1、首先在桌面新建一个test.html文件,并在谷歌游览器和编辑器中都打开它。

2、其次编写html代码,我们这里使用了白居易的《大林寺桃花》中的一句经典诗<divid="box"><divclass="content">人间四月芳菲尽,山寺桃花始盛开。<divclass="lt"></div><divclass="rt"></div><divclass="rb"></div><divclass="lb"></div></div></div>

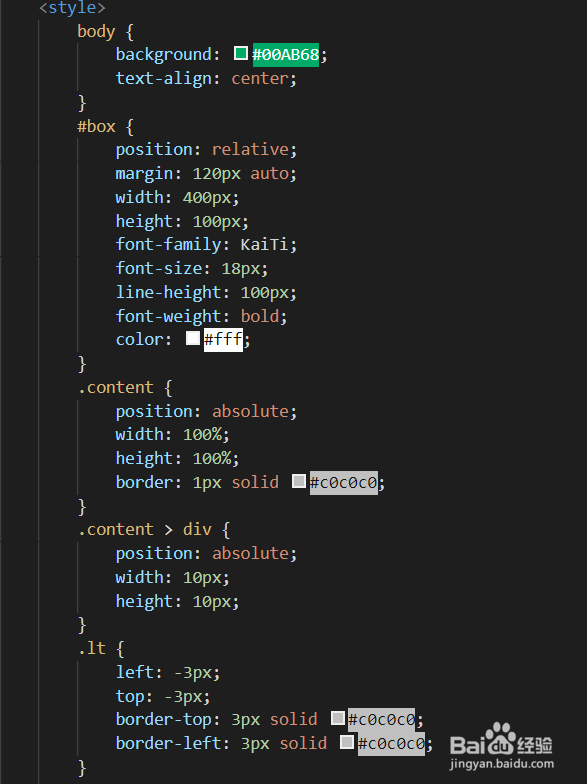
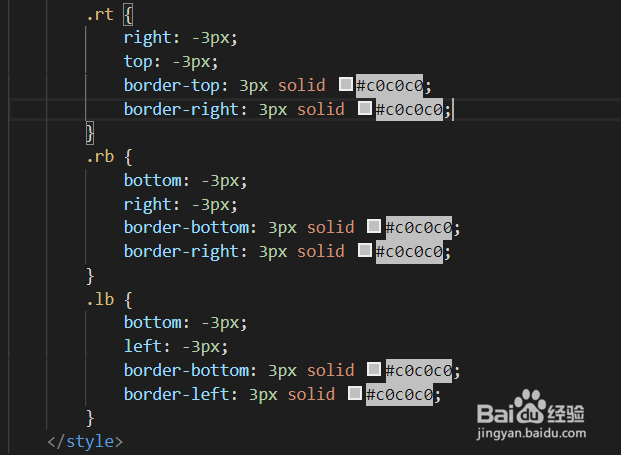
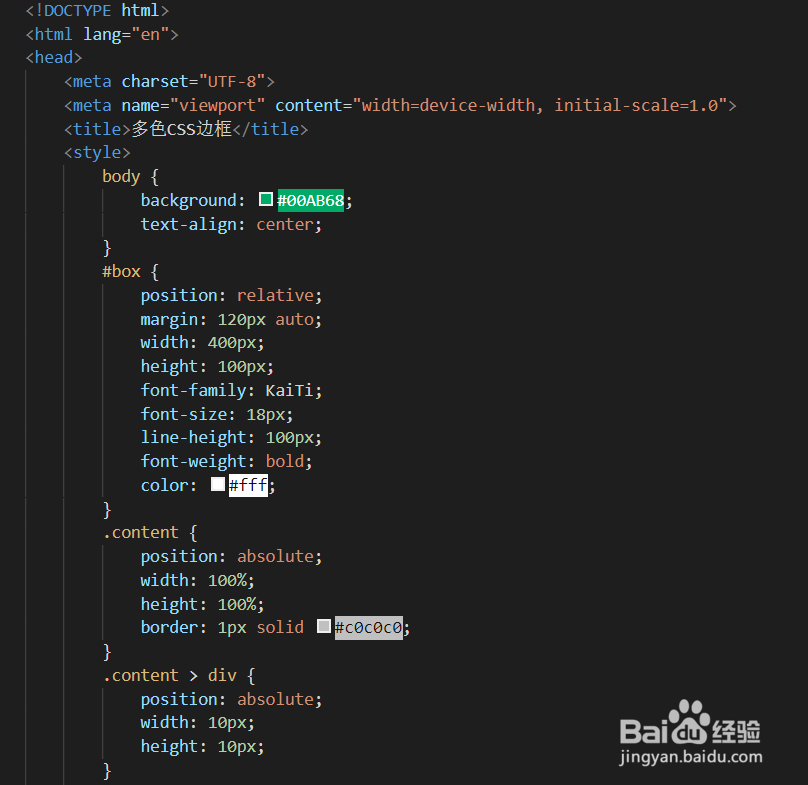
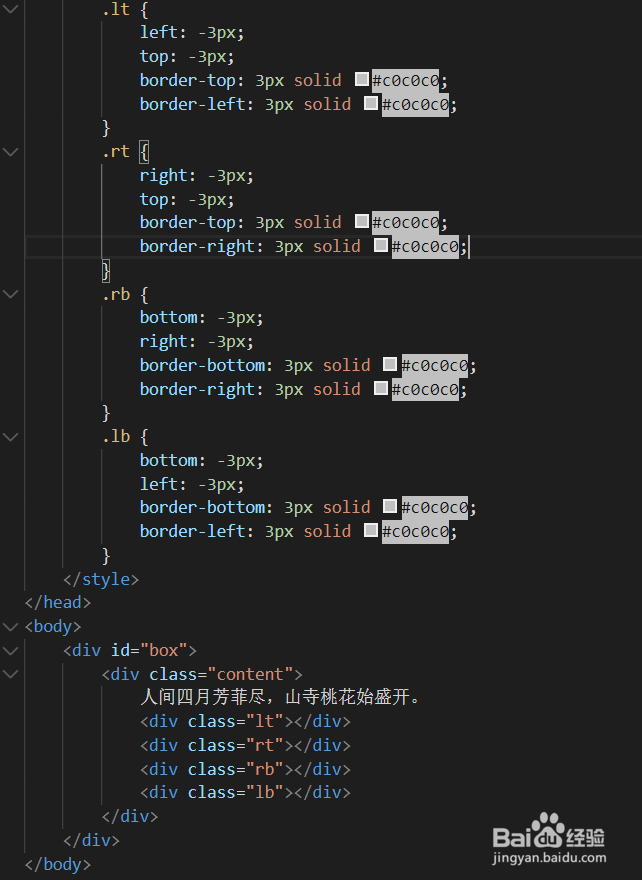
3、下一步我们再编写对应的CSS代码<style>body{background:#00AB68;text-align:center;}#box{positio荏鱿胫协n:relative;margin:120pxauto;width:400px;height:100px;font-family:KaiTi;font-size:18px;line-height:100px;font-weight:bold;color:#fff;}.content{position:absolute;width:100%;height:100%;border:1pxsolid#c0c0c0;}.content>div{position:absolute;width:10px;height:10px;}.lt{left:-3px;top:-3px;border-top:3pxsolid#c0c0c0;border-left:3pxsolid#c0c0c0;}.rt{right:-3px;top:-3px;border-top:3pxsolid#c0c0c0;border-right:3pxsolid#c0c0c0;}.rb{bottom:-3px;right:-3px;border-bottom:3pxsolid#c0c0c0;border-right:3pxsolid#c0c0c0;}.lb{bottom:-3px;left:-3px;border-bottom:3pxsolid#c0c0c0;border-left:3pxsolid#c0c0c0;}</style>


4、以下是完整代码,拷贝到编辑器即可使用<!DOCTYPEhtml>争犸禀淫<htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>带四角的边框</title><style>body{background:#00AB68;text-align:center;}#box{position:relative;margin:120pxauto;width:400px;height:100px;font-family:KaiTi;font-size:18px;line-height:100px;font-weight:bold;color:#fff;}.content{position:absolute;width:100%;height:100%;border:1pxsolid#c0c0c0;}.content>div{position:absolute;width:10px;height:10px;}.lt{left:-3px;top:-3px;border-top:3pxsolid#c0c0c0;border-left:3pxsolid#c0c0c0;}.rt{right:-3px;top:-3px;border-top:3pxsolid#c0c0c0;border-right:3pxsolid#c0c0c0;}.rb{bottom:-3px;right:-3px;border-bottom:3pxsolid#c0c0c0;border-right:3pxsolid#c0c0c0;}.lb{bottom:-3px;left:-3px;border-bottom:3pxsolid#c0c0c0;border-left:3pxsolid#c0c0c0;}</style></head><body><divid="box"><divclass="content">人间四月芳菲尽,山寺桃花始盛开。<divclass="lt"></div><divclass="rt"></div><divclass="rb"></div><divclass="lb"></div></div></div></body></html>


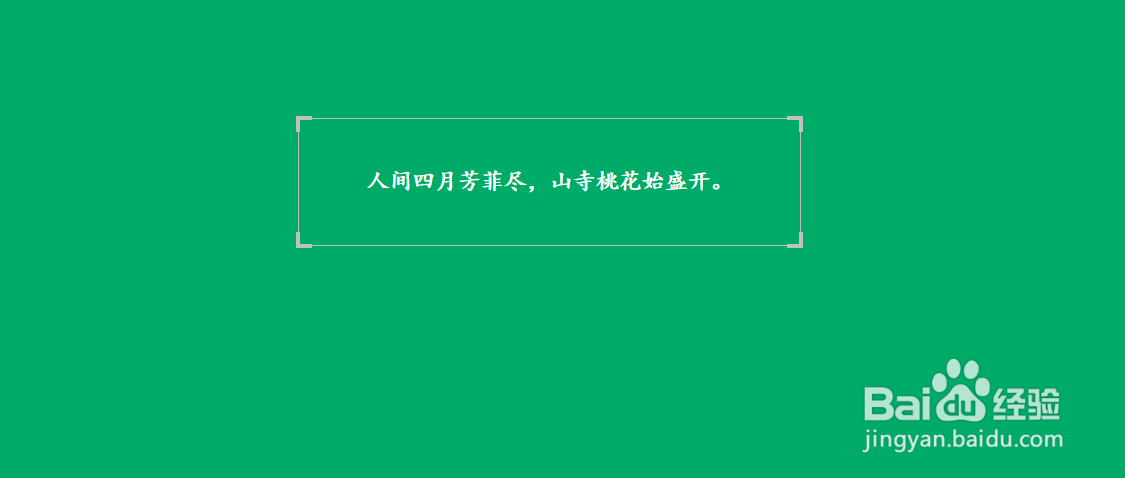
5、最后我们来看看在游览器中的效果