1、下图中代码是我们使用javascript来创建一个只有一个参数的函数并且调用,可以看出比较繁琐,如下图:

2、下图中是使用ES6新特性中函数的新规则来实现与步骤1一样的功能,这样函数叫箭头函数,【=>】符号的左边就是传入的一个参数,右边就是具体要执行的代码,可以看出比较简洁,如下图:

3、步骤2演示了箭头函数传入一个参数的方法,下面我们来看一下传入两个参数的箭头函墙绅褡孛数该怎么写呢,下图中就是传入两个参数的箭头函数的写法,可以看出这是比传入一个参数的箭头函数多了一个括号,如下图:

4、下图中代码中函数是用我们ES6新特性中剪头函数的写法,但是在赋值的时候我们使用的原javascript的call方法和apply方法来给函数赋值,如下图:

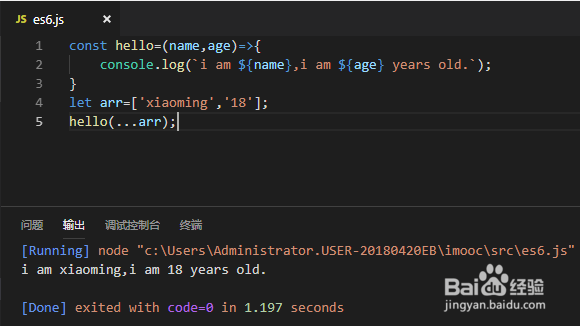
5、下图中代码中的函数代码和步骤4的一模一样,只是在使用函数给函数赋值的时候小编采用的是ES6新特性函数的展开运算符【...】,使用展开运算符就可以把数组的括号给去掉,如下图:

6、下图代码中我们使用的ES6新特性中函数的默认参数方法,将age变量默认一个变量,当未传入该已赋值默认值的变量时,函数会自动使用默认值,如下图:

7、下图中可以看到,我们在函墙绅褡孛数中有两个传入参数,但是有默认值的是第一个参数,此时我们可以只传入第二个参剞麽苍足数吗?从图中可以看出我们只有显示的传入undefined,才可以表示没有传入第一个参数,而null的话并不起什么作用。在实际情况中,我们定义默认值的参数应该是尾参数,也就是所有参数的最后面,这样一来,比较容易看出到底省略了哪些参数,而如果定义默认值的参数不是尾参数的话,这样是不能够省略这个参数的。
