1、第一步,双击打开或使用快捷方式打开HBuilder,新建静态页面sub.html,如下图所示:

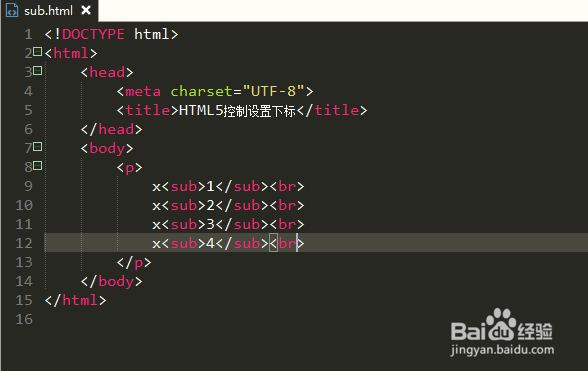
2、第二步,在<body></body>标签元素内添加四个<sub>标签元素,下标分别设置为1、2、3和4,如下图所示:

3、第三步,保存代表并预览界面,这时可以看到页面上显示四个参数,使用的下标标注,如下图所示:

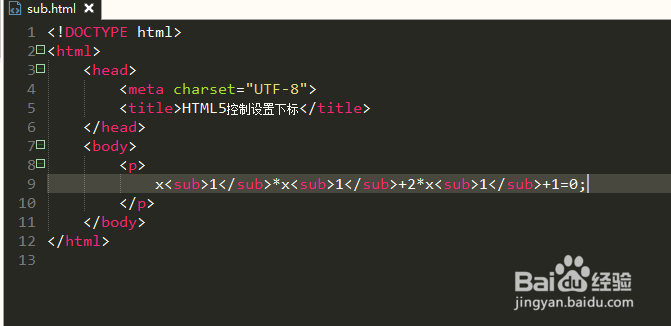
4、第四步,修改代码,将其改为一个数学方程式:x1*x1+2*x1+1=0,如下图所示:

5、第五步,再次预览静态页面,可以看到界面显示一个数学方程式,如下图所示:

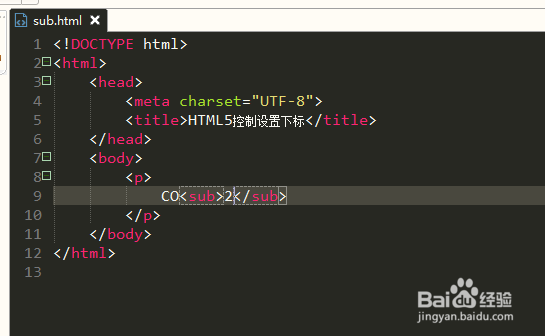
6、第六步,将代码再次进行修改,显示化学分子式CO2,即是二氧化碳的分子式,利用sub标签进行下标设置,如下图所示: