1、新建一个 RoundedBorder.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体设置title为:为元素添加圆角边框设置网页编码:utf-8规定元素内容的语言:zh-cmn-Hans

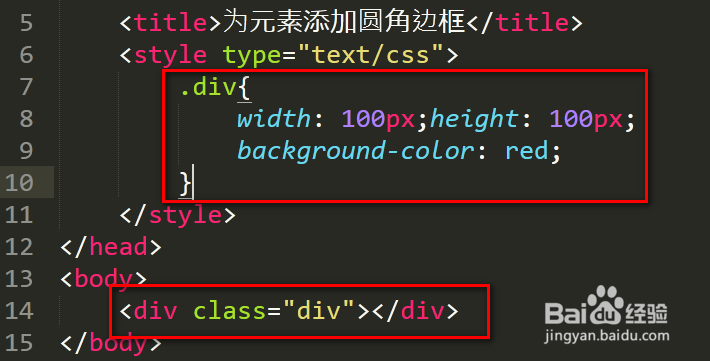
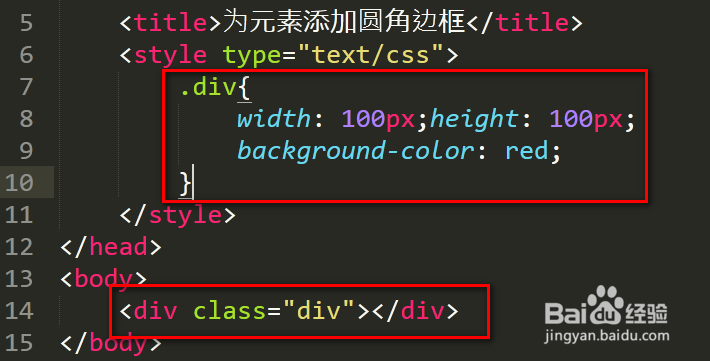
4、给div标签添加CSS属性,使其变成一个100X100px,背景色为红色的正方形,如图所示:

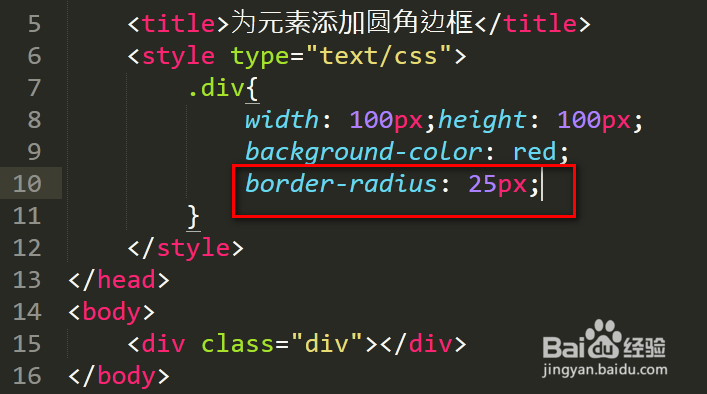
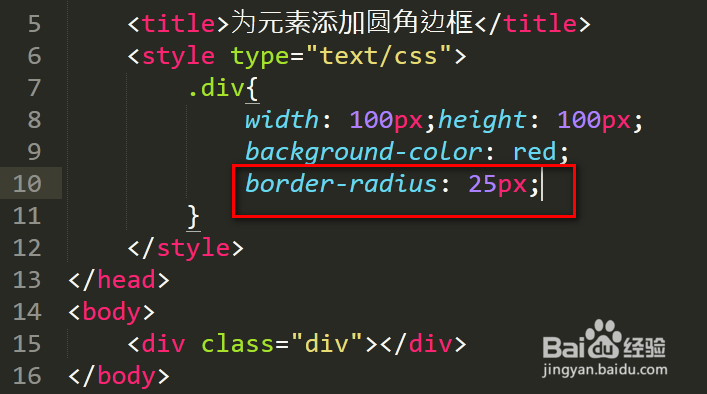
5、给div标签添加圆角边框,如图所示:

6、运行网页,可以看到圆角边框已经被实现了,如图所示:

1、新建一个 RoundedBorder.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体设置title为:为元素添加圆角边框设置网页编码:utf-8规定元素内容的语言:zh-cmn-Hans

4、给div标签添加CSS属性,使其变成一个100X100px,背景色为红色的正方形,如图所示:

5、给div标签添加圆角边框,如图所示:

6、运行网页,可以看到圆角边框已经被实现了,如图所示:
