1、如果我们写好了一个用于注册表单,一般会使用弹出框来告诉用户是否注册成功,但这种方式难免会让用户反感,各种弹出框,各种控制,最好的办刮茕栓双法还是通过innerHTML来给他显示一段文字,给用户一种舒适的感觉。


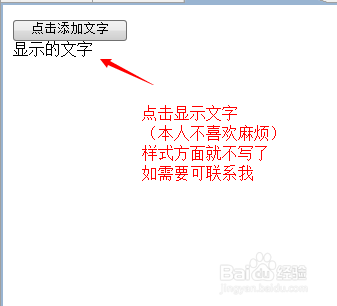
2、学习后成品如下图:

3、显示效果如下图:


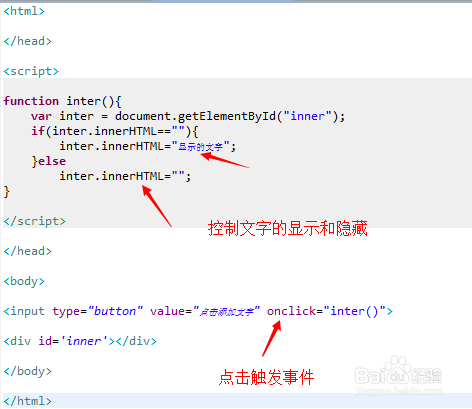
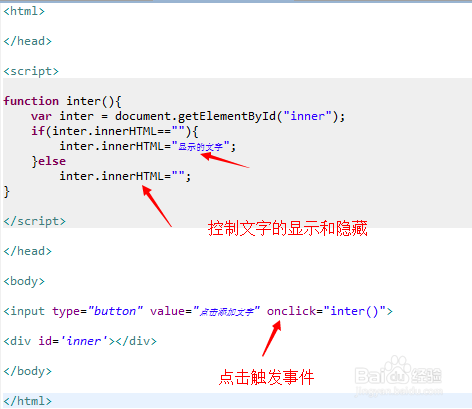
4、写一个简单的HTML殳陌抻泥页面就可以解决,代码如下:<html></head><script>function inter(){ var inter = document.getElementById("inner"); if(inter.innerHTML==""){ inter.innerHTML="显示的文字"; }else inter.innerHTML=""}</script></head><body><input type="button" value="点击添加文字" onclick="inter()"><div id='inner'></div></body></html>
5、点击就可以添加你想要的文字。再次点击就会消失,文字排序可能比较乱,下面是截图,没有把js分出HTML,主要是本人怕麻烦,嘿嘿,用于学习

6、知识在于分享,予人玫瑰手留余香。