1、首先我们定义两个盒子,在没有学习浮动之前我们如何让两个盒子一左一右显示呢?两个盒子的定义如下,分别给两个盒子不同的背景颜色显示,我们来看一下最初在浏览器中的效果。


2、上图显然不是我们想要的结果,此时我们想到是否可以将盒子的元素<div>设置成行内块级元素呢?这样两个盒子就可以并排显示了,同时再给右边的盒子设置margin值,随着margin值不停的变大,右边的盒子也渐渐右移。此方法乍一看实现了我们想要的效果,其实是不可取的,因为随着浏览器大小的变化,右边盒子的位置也发生了变化。


3、这时候我们便用到了浮动设置,将上面的盒子设置为左移,将下面的盒子设置为右移,这样在浏览器中打开便是我们想要的效果了。


4、接着我们来看看浮动的其他特性,我们定义三个盒子将第一个盒子右移,我们看一下在浏览器中的效果。我们可以看到只有第一个盒子右移了,剩下两个盒子还是连在一起,同时上移了。此时我们需要引入标准流的概念,标准流就是浏览器默认摆放盒子的标准。浮动的元素会脱离标准流,如果一个元素按照正常的标准流来显示,会在html中所属的位置占位,后面的元素会紧跟着它,但是浮动脱离了标准流(在页面上不占位置),将来再看到浮动元素时,不能以正常的标准流来判断。


5、那上面的案例中,如果把第一个盒子设置为左移又会发生什么变化呢?我们在浏览器中打开,可以发现第二个盒子不见了,因为被第一个盒子给覆盖了。因为浮动以后的元素会覆盖在标准流的元素之上,而第二和第三个盒子是标准流的元素,因为三个盒子的大小一样,因此第二个盒子被覆盖了。


6、那如果三个盒子同时向左或向右浮动又会有什么效果呢?浮动显示的位置与原本不浮动之前的位置是一一对应的,因此我们将三个盒子设置相同的浮动方向,效果就不在此处展示了,大家可以自行练习。


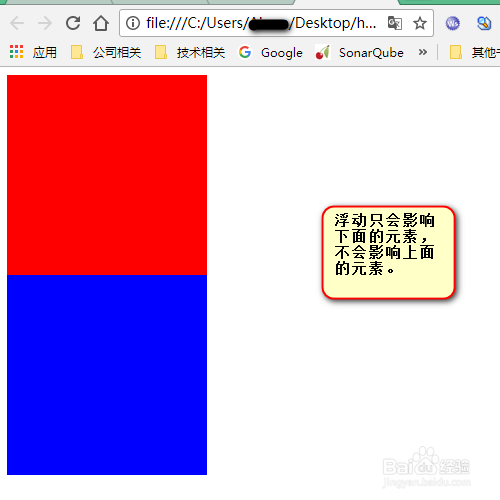
7、浮动的另一个特点便是:浮动的元素只会影响上面的元素,不会影响下面的元素。因此我们设置两个盒子,仅下面的盒子设置为浮动,我们在浏览器中查看效果,发现和没有设置浮动是一样的,就这证明了上述所说的特点。


8、我们在以上的代码中使用的均是<div>元素,这是一个块级元素。那不是只有块级元素才能达到浮动的效果呢?其实不是的,我们使用行内元素<span>同样有相同的稗卡蛟毪效果,大家可以自行练习。这是因为浮动的元素会改变显示方式,不管元素是行内元素还是块级元素,将来在显示的时候都会在同一行中显示。