1、新建一个html文件,命名为test.html,用于讲解JQuery如何选择带有多个class的元素。

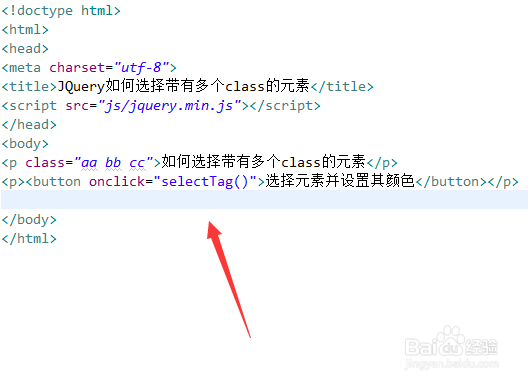
2、在test.html文件内,使用p标签创建一行文字,用于测试。

3、在test.html文件内,给p元素添加多个class属性,分别为aa,bb, cc。

4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行selectTag()函数。

5、在js标签内,创建selectTag()函数,在函数内,通过".+类名"的形式将多个class连接起来,从而实现选择元素,再使用css()方法设置其颜色。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
