1、首先在电脑安装git环境,git的安装方式有很多,这里推荐安装msys2环境,里面自带git相关的工具。然后安装nodejs软件,从官网下载msi安装包,一路next即可,会自动将node和npm这两个命令添加到PATH环境变量中。



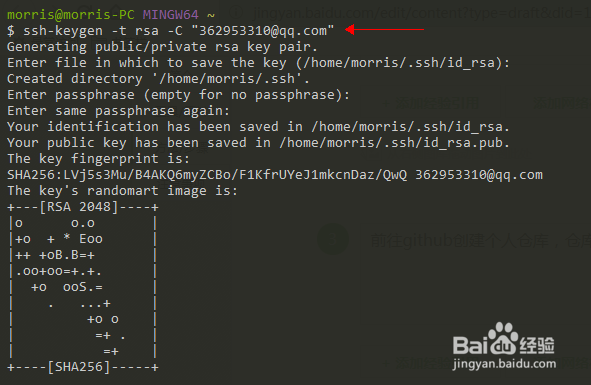
2、 配置Git的用户信息:git config --global user.name "GitHub用户名"git config --global user.email "GitHub邮箱"2. 生成ssh密钥文件ssh-keygen -t rsa -C "Github邮箱”

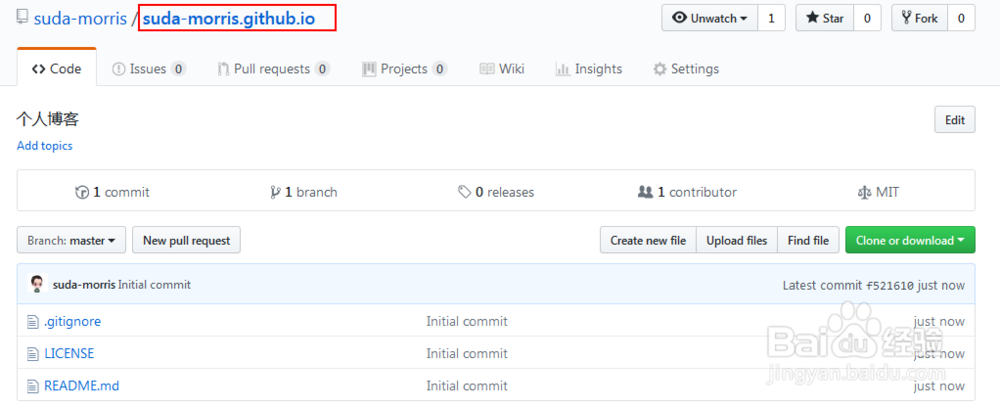
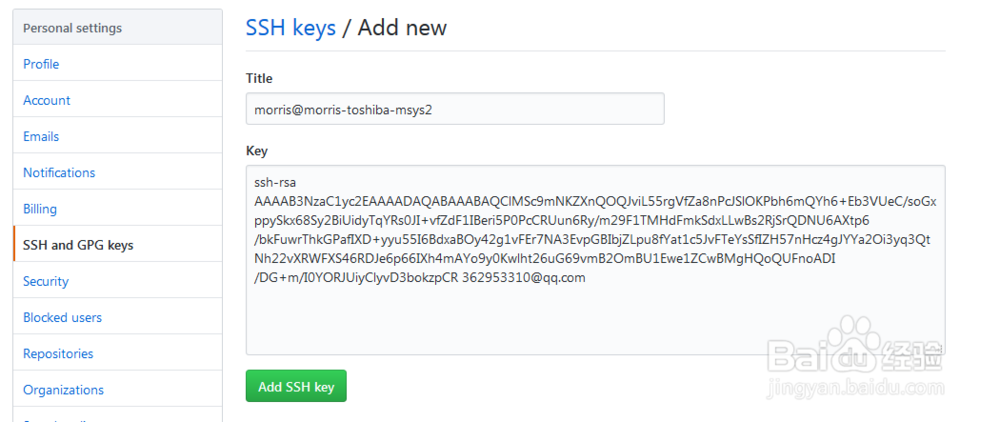
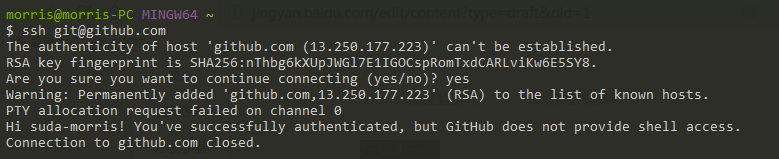
3、前往github创建个人仓库,仓库名字必须为:username.github.io将刚新生成的公钥id_rsa.pub添加到Github中,完了以后使用命令ssh git@github.com测试



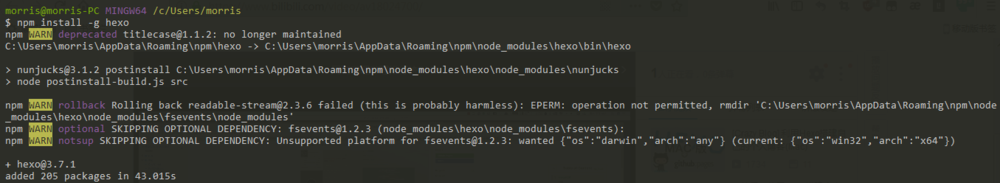
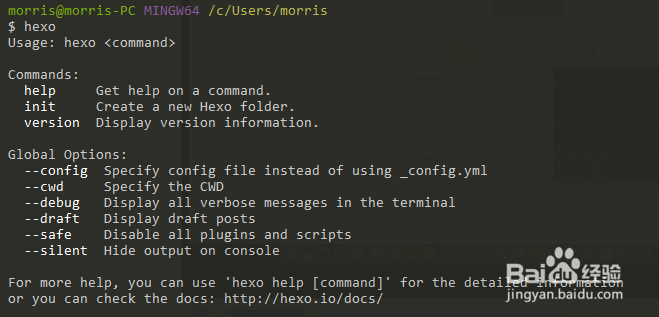
4、 运行npm install -g hexo安装hexo本地环境2. 输入hexo查看是否能够运行hexo命令


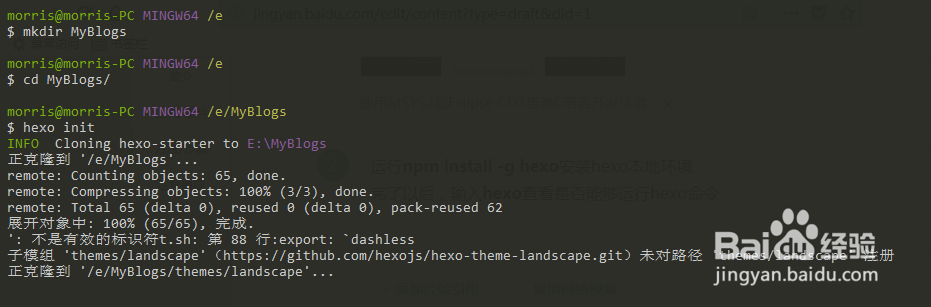
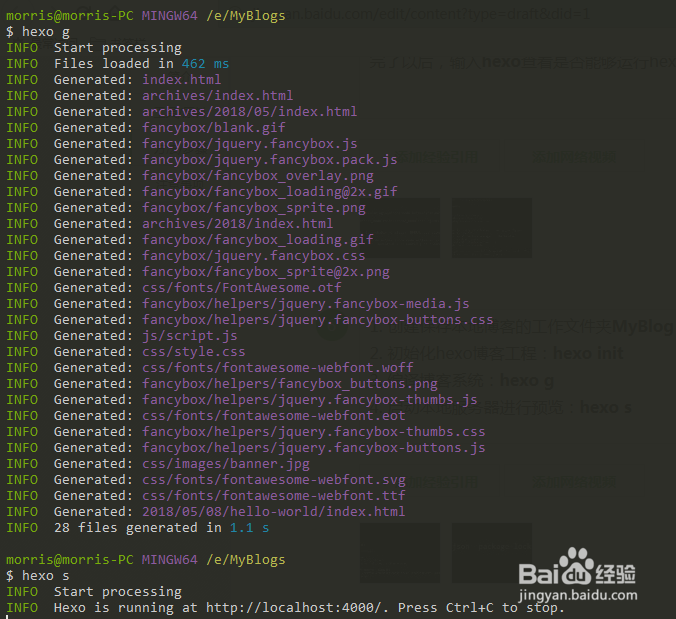
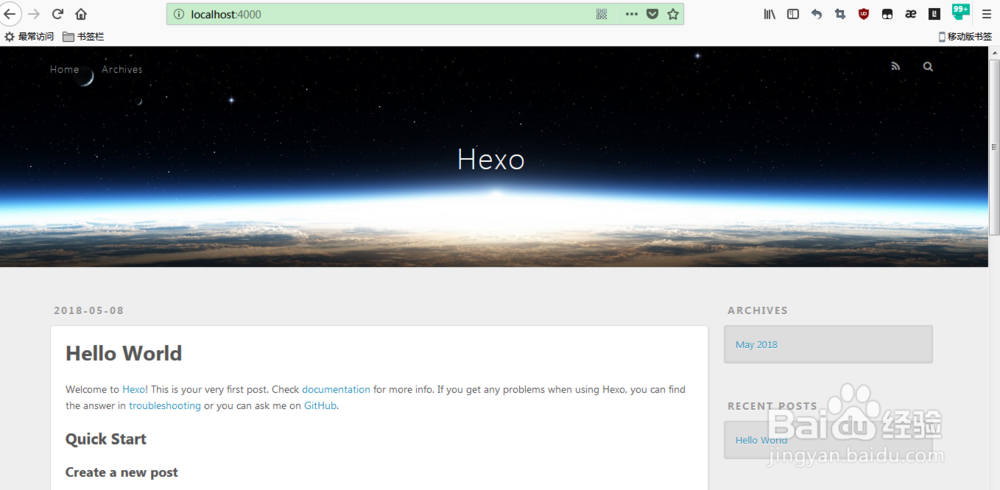
5、 创建保存本地博客的工作文件夹MyBlog2. 初始化hexo博客工程:hexo init3. 编译博客系统:hexo g4. 启动本地服务器进行预览:hexo s如果hexo正常工作了,输入http://localhost:4000/就能看到博客的初始模样另外常用的hexo命令有:部署:hexo d清除缓存:hexo clean升级hexo:npm update hexo -g




6、修改默认主题,比较流行的主题有:landscape,next,yilia,indigo等等。1. 这些以indigo主题为例git clone git@github.com:yscoder/hexo-theme-indigo.git themes/indigo2. 修改配置文件_config.yml,修改theme的名字为:indigo

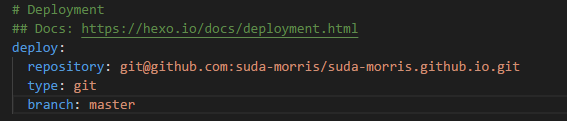
7、 在正式部署之前,需要安装hexo的部署插件:npm install hexo-deployer-git --save2. 修改配置文件_config.yml,在deploy下指定仓库路径和部署的协议,具体配置如下:deploy: repository: 刚才创建的github仓库的git地址 type: git branch: master


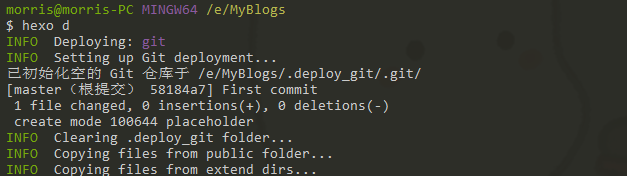
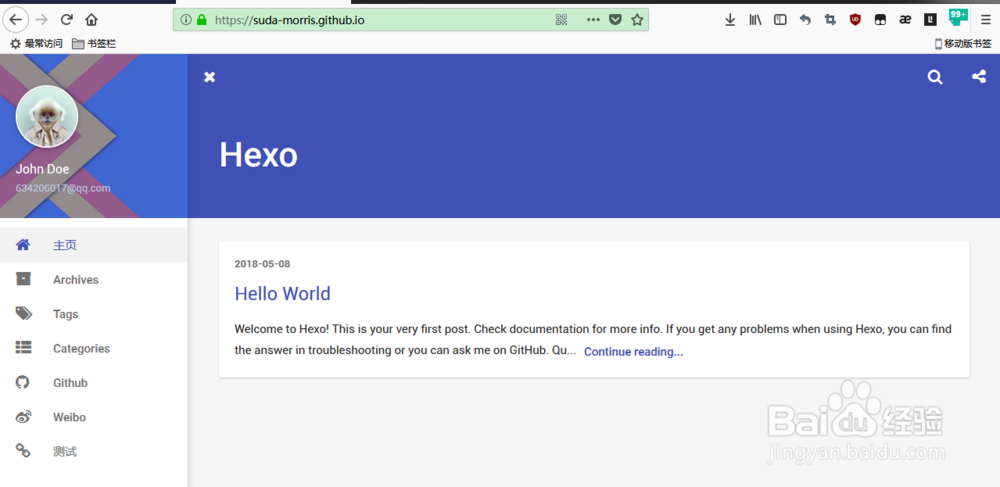
8、重新编译:hexo g然后部署:hexo d成功后就可以登录github的项目路径查看到该网站https://github用户名.github.io


9、新建博客:hexo n “博客名字”会在source/_posts文件夹下生成同名的markdown文件

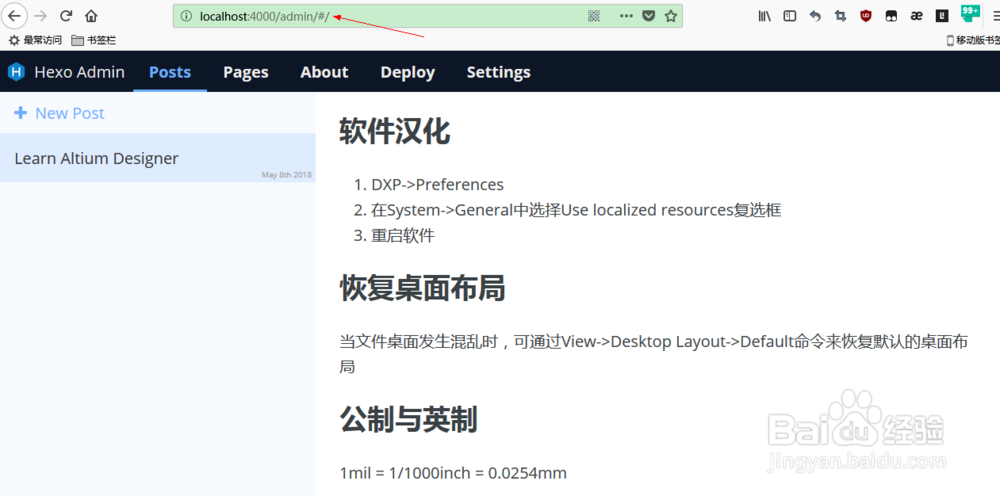
10、 在hexo工程下,执行命令安装hexo-admin插件npm install hexo-admin --save2. 然后执行hexo -s运行本地服务器3. 浏览器打开http://localhost:4000/admin就能进入hexo-admin的界面了4. 这里可以编辑博客内容,并发布