Axure RP是一个专业的快速原型豹肉钕舞设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框掬研疔缎图、流程图、原型和规格说明文档。本篇经验将和大家介绍Axure8下载、安装及使用,希望对大家的工作和学习有所帮助!
下载及安装
1、打开浏览器,百度首页搜索Axure8,如下图所示:

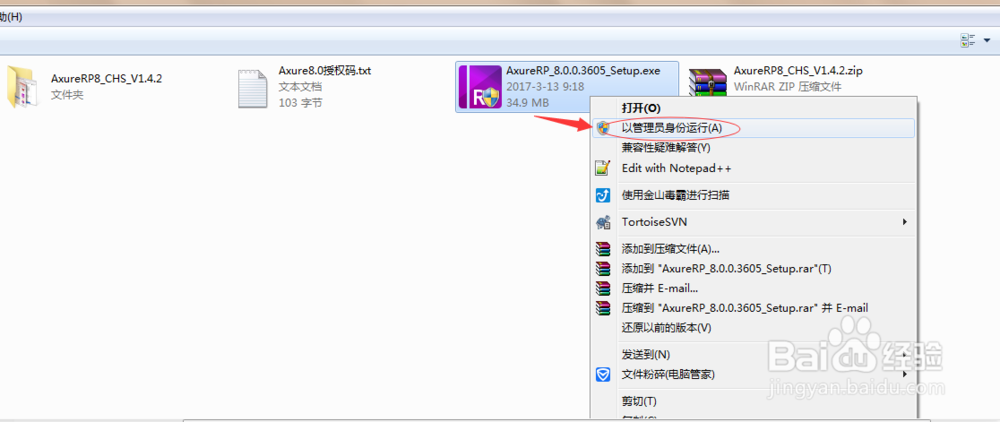
2、右键以管理员身份运行安装包,如下图所示:

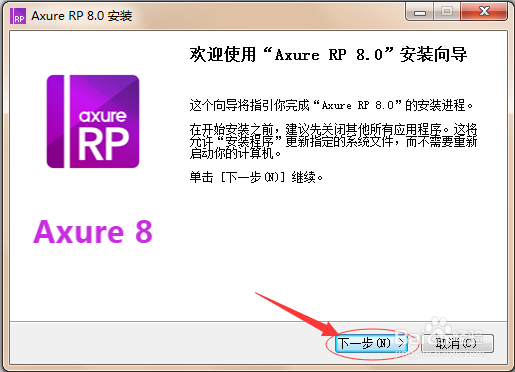
3、点击“下一步”,如下图所示:

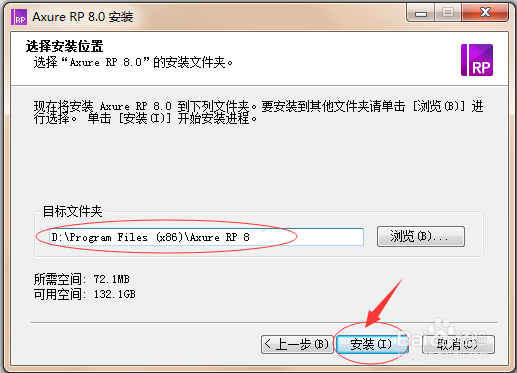
4、浏览选择安装路径,然后点击“安装”,如下图所示:

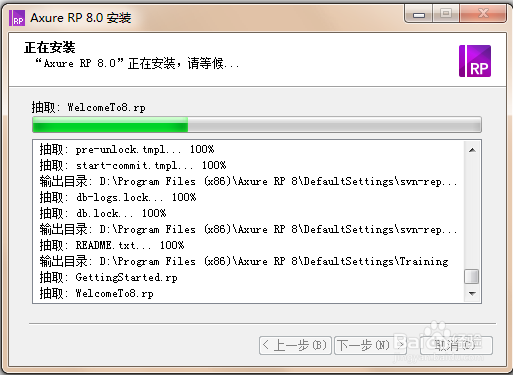
5、安装过程如下图所示:

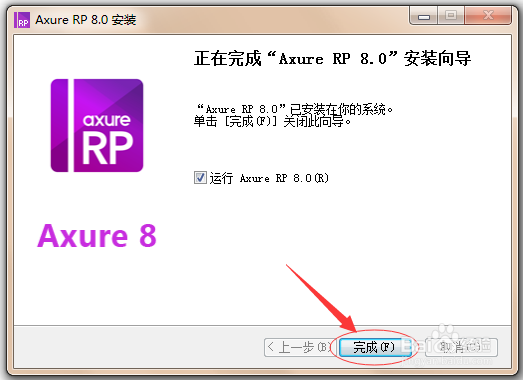
6、直至安装结束,点击“完成”,如下图所示:

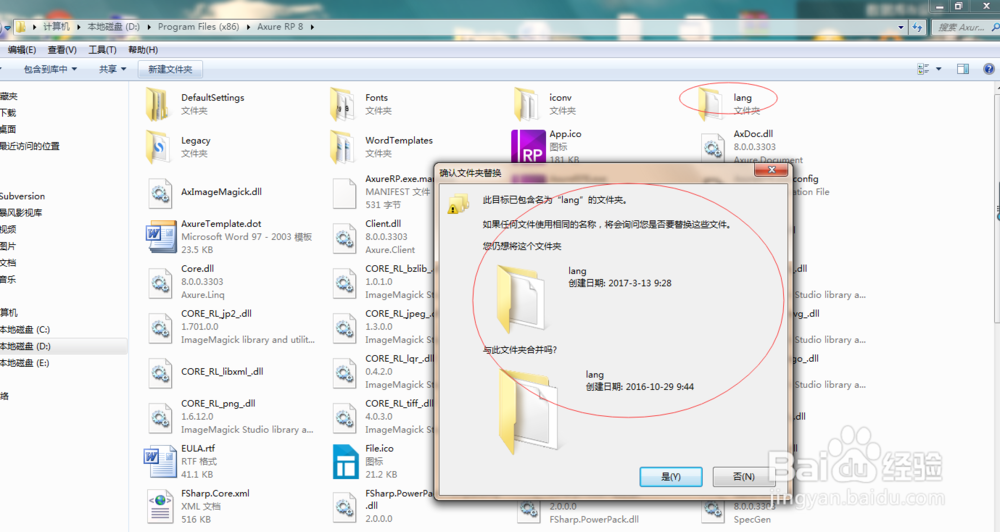
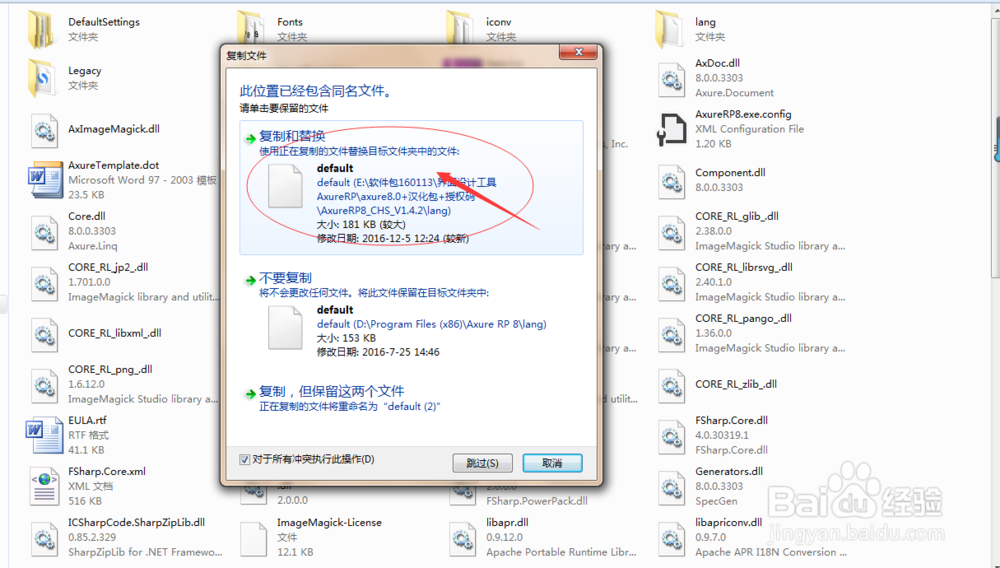
7、将汉化lang文件夹拷贝到Axure8的安装目录下,覆盖原先的lang文件夹,如下图所示:



8、重新启动Axure8后,发现已经汉化了,如下图所示:

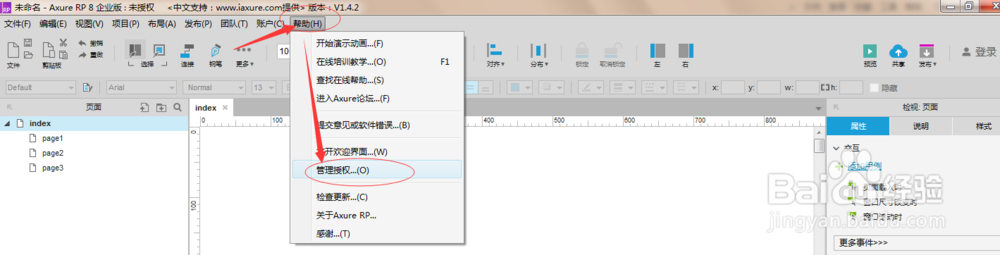
9、在菜单栏中选择“帮助(H)”->"管理授权...(O)",如下图所示:

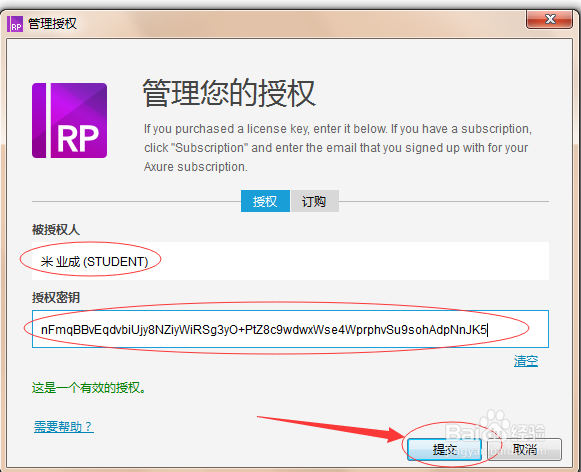
10、在弹出的管理授权对话框中,输入被授权人和授权密钥,然后点击“提交”,如下图所示:

11、授权成功,会进行提示,并可以在Axure中看到授权信息,如下图所示:


打开一个已有的RP文件
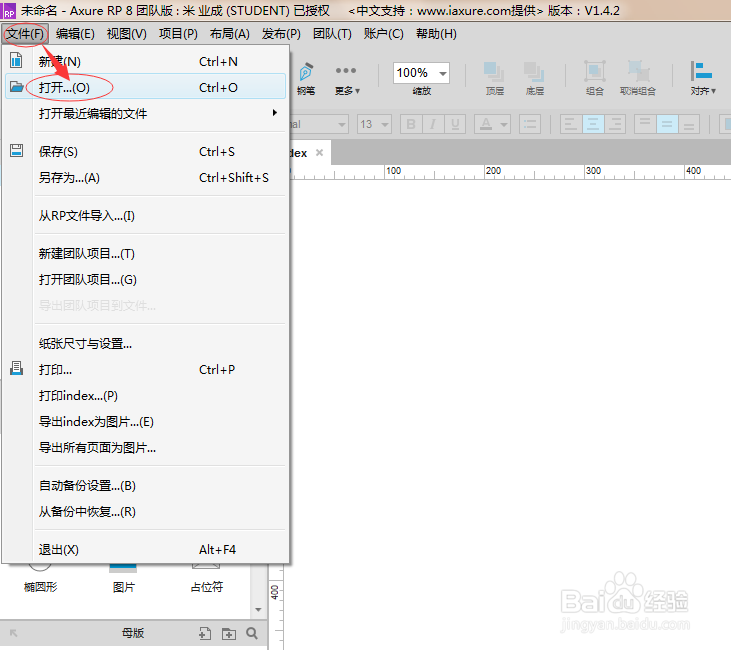
1、打开Axure8,菜单栏中选择“文件(F犬匮渝扮)”->"打开...(O)",如下图所示:

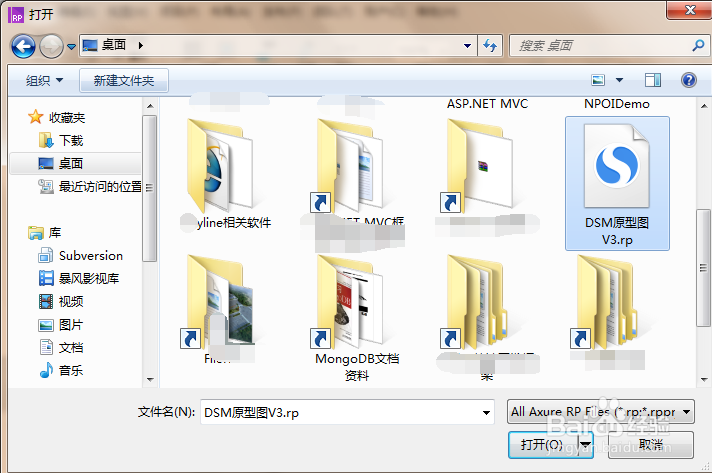
2、浏览到本地一个已有的以rp后缀的文件,然后点击“打开”,如下图所示:

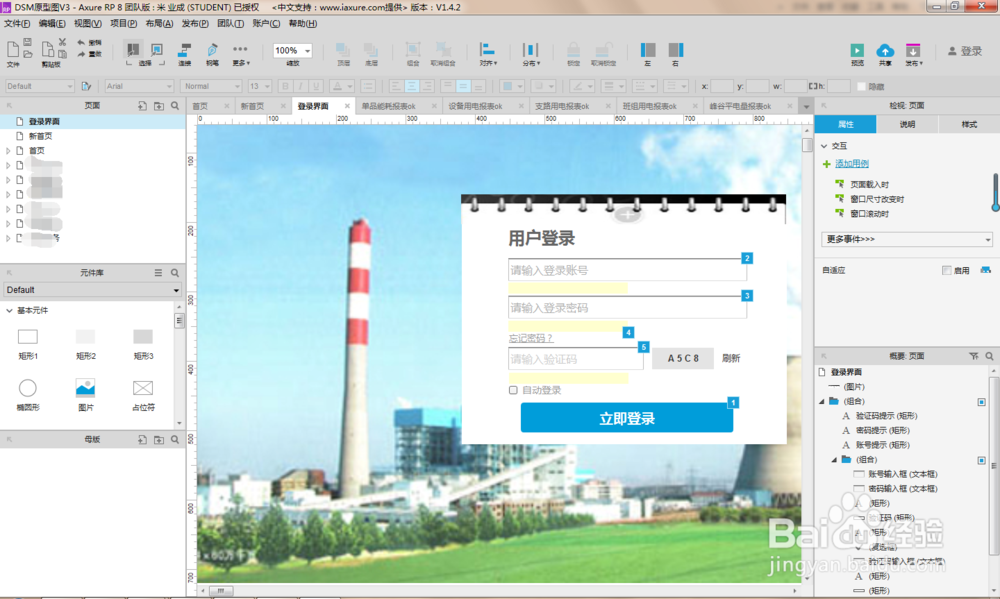
3、这样就打开了一个已有的原型,如下图所示:

Axure8简单使用及发布
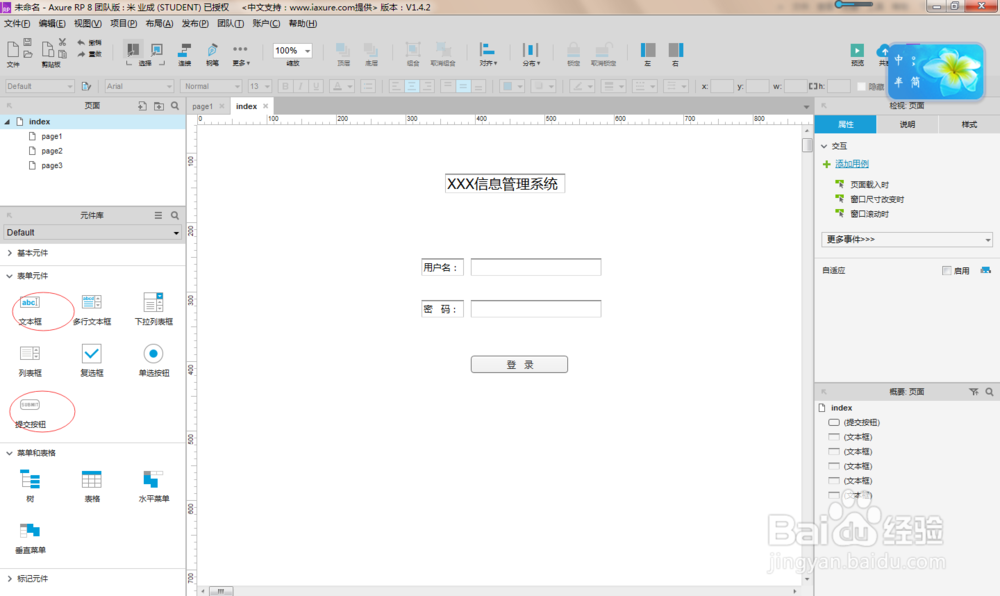
1、打开Axure8,从左侧元件库中拖拽一些组件,形成一个登陆页面,如下图所示:

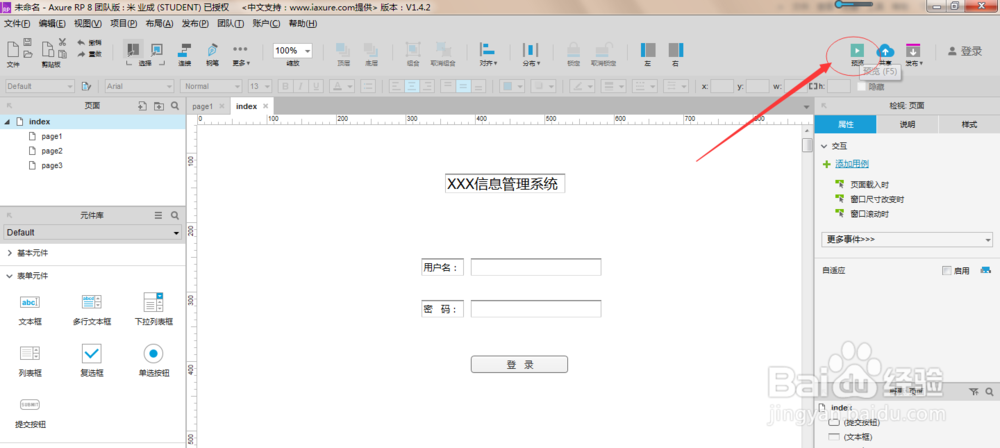
2、点击右上角的“预览”,如下图所示:

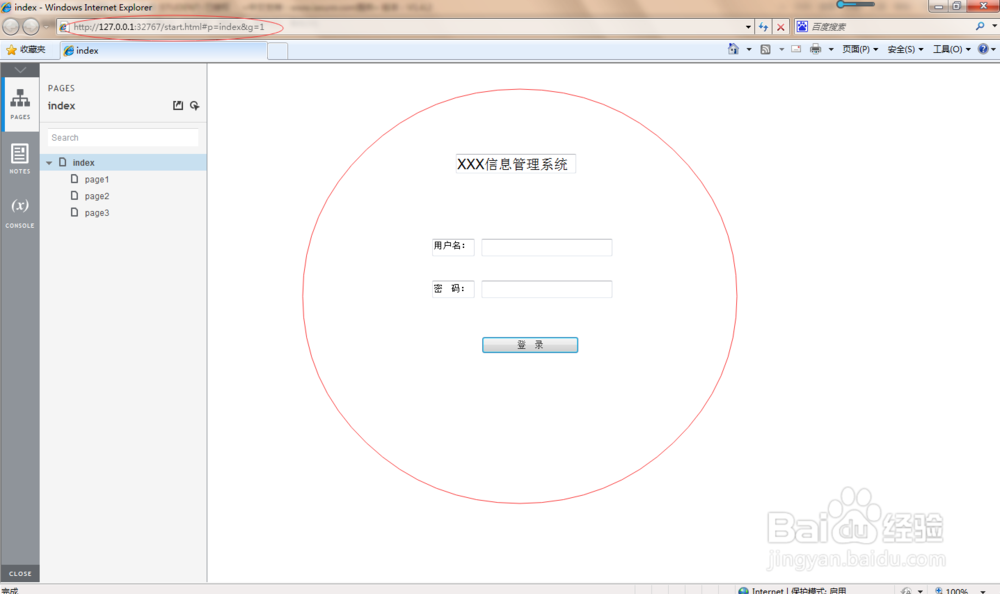
3、预览的结果页面如下图所示:

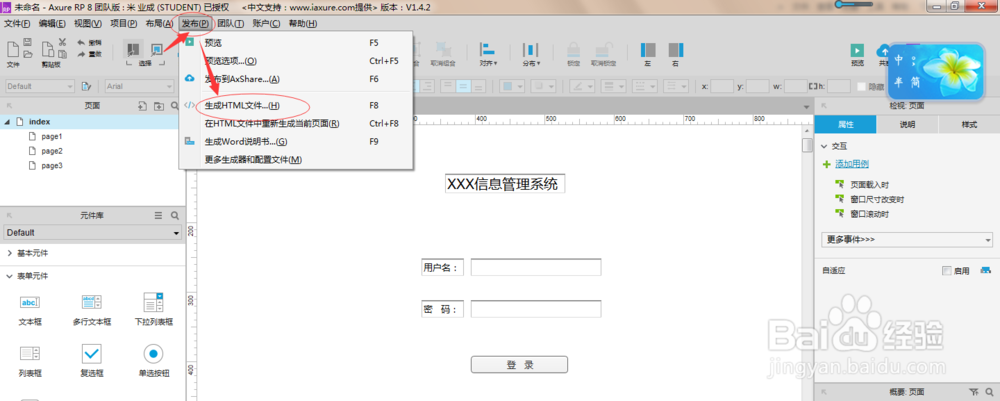
4、如果我们想把制作的原型导出HTML,可以选择“发布(P)”->“发布HTML文件...(H)”,如下图所示:

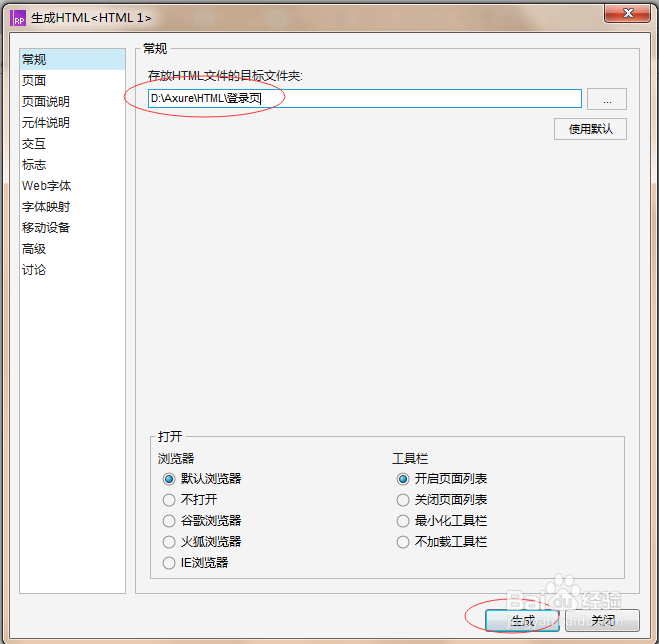
5、在弹出的生成HTML对话框中,可以选择发布的目标文件夹,在左侧还有一些其他设置选项可以根据需要进行设置,然后点击“生成”,如下图所示:

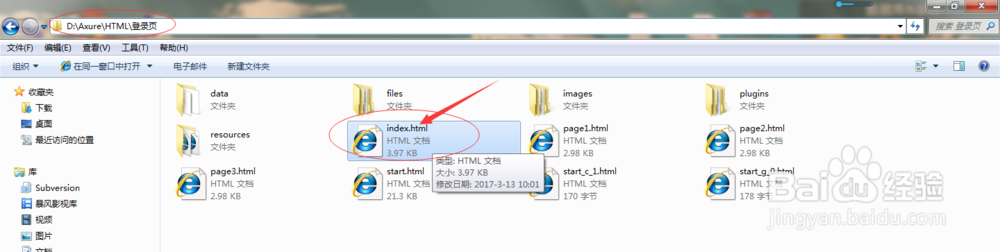
6、浏览到生成HTML文件的文件夹,如下图所示:

7、打开index.html文件,即可以浏览设计的登录页面了,如下图所示:
