1、新建一个html文件,命名为test.html,用于讲解jquery中:first-child选择器有什么作用。

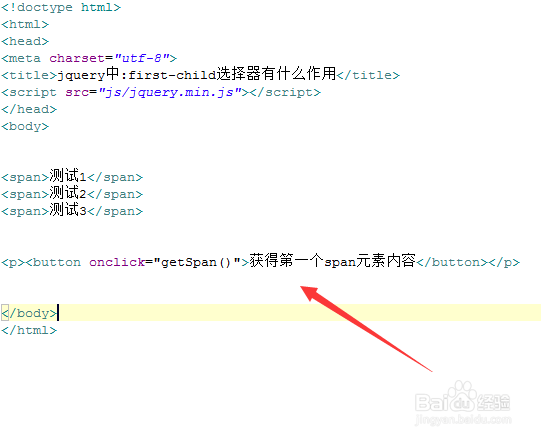
2、在test.html文件内,使用span标签创建多行内容。

3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getSpan()函数。

4、在js标签中,创建getSpan()函数,在函数内,通过:first-child选择器获得第一个span元素对象,使用text()方法获得它的内容。

5、在test.html文件内,使用alert()输出获得的span内容。

6、在浏览器打开test.html文件,查看实现的效果。
