1、如图所示,我们新建一个记事本,并将记事本的名字改为“网页中选择器的使用(6).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

2、如图所示,我们鼠标右击,在弹出的下拉菜单中,我们选择打开方式,之后我们用“Sublime Test”这个程序,打开这个html文件进行编辑。

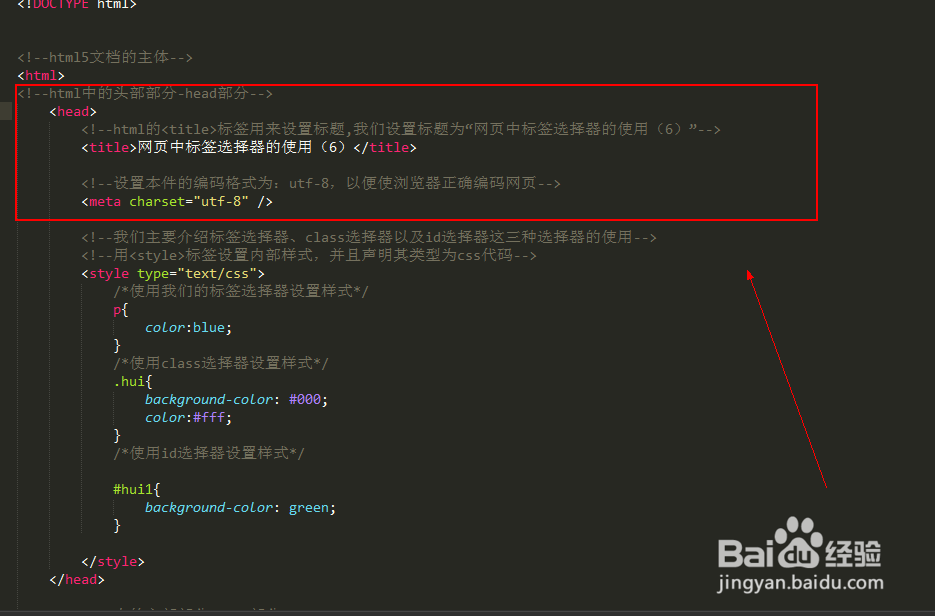
3、如图所示,我们写一个<!DOCTYPE html>标签,以次来声明这是一个html5的文档。并且用<html>包含网页的主体。

4、如图所示,我们写一个<head>标签用来包含html文档的头部部分,并且上<title>标签用来包含标题,再写<meta>标签用来设置文字的编码方式,以次让浏览器正确解码这个网页。

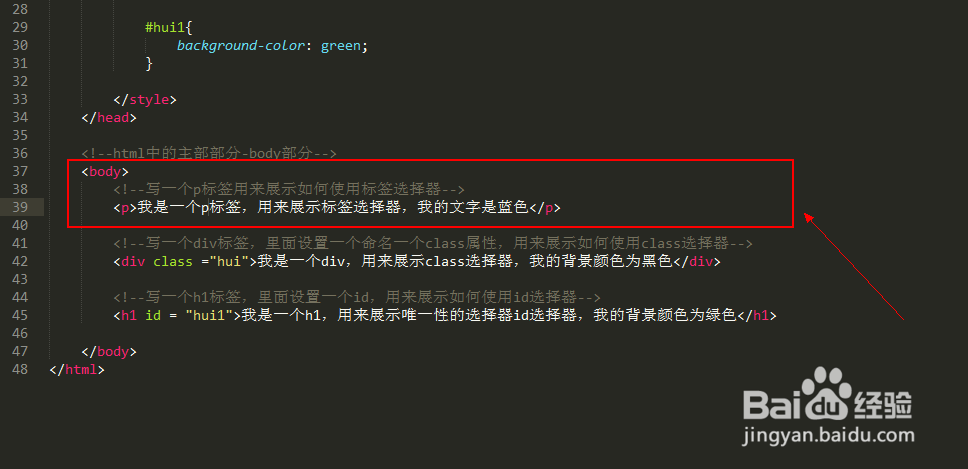
5、如图所示,我们写上<body>标签用来包含html文档的主体部分,并且写上<p>标签用来写上一句话,来展示标签选择器如何使用。

6、如图所示,我们写上一个<div>标签里面写上一句话,我们在div里面对其class属性来设置一个值,来展示class选择器的使用。

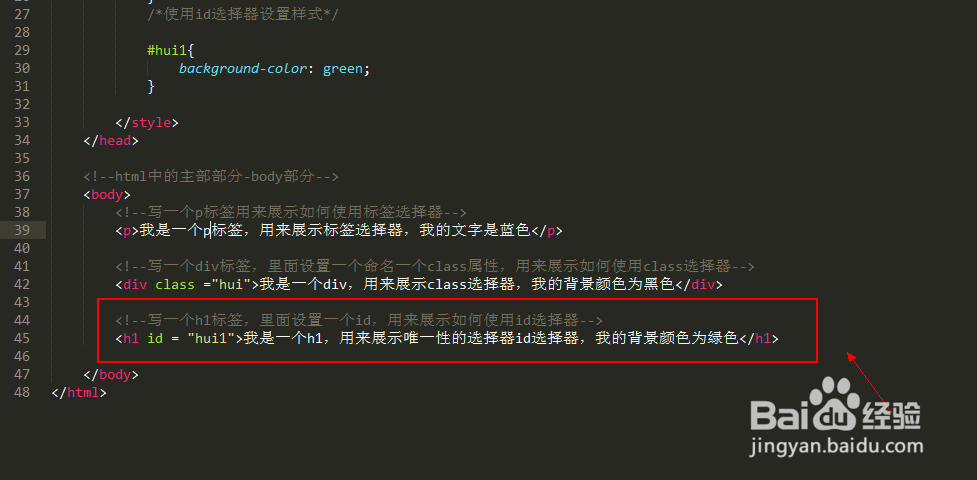
7、如图所示,我们写上一个<h1>标签里面写上一句话,我们在h1里面对其id属性来设置一个值,来展示id选择器的使用。

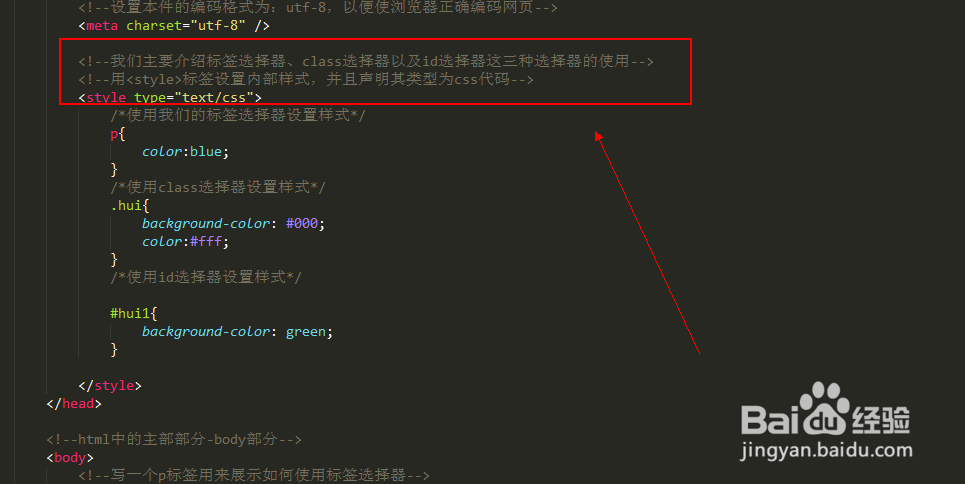
8、如图所示,我们现在来写选择器了来为标签中的内容设置样式,当然我们需要写一个<style>标签用来包含这些样式了,并且声明其类型为css类型。

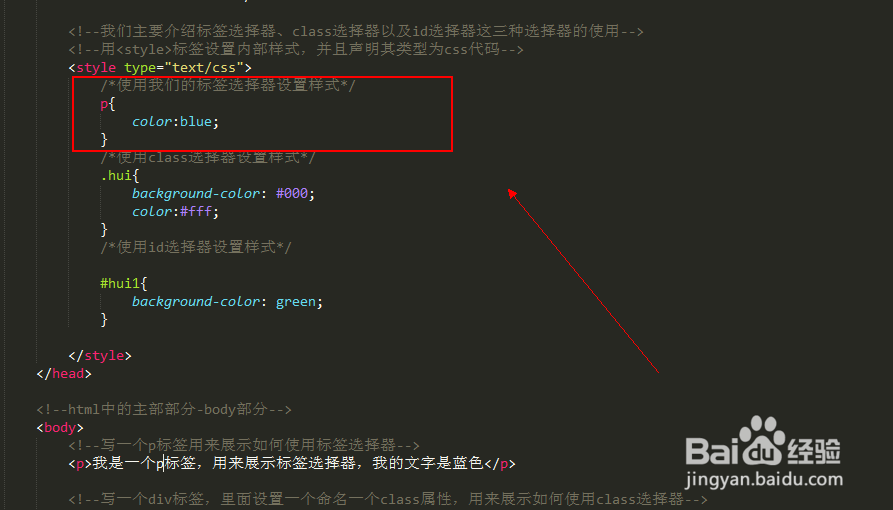
9、如图所示,我们写一个标签选择器,就是标签加大括号这样的格式,就是标签选择器了,我们可以在大括号里面设置样式,这里我们设置p标签中的文字为蓝色。

10、如图所示,我们写一个class选择器,就是.class的值再加大括号,然后大括号里面可以对选中的内容进行样式的设置,这里我们设置其背景颜色为黑色,文字颜色为白色。

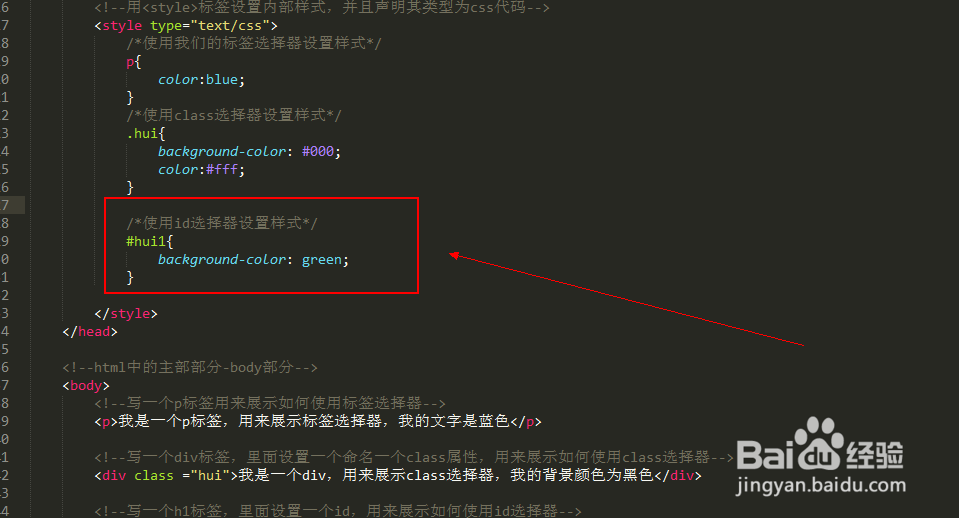
11、如图所示,我们写一个id选择器,就是#id的值再加大括号,然后我们可以在大括号里面设置其选择的内容的样式,这里我们设置其样式为背景色为绿色。

12、如图所示,我们鼠标右击在弹出的下拉列表中,我们选择“在浏览器中打开”这一项。

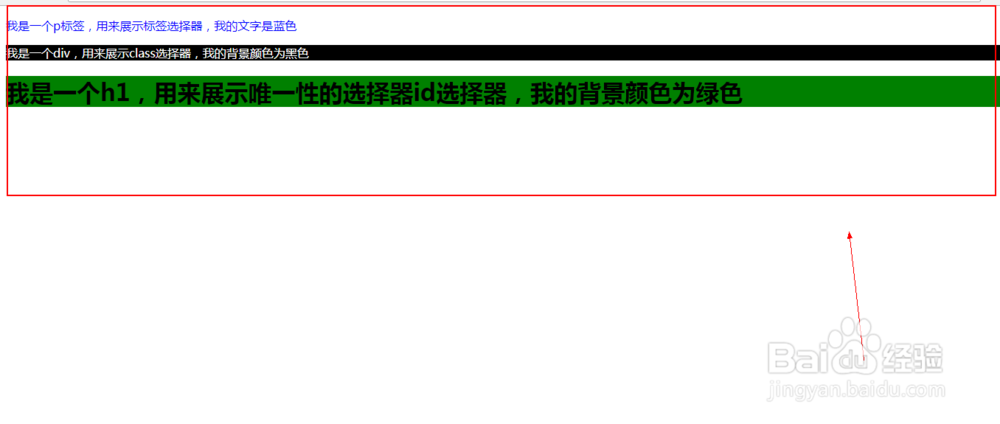
13、如图所示,我们看到浏览器中,我们用标签选择器、class选择器和id选择器选中的内容都按照我们设置的样式显示了。

14、如图所示,这是dome的源码以供大家参考哦!<!--html5文档的声明--><!DOCTYPE html><!--html5文档的主体--><html><!--html中的头部部分-head部分--><head><!--html的<title>标签用来设置标题,我们设置标题为“网页中标签选择器的使用(6)”--><title>网页中标签选择器的使用(6)</title><!--设置本件的编码格式为:utf-8,以便使浏览器正确编码网页--><meta charset="utf-8" /><!--我们主要介绍标签选择器、class选择器以及id选择器这三种选择器的使用--><!--用<style>标签设置内部样式,并且声明其类型为css代码--><style type="text/css">/*使用我们的标签选择器设置样式*/p{color:blue;}/*使用class选择器设置样式*/.hui{background-color: #000;color:#fff;}/*使用id选择器设置样式*/#hui1{background-color: green;}</style></head><!--html中的主部部分-body部分--><body><!--写一个p标签用来展示如何使用标签选择器--><p>我是一个p标签,用来展示标签选择器,我的文字是蓝色</p><!--写一个div标签,里面设置一个命名一个class属性,用来展示如何使用class选择器--><div class ="hui">我是一个div,用来展示class选择器,我的背景颜色为黑色</div><!--写一个h1标签,里面设置一个id,用来展示如何使用id选择器--><h1 id = "hui1">我是一个h1,用来展示唯一性的选择器id选择器,我的背景颜色为绿色</h1></body></html>