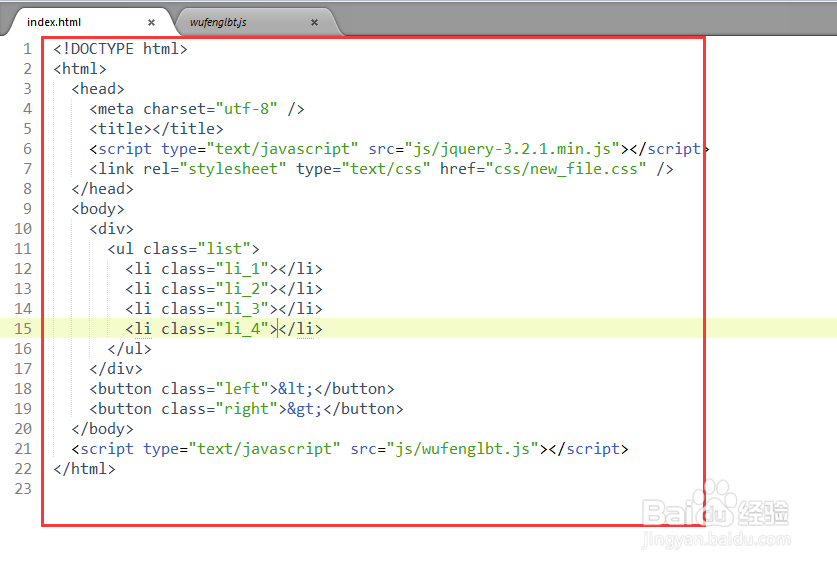
1、新建如图,<li></li>暂且以颜色代替,容易观察<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <link rel="stylesheet" type="text/css" href="css/new_file.css" /> </head> <body> <div> <ul class="list"> <li class="li_1"></li> <li class="li_2"></li> <li class="li_3"></li> <li class="li_4"></li> </ul> </div> <button class="left"><</button> <button class="right">></button> </body> <script type="text/javascript" src="js/wufenglbt.js"></script></html>

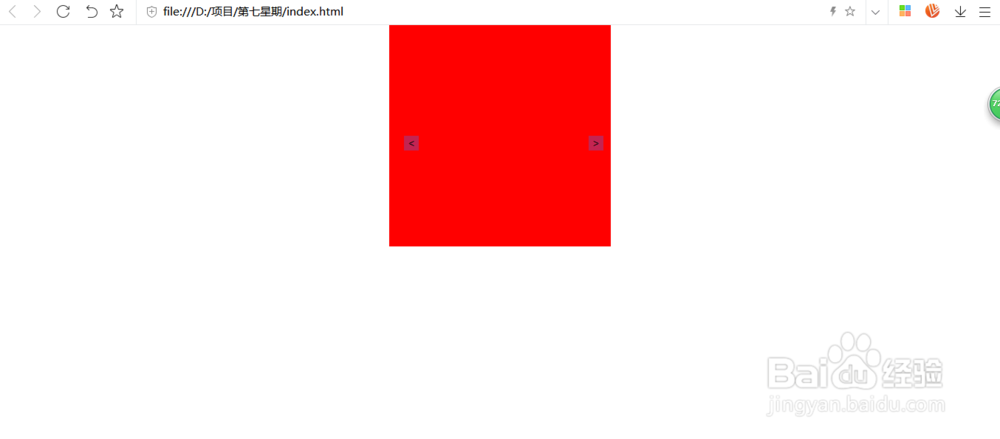
2、运行代码如图:默认显示第一个背景颜色

3、新建js文件(如图)并引入,或者也可以在html里面嵌入,不需要新建其他文件,前者清晰明了,后者冗余代码较多,不易观看。//总共4个背景色,从第四个直接跳转第一个(中途不会以这样的顺序返回4>3>2>1(这是有缝轮播图,注意区别),而是1>2>3>4>1>2....)$('.right').click(function(){ $('.list').animate({ 'margin-left':'-300px' },1000,function(){ $('li').eq(0).appendTo($('.list')); $('.list').css('margin-left','0'); });});//总共4个背景色,从第一个直接跳转第四个(这样的顺序:1>4>3>2>1)$('.left').click(function(){ $('li').eq(3).prependTo($('.list')); $('.list').css('margin-left','-300px'); $('.list').animate({ 'margin-left':'0' },1000);});

4、注意哦,有缝轮播图和无缝轮播图的区别就在于:有缝轮播图:1>2>3>4,然后紧跟4321的顺序直接有轨迹的跳回第一个;无缝轮播图:1>2>3>4>1>2>3>4>1 && 1>4>3>2>1>4 无轨迹的顺序,挨个跳转