导航切换是我们在设计原型图的时候最经常遇到的一个功能,也是一个原型设计必须掌握的功能,本篇就来详细介绍一下这个功能的实现过程。

工具/原料
Axure
布局
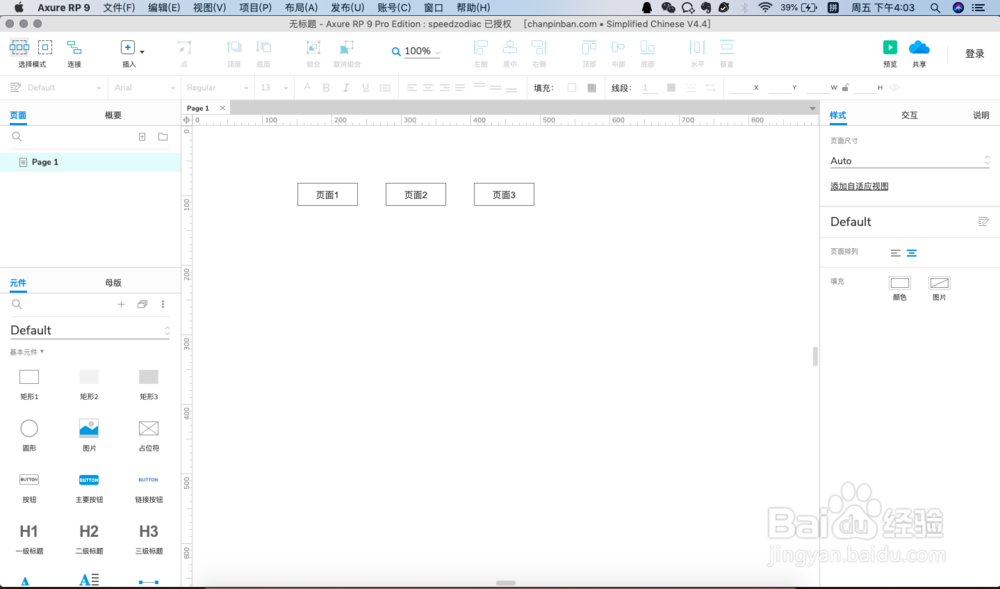
1、我们从基本元件中找到“矩形”,然后我们新建三个矩形来充当导航键,分别设置为“页面1”,“页面2”,“页面3”。

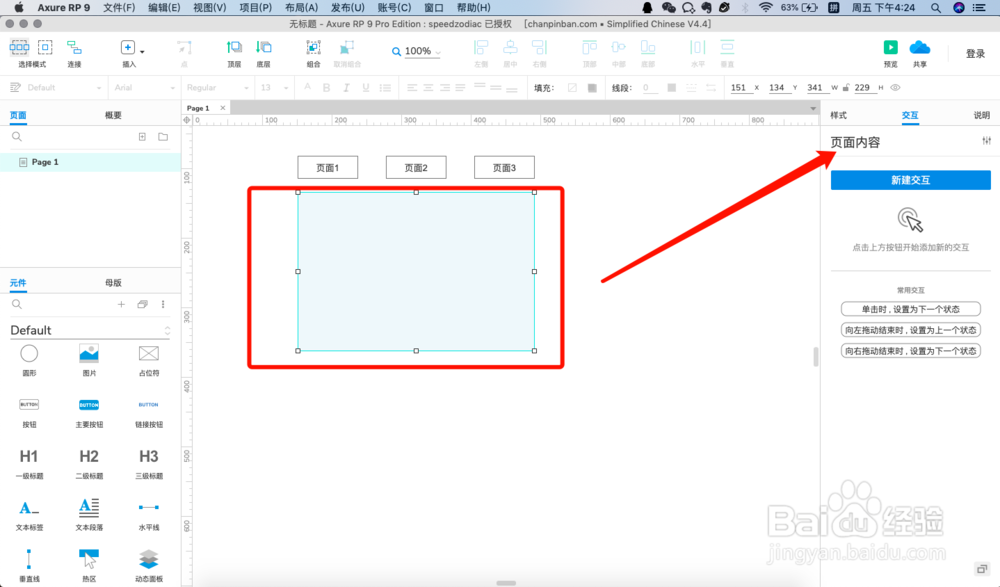
2、然后我们继续操作,同样在基本元件中找到“动态面板”,然后将其命名为“页面内容”。

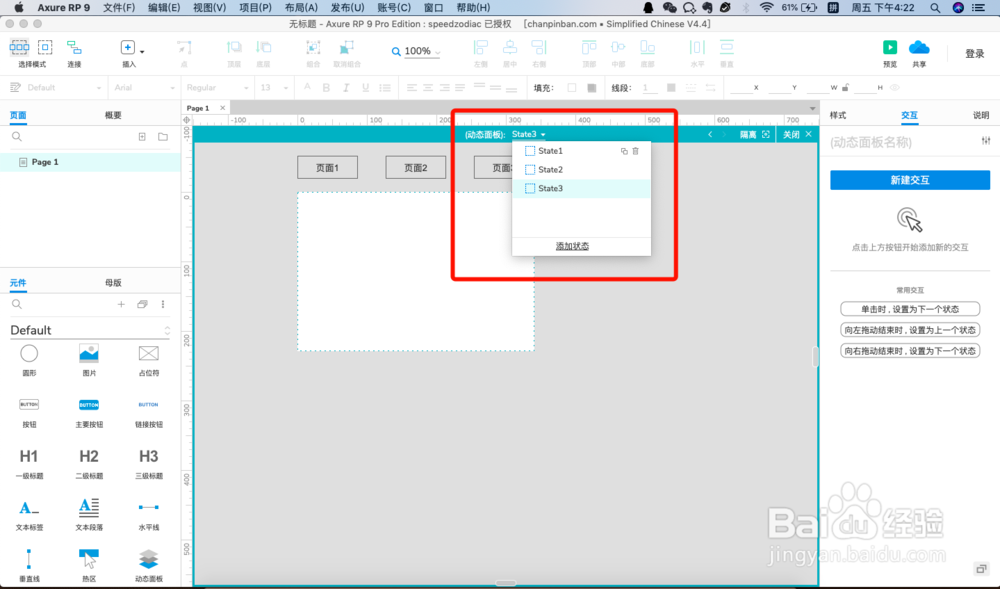
3、双击创建好的动态面板,打开控制面板的状态管理界面,然后点击添加三个状态,如下图红色区域。

4、添加完三个状态之后我们在三个状态页面添加对应的内容,添加内容的时候注意做一个简单的区分。

交互
1、点击导航按钮1,在选择右边的交互,设置:单击--设置面板状态--选择面板--选择面板状态,然后三个按钮依次设置。

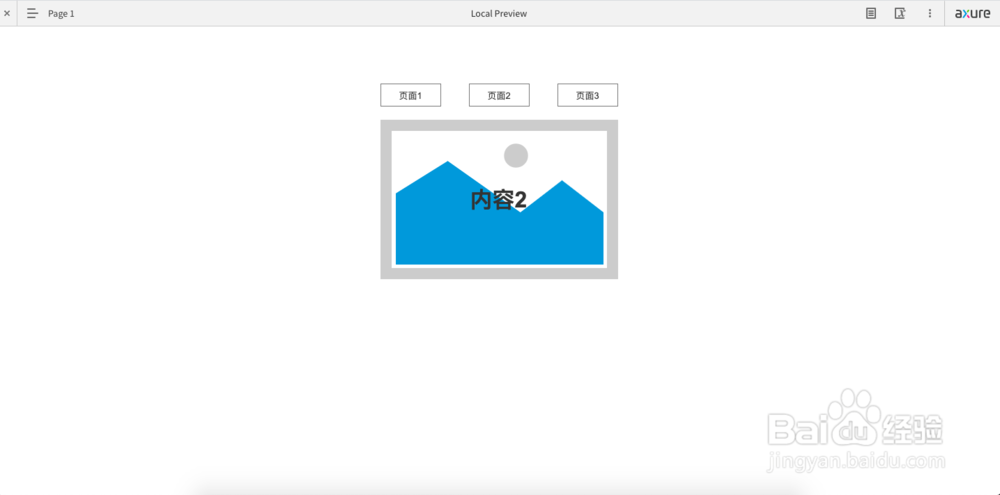
2、设置到这里就大功告成了,我们点击预览可以看一下效果实现了没,之后可以再美化一下导航按钮。