3、在浏览器运行test.html文件,效果如下,成功实现圆角边框的效果。

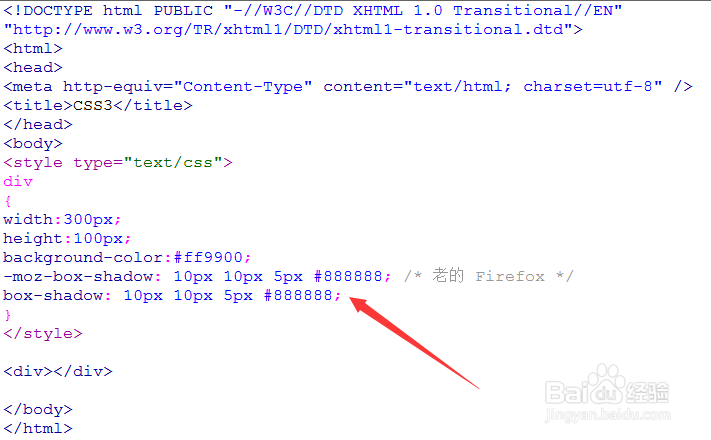
4、使用box-shadow实现边框阴影的效果。在test.html页面,创建一个橙色的长方形div,使用box-shadow设置其阴影及阴影颜色。代码如下:

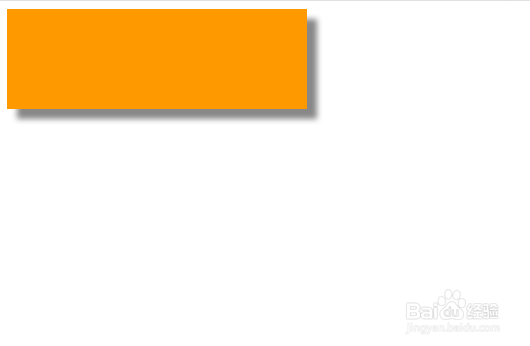
5、在浏览器运行test.html文件,效果如下,成功实现边框阴影的效果。

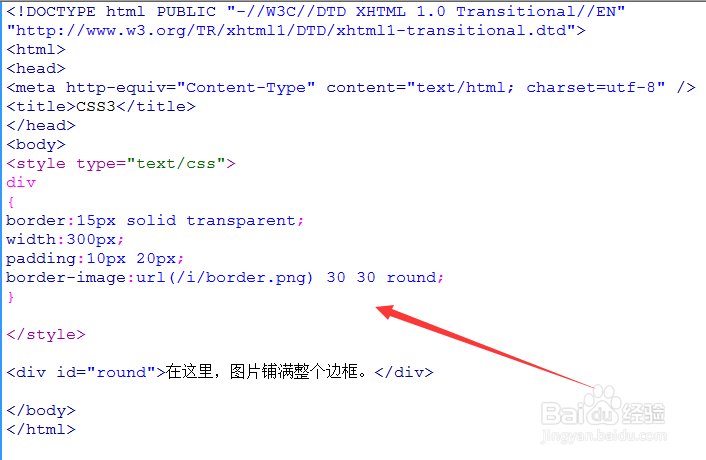
6、使用border-image实现图片边框的效果。在test.html页面,创建一个长方形div,豹肉钕舞设置div的样式,使用border-image设置边框的图片样式。代码如下:

7、在浏览器运行test.html文件,效果如下,成功实现图片边框的效果。
