1、打开dw软件,新建一个文档。

2、在dw当中,写入以下css样式:<style>.mengsb{width:648px;margin:0px auto ;}.jixing1 a{ position:relative;width:320px;margin:0 0px 0 0;float:left;height:232px;}.jixing1 li{width:320px;float:left;margin:2px;display:block;list-style:none;}.jixing1 li img{width:320px}.jixing1 a:hover{text-decoration:none;cursor:hand;}.jixing1 a span{display:none;cursor:hand;text-align:center;color:#FFF;line-height:36px;padding:98px 0;font-weight:bold;}.jixing1 a:hover span{width:320px;background:#000;display:block;position:absolute;bottom:0px;left:0;color:##FFF;filter:alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;align:center;}</style>

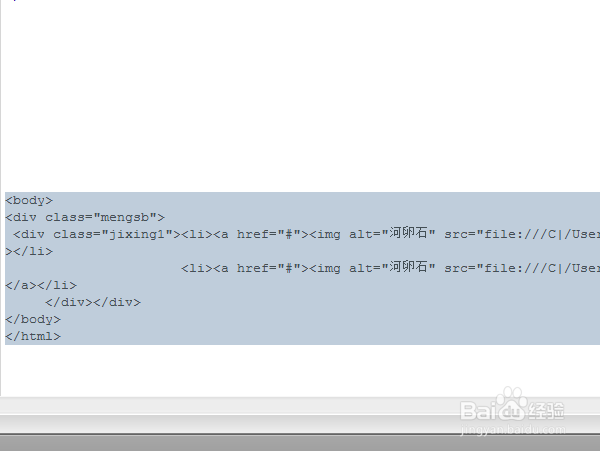
3、然后在body当中加入以下图片,代码为:<body><div class="mengsb"><div class租涫疼迟="jixing1"><li><a href="#"><img alt="河卵石" src="file:///C|/Users/Administrator/Desktop/20151221.jpg" /><span>物料花岗岩</span></a></li> <li><a href="#"><img alt="河卵石" src="file:///C|/Users/Administrator/Desktop/2015122101.jpg" /><span>物料花岗岩</span></a></li> </div></div></body>

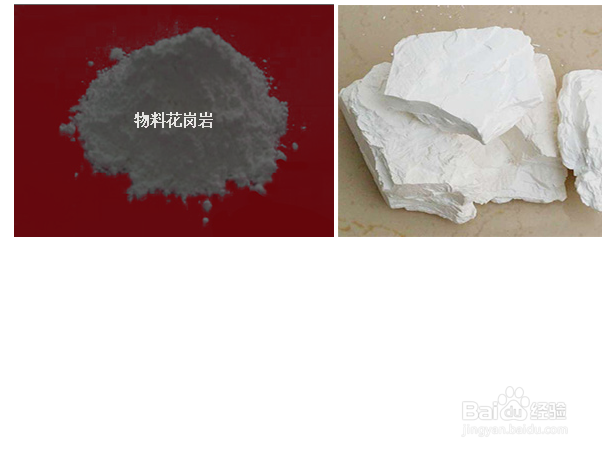
4、我们在实时视图中看下最后的效果。

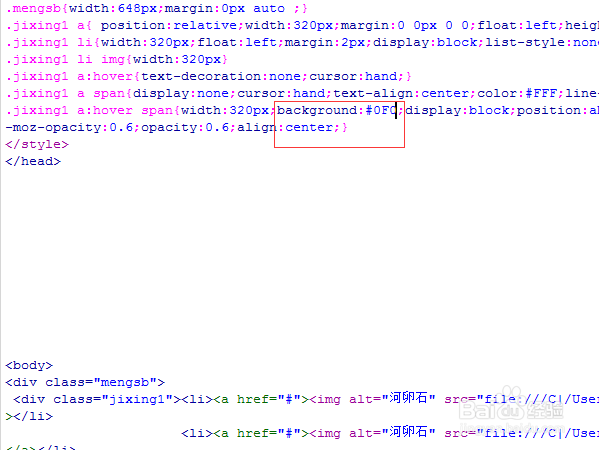
5、另外我们可以改变一些参数来实现不同的效果,我们可以换不同的背景颜色。

6、我们看下更改颜色后的效果
