1、新建一个html文件,命名为test.html,用于讲解用js怎样实现点击后改变文字的内容。

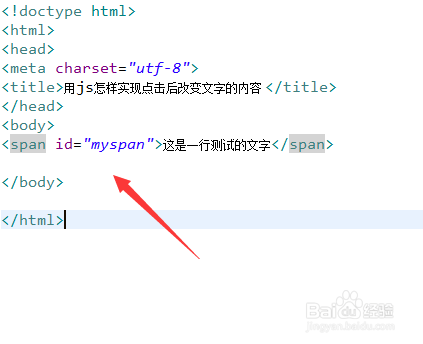
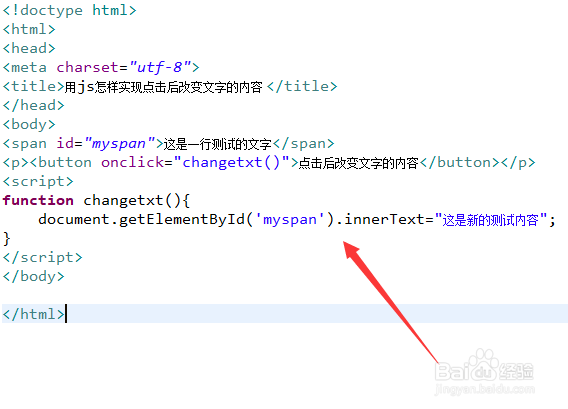
2、在test.html文件中,使用span标签创建一行文字 ,用于测试。

3、在test.html文件中,设置span标签的id为myspan,用于下面获得span对象。

4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行changetxt()函数。

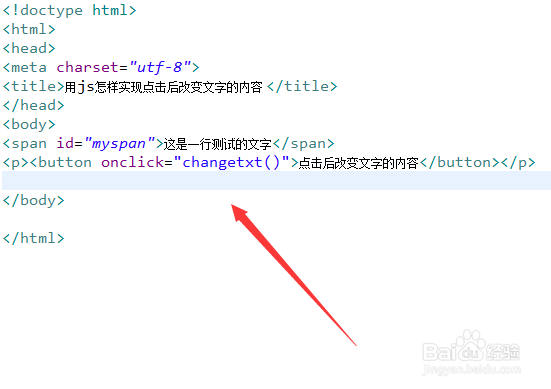
5、在js标签内,创建changetxt()函数,在函数内,通过id获得span对象, 通过给innerText赋值,实现改变文字内容。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。