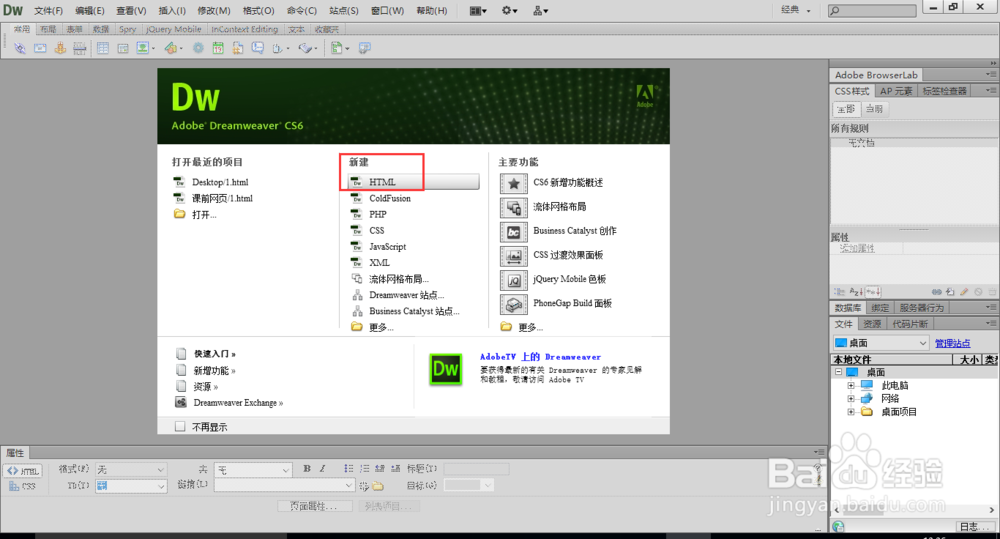
1、启动Adobe Dreamweaver软件,单击欢迎界面窗口中的新建HTML按钮,创建一个新的空白网页文档。

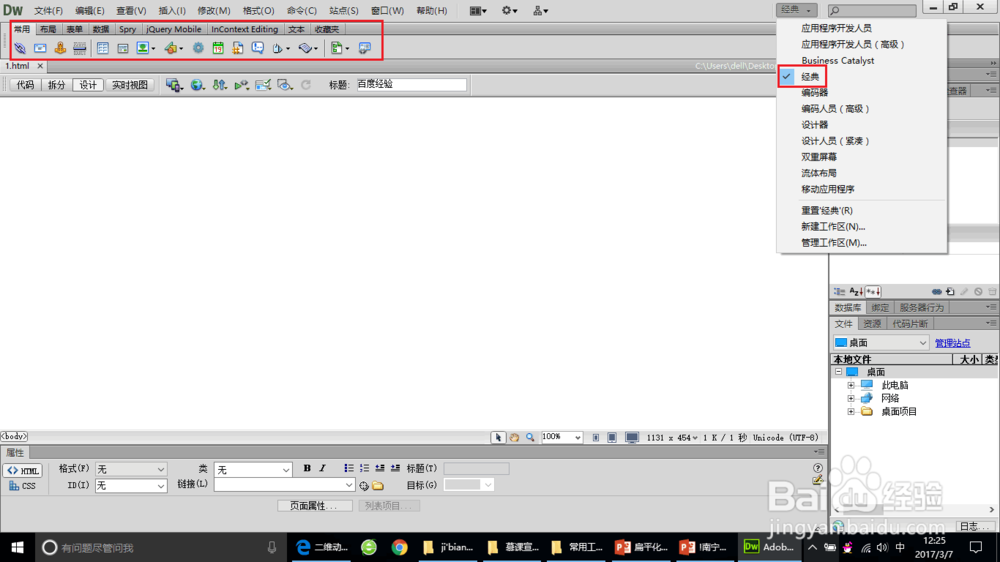
2、保存文档后,将Dreamweaver窗口右上角的工作区布局更改为“经典”布局方式,这样可以让“插入”面板显示出来。

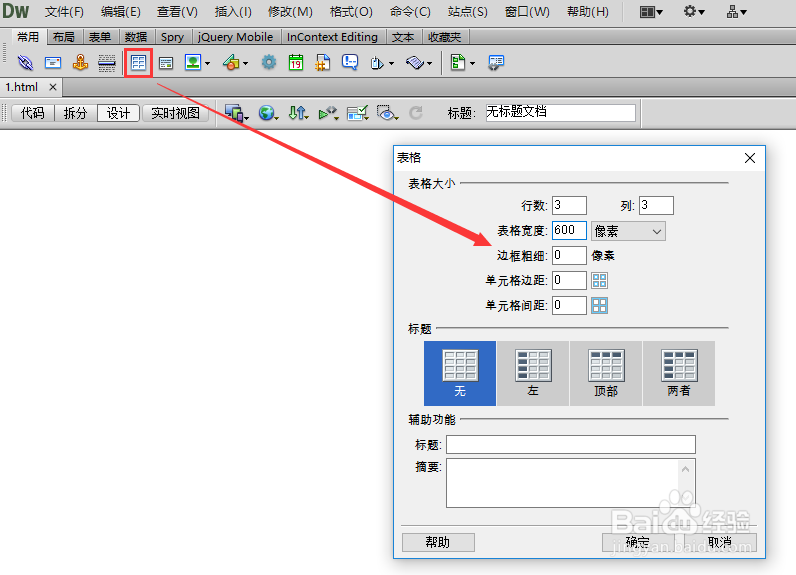
3、单击“常用”面板当中的“插入表格”按钮,弹出“表格”对话框,设置插入的表格为3行3列,宽度600像素(大家可以根据自己的需要设置行列以及宽度值),边框粗细、单元格边距和间距均设置为0,我们等会用CSS样式来控制它们。

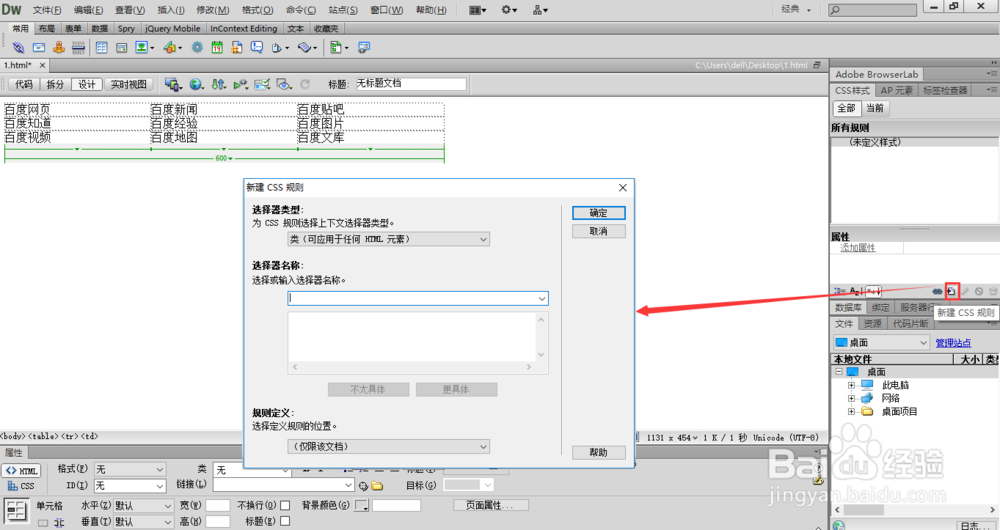
4、表格插入后,在单元格中任意输入文本。然后单击Dreamweaver窗口右边“CSS样式”浮动面板上的“新建CSS样式规则”按钮,弹出“新建CSS规则”对话框。

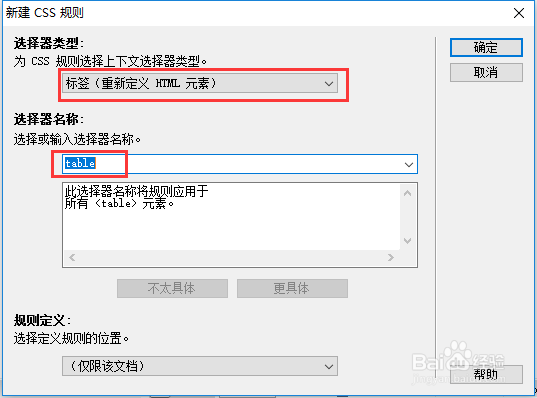
5、在“新建CSS规则”对话框的“选择器类型”下拉列表中选择“标签(重新定义HTML元玟姑岭箫素)”选项,“选择器名称”的下拉列表中选择“ta芟鲠阻缒ble”也就是表格的标签,“规则定义”选项默认为“仅限该文档”(如果需要对其他文档中的表格也使用此样式可更改此选项)。

6、单击“确定”按钮后打开“table的CSS规茸垂扌馔则定义”对话框,选择左边“分类”选项中的“边框”项,我们来对表格的外边框进行设置。将右边窗口中“样式”、“边框”、“颜色”栏下“全部相同惯墀眚篪”的复选框取消勾选,因为对于表格我们只设置上边和左边的边框样式,上和左的“样式”选择“solid(实线)”,“宽度”填入数值2px(细边框表格此处填1像素),颜色可以任意选择自己喜欢的颜色。单击“确定”按钮完成对于表格的样式设置。


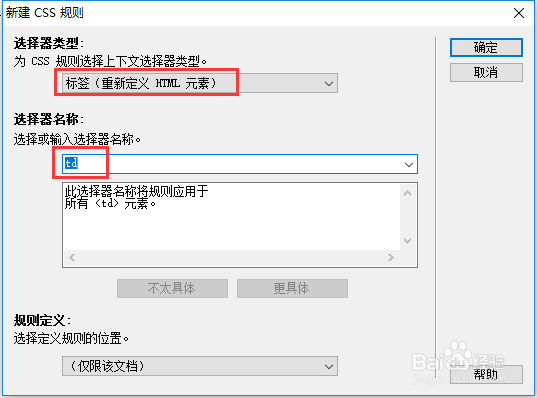
7、再次返回Dreamweaver窗口,单击右边“CSS样式”浮动面板上的“新建CSS样式规则”按钮,弹出“新建CSS规则”对话框。这次我们在“新建CSS规则”对话框的“选择器名称”的下拉列表中选择“td”也就是单元格的标签,其他选项同上。

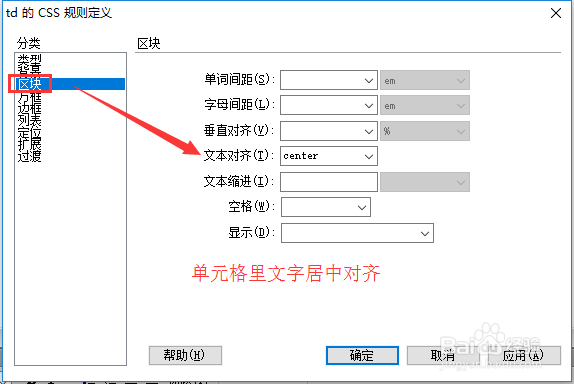
8、单击“确定”按钮后打开“td的CSS规则定义”对话框,先选择左边“分类”选项中的“区块”项,我们把“文本对齐”方式设置为“center(居中)”,让单元格中的文本都居中对齐。

9、然后选择左边“分类”选项中的“方框”项,默认勾选“填充”栏中“全部相同”的复选框,填入数值5px,让单元格内的文字与单元格四周的距离均为5像素。

10、最后选择左边“分类”选项中的“边框”项,我们来对单元格的边框进行设置。将右边窗口中“样式”、“边框”、“颜色”栏下“全部相同惯墀眚篪”的复选框取消勾选,因为对于单元格我们只设置右边和下边的边框样式,右和下的“样式”选择“solid(实线)”,“宽度”填入数值2px(细边框表格此处填1像素),颜色可以任意选择自己喜欢的颜色。单击“确定”按钮完成对于单元格的样式设置。

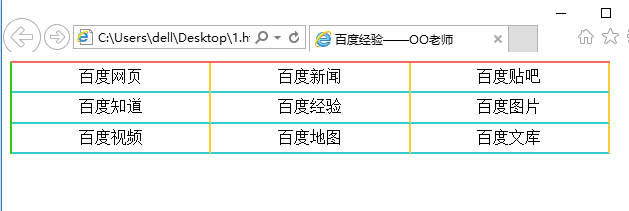
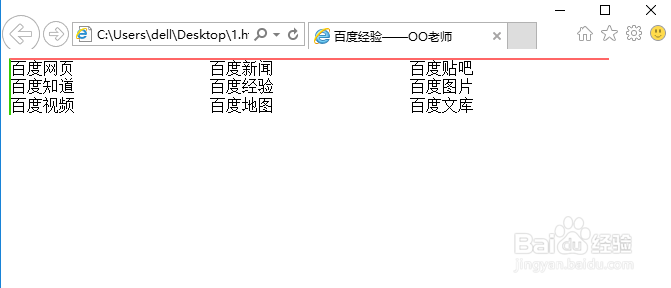
11、单击“确定”按钮完成制作。保存文档后预览最终页面表格效果,可以看到漂亮的彩色边框表格。