1、第一步,在已打开的HBuilderX工具中新建一个HTML5模板页面,如下图所示:

2、第二步,在body标签内插入多个div,并在最内层添加一个a超链接,如下图所示:

3、第三步,利用类选择器,设置按钮的宽度、背景色、背景图片等属性,如下图所示:

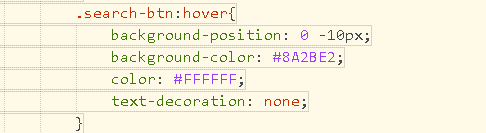
4、第四步,接着使用.search-btn:hover伪类选择器,控制用户鼠标停留在元素上触发,如下图所示:

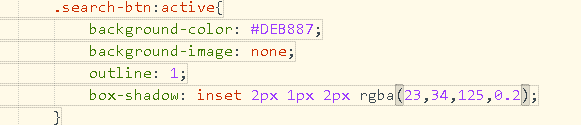
5、第五步,再次添加一个.search-btn:active,设置用户激活匹配元素,如下图所示:

6、第六步,再添加一个当用户获取元素的焦点,并匹配对应的元素,如下图所示:
