利用jquery添加墙绅褡孛数据后怎么清除数据呢?jquery是一款轻量级的js库,使用jquery很方便就添加了数据,添加数据后,用jquery清除数据也是很简单的。下面就跟我来学习下jquery怎么删除添加的数据。

工具/原料
jquery删除数据
jquery怎么清除添加的数据
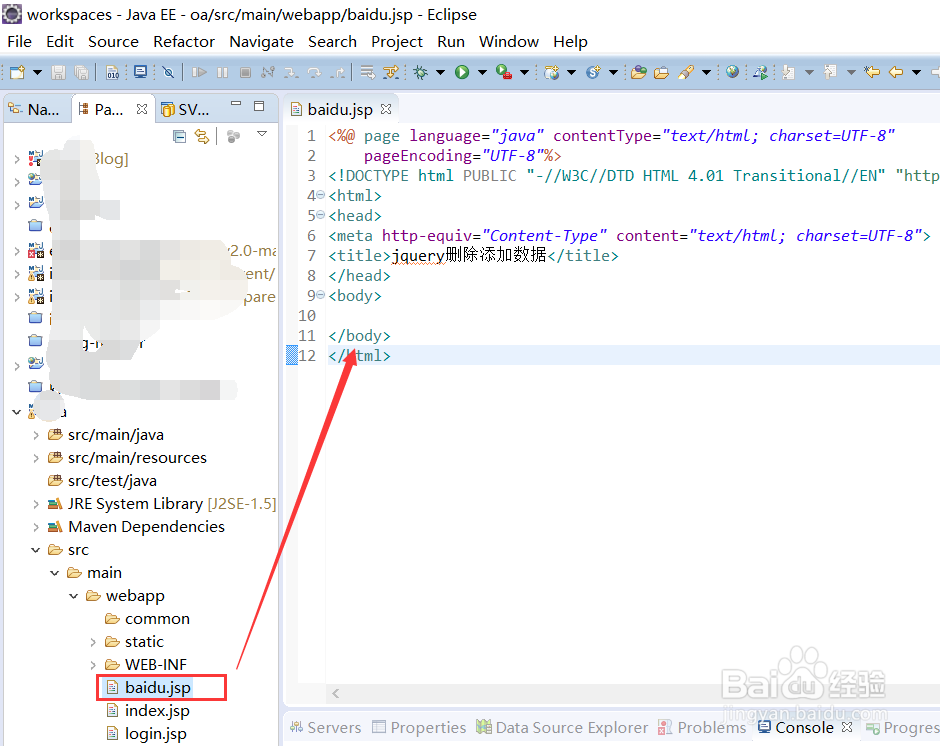
1、打开开发工具后,新建个测试工程,然后在新建好的工程下创建个测试页面,这里创建的是jsp页面,如下图所示。

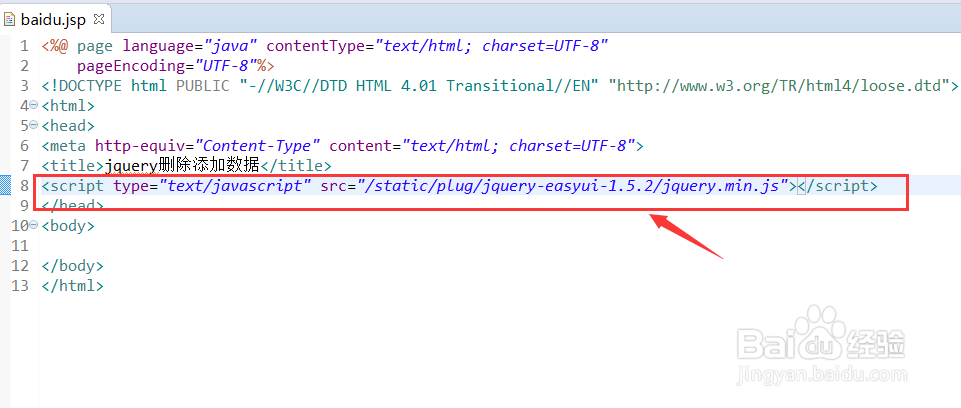
2、在创建好的jsp页面上引入jquery库,要用jquery删除数据,必须用引用jquery,如下图所示。

3、引入jquery库后,我们在body区域里添加div块和button按钮,用来模拟添加数据和删除数据,具体代码如下图所示。

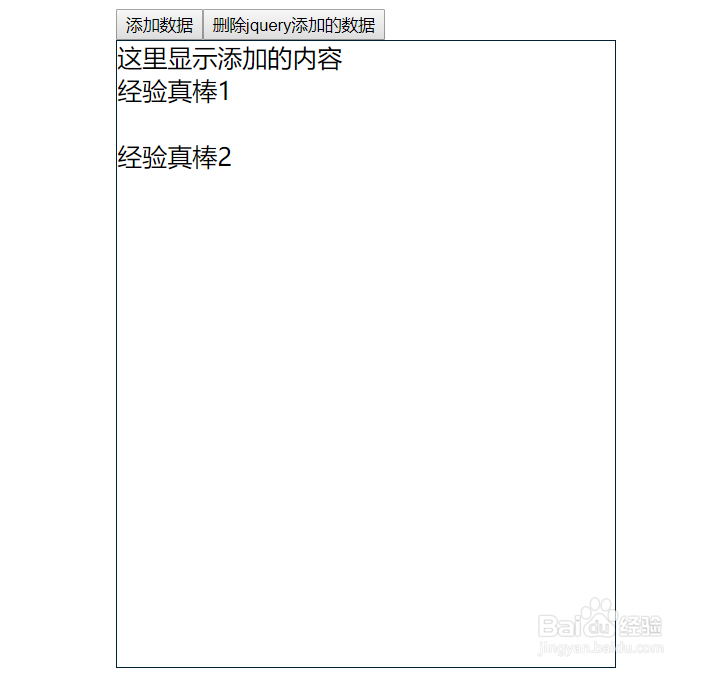
4、编写好后,可打开浏览器运行这个jsp页面,可以看到页面上显示2个按钮和一个显示添加数据的区域,如下图所示。

5、在head的区域里添加实现jquery添加数据的功能,先添加数据,然后在后面把添加的删除,具体代码如下图所示。

6、再次刷新jsp页面,然后点击页面上的添加数据按钮,点击一次,就会在显示内容区域添加上数据,如下图所示。

7、在head的区域里继续添加实现jquery清除数据的功能,这里先将变量i做了个自减,这是由于在添加数据的时候,是自加的,具体如下图所示。

8、再打开jsp页面,先添加几条数据,然后再点击【jquery添加的数据】按钮,此时你就可以看到数据被清除了,如下图所示。
