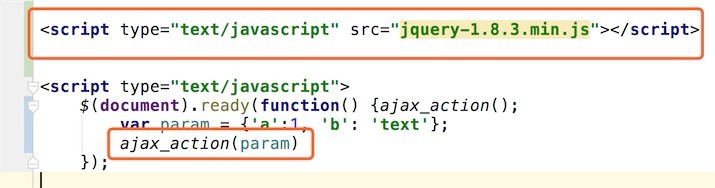
1、首先,我们先在HTML里写一个ajax请求的代码,代码里用到Jquery的ajax方法,所以需要先引入Jquery插件。示例代码里在页面加载完成即调用ajax_action方法。

2、接着定义ajax_action方法的逻辑,如图,该方法主要是发送ajax请求,在获取到数据时,把数据输出在浏览器的控制台,并添加了一个断点。(关于如何在浏览器里调试JS代码的,可以参考下面的链接)

3、然后在PHP代码里返回JSON数据。要返回json数据,我们先把header设置为json类型: Content-type: text/json,然后 把返回的数据通过json_encode方法转成json字符串,最后通过 echo输出该字符串就行了。代码如图。

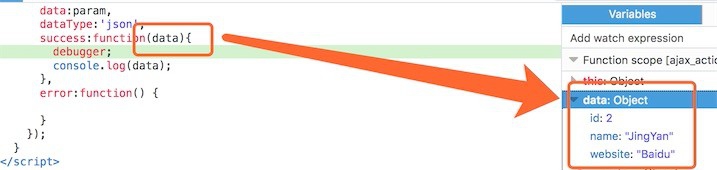
4、运行页面,我们在Ajax得到返回数据时,进入了断点,可以看到现在ajax请求得到的数据就是一个json格式的数据。

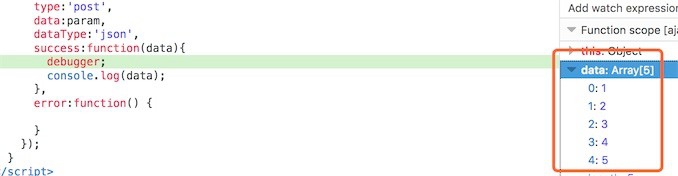
5、修改下代码,在php里返回的是一个简单数组的数据,如图,看下客户端收到的json数据是否正常。

6、刷新页面,客户端得到的数据也是一个简单数组。没有任何问题。

7、另外,值得一提的是,在php代码里,我们其实可以不需要设置header头信息,即不需要代码 header('Content-type: text/json'); 。不设置这个,在Ajax客户端上也能得到正确的数据,但为了规范性,我们还是最好加上这段代码,告诉浏览器,返回的信息是json格式的文本信息。
