1、电脑点击打开HBuilder软件,如图所示:

2、点击菜单栏文件-->新建--Web项目,如图所示:

3、输入 项目名称,然后点击完成按钮,如图所示:

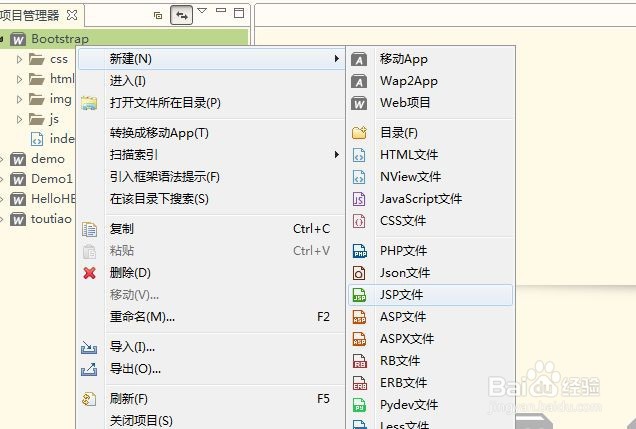
4、然后把Bootstrap框架的一些包拷贝进来,没有到网站下载:https://getbootstrap.com/然后新建一个jsp文件,如图所示:

5、引入需要的框娃肪篙泰架开发包, <script type="text/javascript"稆糨孝汶; src="js/jquery-3.3.1.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/>然后键入代码,以按钮为例,如图所示:

6、然后点击运行按钮-->浏览器运行,如图所示

7、运行结果,按钮的颜色样式非常好看,如图所示:
