1、 建立打开dreamweaver工具之后,点击新建一个HTML文档

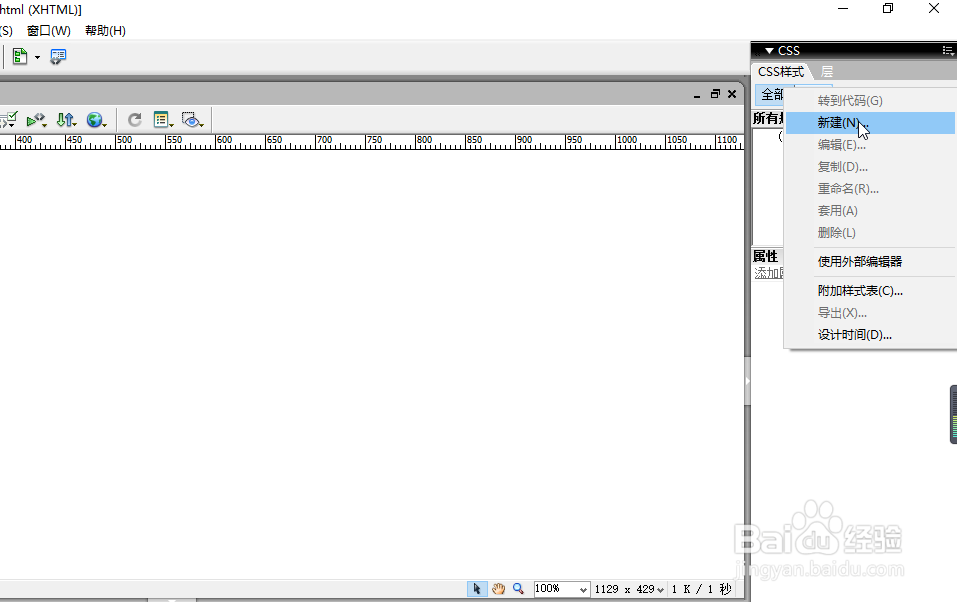
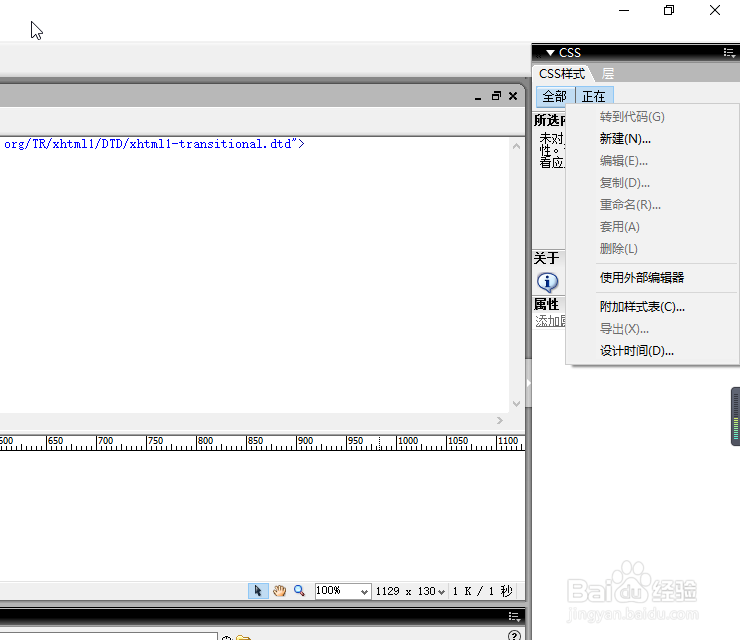
2、 随后在CSS控制面板中,用鼠标右击

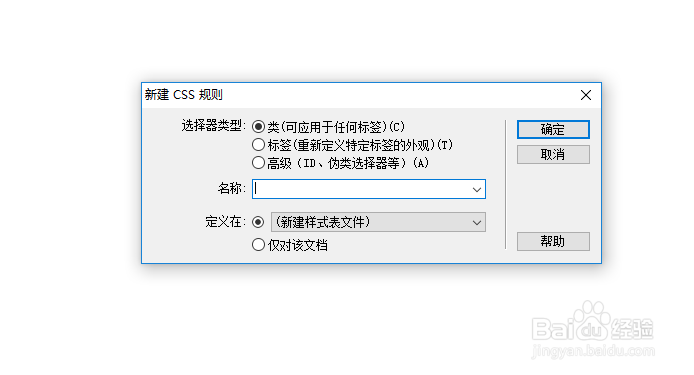
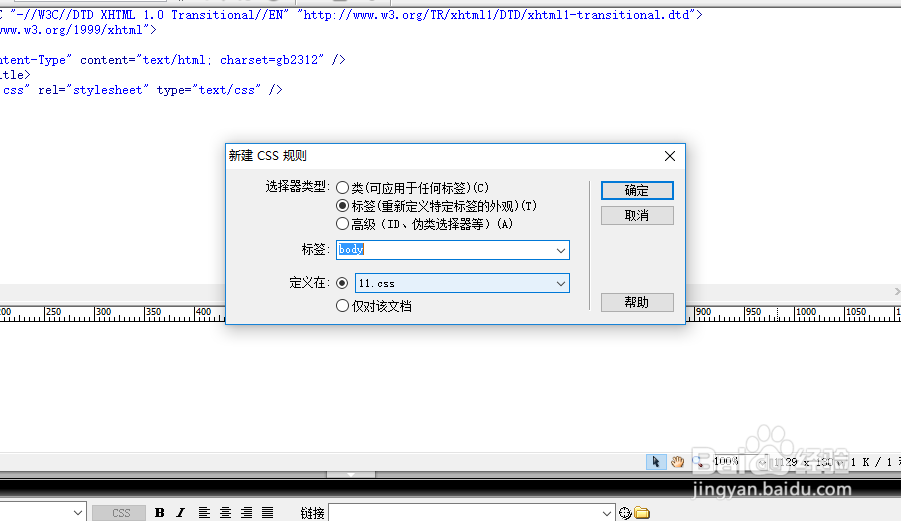
3、 选择新建,建立一个新的css规则对话框

4、 如下图中所示一样,

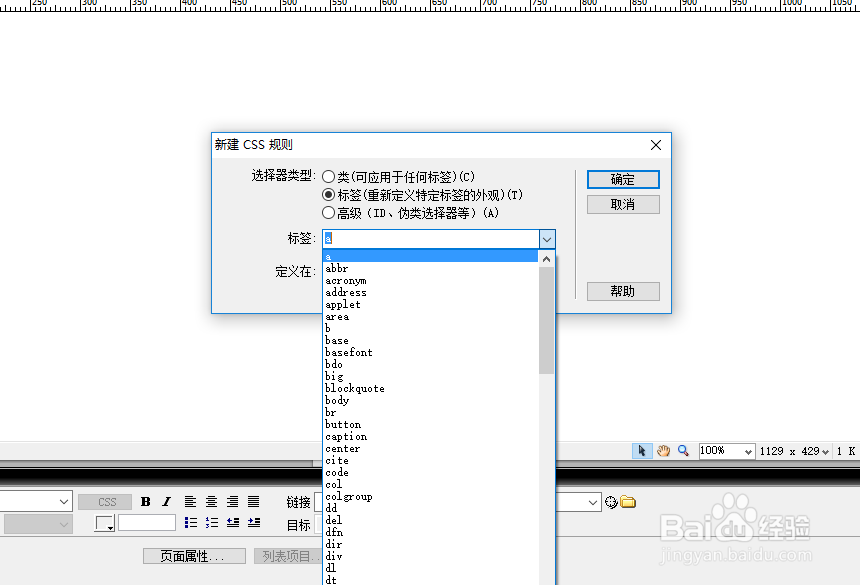
5、进行选择,将标签设置为A

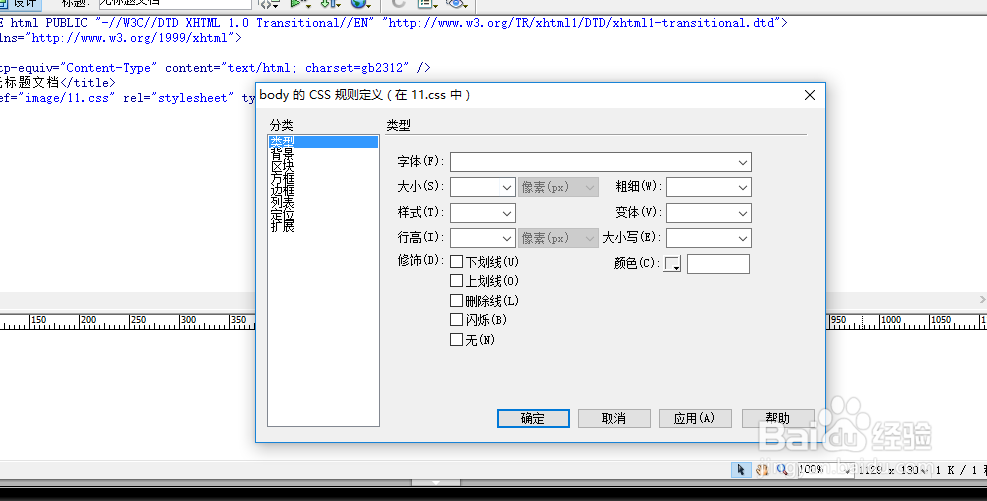
6、 点击确定即可完成创建

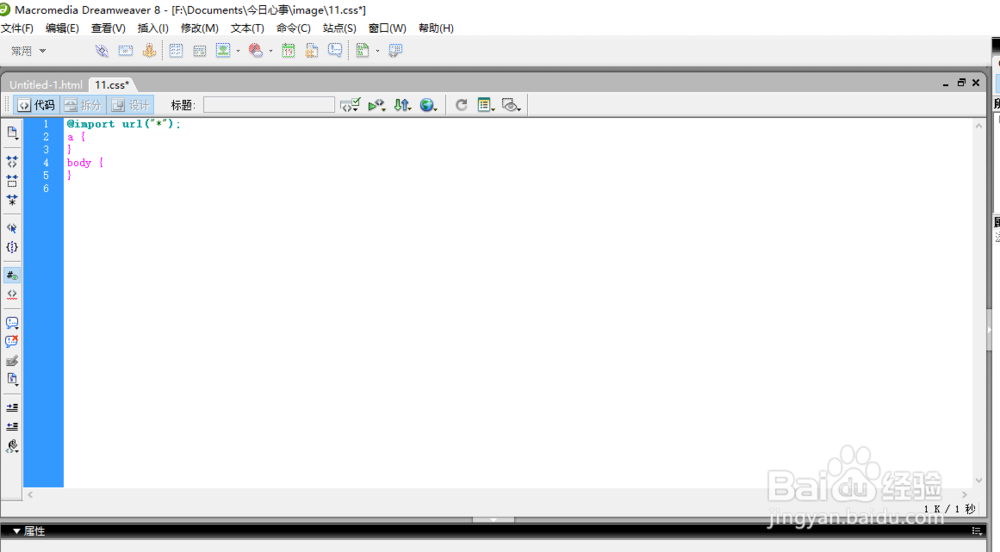
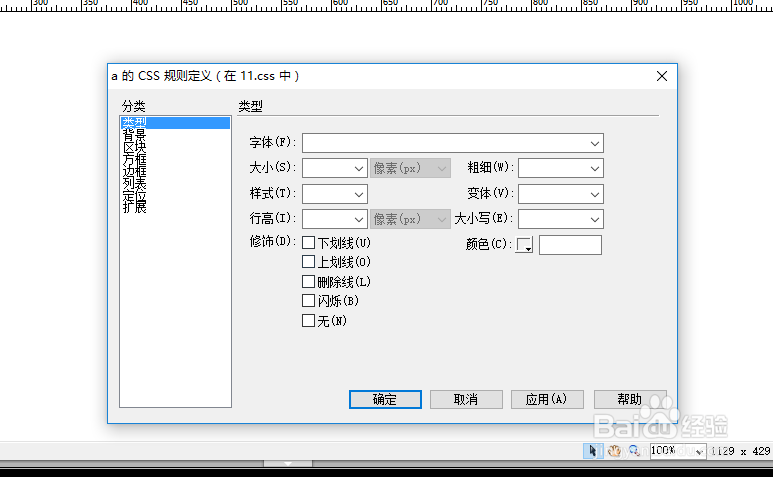
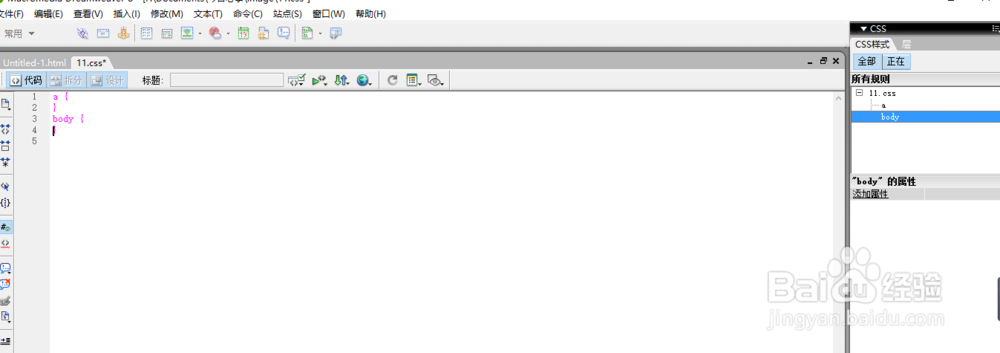
7、 创建完毕,如下图中所示

8、 同样在原来的基础之上再进行右击选择新建

9、 将标签设置为bady,在原先的基础上

10、 设置完毕之后,点击确定

11、如下所示创建完毕

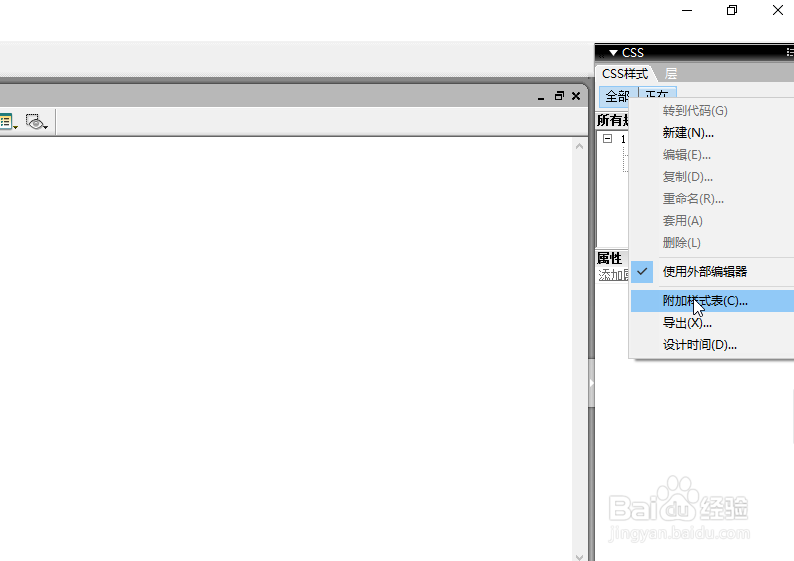
12、 随后是链接外部css文件,在css面板上右击选择附加样式表

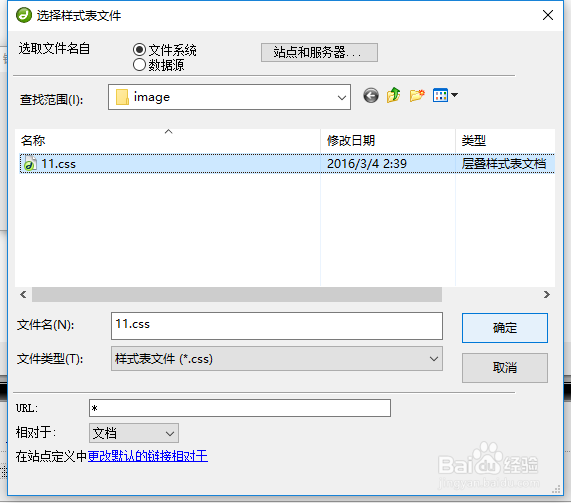
13、 选择路径

14、这里我们是可以选择刚才创建的一个文件路径的

15、创建完毕,如下中所示